
GSD
How to Choose Your Next Technology Stack
Posted by Francesco Strazzullo on October 13, 2023
Table of contents
As a consultant, I get asked a lot, “what is the right technology stack for this product?”.
Some of the questions pertain to Languages (Java or JavaScript?), Frameworks (React or Angular?), Tools (Wordpress or ButterCMS?) and Architecture (Monolith or Microservices?). Choosing the right technology stack for a product is one of the hardest tasks in modern software development. Making technical decisions is a skill that is often underrated by developers. In this post, I will show some of the tools that I use when I need to make this kind of decision.
Firstly, to make things easier, ButterCMS is an API-based CMS platform that integrates with any technology stack. In fact, ButterCMS is optimal for scenarios where you want full control over the presentation layer and exists because the WordPress architecture isn’t optimal for every scenario. Since we want to evaluate how to pick the right tech stack, ButterCMS saves time in the decision-making process since it is already a proven and scalable platform that can handle any infrastructure in a matter of minutes.
The “Right” Tech Stack
Before assessing decision-making tools, let’s focus on the meaning of “right”. What is the meaning of “the right stack”? A stack is “right” for doing what? More generally, what is the goal of software architecture? Usually, I receive answers like Performances, Scalability, Velocity, Maintainability and so on and so forth. As stated in “Building Evolutionary Architectures” by Neal Ford, Rebecca Parsons and Patrick Lua:
“the necessary analysis in architecture design and the inevitable clash of competing factors requires balance, but balancing the pros and the cons of each architectural decision leads to tradeoffs…”.
So the “right” stack for a project is the stack that is one that satisfies the functional requirement of the product and some of these kinds of features, keeping them in balance. But what are these “features” exactly and how they can affect our decisions?

Non-functional Tech Stack Requirements
All the features stated above have something in common. They don’t describe what a software product should do but, instead, they describe how a software product should be. A more proper name for these features is Non-functional requirements (NFRs) or -ilities. A Non-functional requirement is a criterion that can be used to judge the operation of a product, instead of its behavior. You may see a non-comprehensive list of NFRs on Wikipedia or in the table below.
A partial list of non-functional requirements
| accessibility | accountability | accuracy | adaptability | reliability |
| administrability | affordability | agility | auditability | responsiveness |
| autonomy | availability | compatibility | composability | seamlessness |
| configurability | correctness | credibility | customizability | simplicity |
| debugability | self-sustainability | robustness | dependability | sustainability |
| deployability | determinability | discoverability | distributability | usability |
| durability | effectiveness | efficiency | extensibility | repeatability |
| fault tolerance | fidelity | flexibility | inspectability | reusability |
| reproducibility | integrity | interoperability | learnability | securability |
| maintainability | manageability | mobility | modifiability | stability |
| modularity | operability | evolvability | performances | tailorability |
| portability | wow-effect | predictability | resilience | transparency |
| producibility | safety | recoverability | relevance | testability |
As you can imagine, it’s impossible to build something that matches every NFR on this list. You have to choose a subset from this list and base your decisions on them. This is not an easy task to achieve as it requires understanding technical problems and business requirements. When I need to bootstrap a greenfield project I organize a “Product Discovery” meeting with developers, C-Levels and other stakeholders, in order to gather all the points of view needed to define our subset of NFRs.
These are some of the exercises that I use during these meetings.
Elevator Pitch
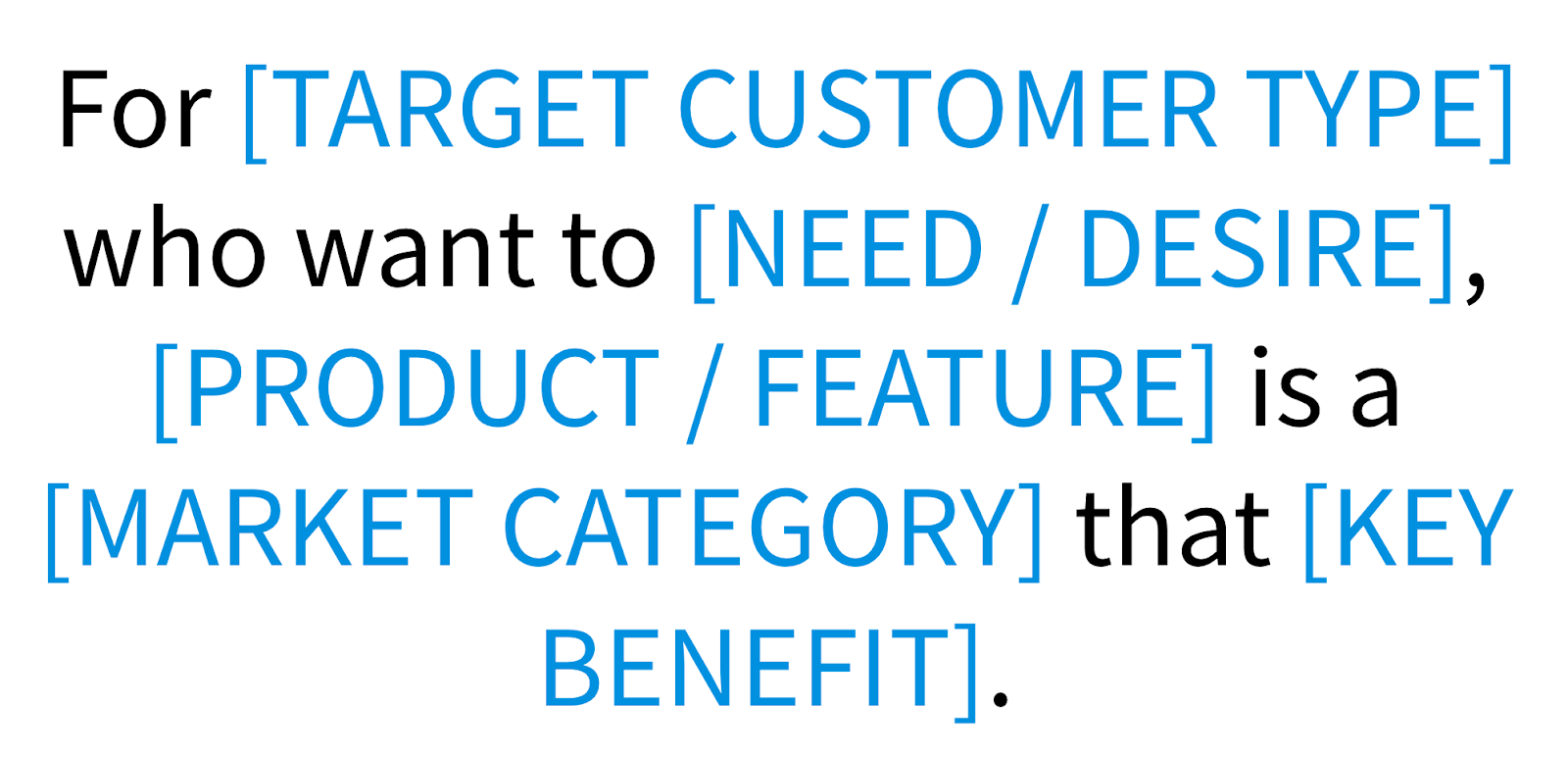
An elevator pitch is a very short description of a business idea, useful to describe a product or a feature. Its name comes from the idea that it should be derivable during an elevator ride. We can transform this concept into a group exercise in this way: on a blackboard or a flipchart write this sentence.

The team should now complete this sentence, trying to find a common definition of Customer Type, Need/Desire, Market Category and Key Benefit. This kind of discussion helps to define some user-centered NFRs like “Wow-effect” or Performances.
SWOT Analysis
Another interesting tool that I often use to extract NFRs out of the context of a company is the SWOT Analysis. This tool helps visualize Strengths, Weaknesses, Opportunities and Threats (thus the name SWOT), in order to make various kinds of strategic planning.

How can a SWOT Analysis be used to define NFRs? For example, imagine creating a new product in a greenfield market area. The product has no direct competitors and this is an opportunity for the business. One of the NFRs that you can extract from this context is “Velocity” or “Throughput”. In this scenario using languages or frameworks well-known by the team could be a good approach.
Assume now a completely opposite scenario, we want to build a new product, but this time we have a lot of ruthless competitors (as can emerge from the Threats quadrant of the SWOT). In this case, the team should explore also unknown technologies that match with other NFRs that can be a strategic advantage for the product. Probably this will result in a slower Throughput because the team could be out of the comfort zone with the chosen stack. But this tradeoff is completely fine because it emerged from a business need.
Both of these tools (and also other tools that are out of scope for this first post) share the same goal: visualize the context and help teams to define a shortlist of important NFRs.
Architecture Compass Chart
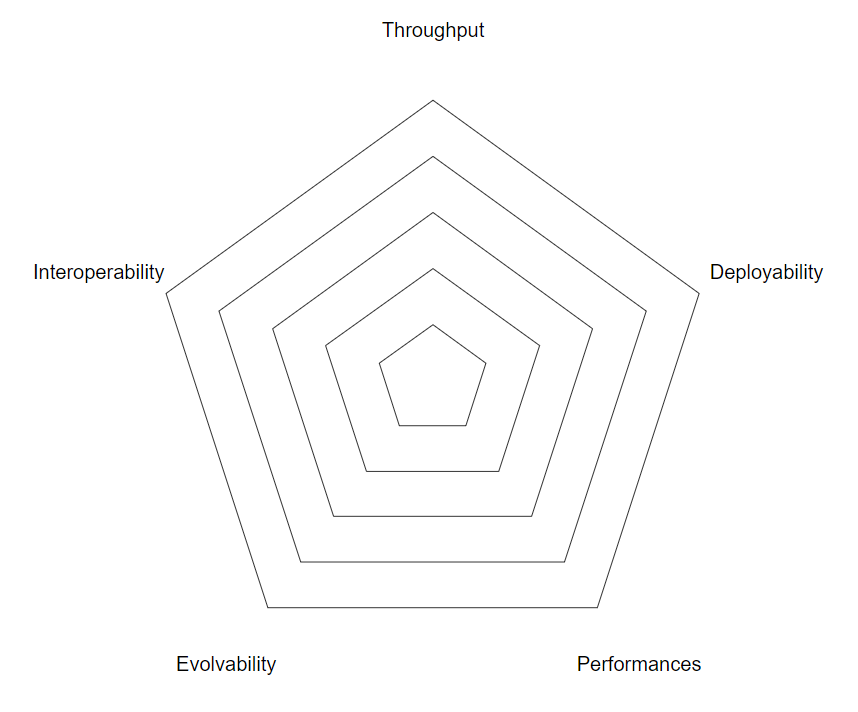
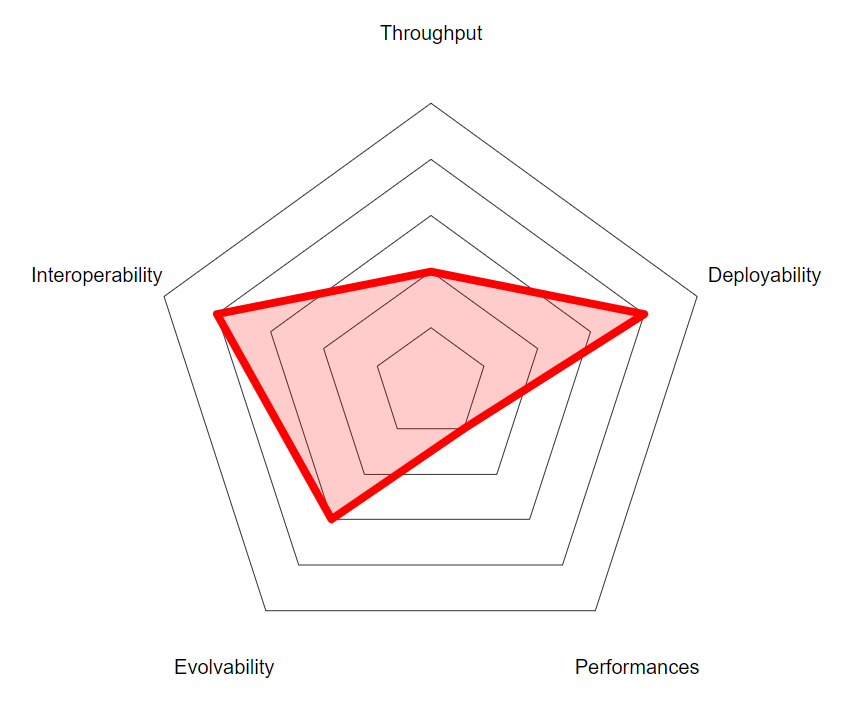
Defining the tradeoffs is important in any decision-making process, mostly when we are choosing a technology stack. I’m going to show you another tool with the purpose of visualizing the relationship between the NFRs of your product. This tool is called Architecture Compass Chart. The first thing to do is to put your NFRs on a radar chart, like this one.

Then all the people in the meeting should agree on the values to put in the chart, the result will be something like this:

This chart is very important to understand what kind of tradeoffs are acceptable when making a decision. In the scenario that is described by the chart above in order to achieve Interoperability and Deployability the team can sacrifice Performances and Throughput but should keep Evolvability quite in balance with the rest.
As the name implies, this chart should be used as a compass. It should guide your technical discussion helping your team go in the right direction. One of the anti-patterns that I often observe when teams make technical decisions is to discuss unimportant stuff. In this way, all the team is aligned with what is really important to consider when making decisions.
You may find a more specific version of this tool, with the purpose of helping teams choosing frameworks in this post.
Deciding on Your Tech Stack
Now that we thoroughly explored the NFRs and the relations between them we have enough information to make a mindful decision. A simple technique that I often use is to create, for each Language, Framework or Architectural Pattern that I want to explore, a list of Pros and Cons related to the NFRs. You can see an example in the next table, where I’m analyzing the usage of React as the next front-end framework.
| Pros | Cons | |
| Deployability | We will use react-create-app that will help us keep the size of the assets as small as possible | The size of the bundle is not so small after all, some of our customers may have problems downloading the assets? |
| Interoperability | Used by a lot of people, we can export our components to our partners | To have a perfect Interoperability we should adopt a web standard like Web Components |
| Performance | React has quite good performance | |
| Throughput | React seems quite easy to learn | The declarative pattern used by React is completely different from every other framework known by the team now, it may slow down a little our team |
| Evolvability | The component system of React seems quite easy to evolve | React is just a piece of the puzzle, we should consider how well it evolves in the complete front-end ecosystem (routing, state-management and so on). |
Of course, the Pros and Cons that you just read are not absolute, they are the ideas of a specific team in a specific context. But it’s very important to write down this kind of list for every candidate decision, in order to mindfully compare them before making a final decision.
Conclusion
What I described in this post is a process that can be summarized in these steps:
- Define and visualize your context
- Extract NFRs from your context
- Define and visualize the relationship between NFRs
- Make a Pros/Cons for each candidate decision
- Make a mindful decision
As you can imagine, decision-making is a very deep and complex topic. With this post, I explained the importance of defining and visualizing context in order to make a mindful decision. In the next posts, I will explain how other elements like Identity or Market can (and should) influence your decisions.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!














Francesco is a developer and consultant @ flowing, author of “Frameworkless Front-end Development” for Apress, and speaker for many tech conferences and meetups. When Francesco isn't focused on developer work, he spends his time playing Playstation and cooking any strange, new ethnic food that piques his interest.