
GSD
Navigating the (Sea)SS: How to Take Your CSS to the Next Level
Posted by Noah Heinrich on September 25, 2023
Every webpage you see is made of three parts: HTML, JavaScript, and CSS. That’s what we’re taught when we first start studying web development at any rate. The truth, of course, is much more complex, but a working knowledge of all three is fundamental to understanding the web. Since these three pillars are all so vital, why does CSS seem to get short shrift?
Probably because it’s so different. At first glance, it doesn’t provide structure the way HTML does, and doesn’t provide the functionality of JavaScript. CSS is also infamously frustrating sometimes, and often behaves in ways that seem illogical. This makes some developers treat CSS like an afterthought at best.
Developers who write CSS in this way are doing themselves a grave disservice, however. CSS’s simplicity conceals hidden depths and power. Few other languages combine ease of use and versatility the way that CSS does. It is the very definition of “simple to learn, difficult to master.” You can see some of the incredible work that other developers have done with CSS here and here.
The Strength of CSS
CSS’s primary function is to style webpage without cluttering up your HTML file with hundreds of properties. CSS migrates all of that to an external stylesheet, which simplifies your code while also significantly decreasing load times.. From there, you can change everything from the color of the background to formatting the entire layout of the page. Since CSS is so flexible, a single file can be used to format any number of separate HTML files, with little-to-no adjustment needed. It’s also lightweight, and its basic functions are astoundingly simple to execute. You simply have to say which elements you wish to change, and how. Finally, since CSS is so fundamental to web development, it has a great deal of support. There are hundreds of professional frameworks, tools, and other resources available to take your CSS to the next level.
CSS Problems
CSS has more than a few issues that plague front-end developers. Most notorious is positioning elements in a document. While it is possible to create virtually any layout with vanilla CSS, the reality of doing so can be infuriating. Every element’s position is affected by the position of nearly every other element. Changing just one relative position can bring a carefully formatted web page down like a house of cards.
Other problems that developers face with CSS include browser cross-compatibility. CSS that works on one browser might not look as good on another. CSS also has no security whatsoever. Anybody who gains read-write access to your website can alter your CSS however they please.
Lastly, CSS works differently from most other coding languages, syntactically speaking. For example, CSS does not allow you to define variables, which forces you to repeat yourself while coding, or else come up with very convoluted ways to format your stylesheets. This may be one reason why some coders try to avoid CSS as much as possible, since it rejects most common coding wisdom.
Tools of the Trade
Luckily for us, some of the best minds in the world are constantly inventing new tools to make up for the drawbacks of CSS. At this point, it would be irresponsible not to use at least some of these whenever you begin a front-end project. Using these kinds of tools, you can save a great deal of time, and spare yourself a headache or two as well.
Framework It
One of the most common CSS solutions out there is to use a framework. What is a framework? It’s a third-party software that you can wrap your application in, which also provides guidelines for design. If CSS is a box of Lego pieces, a framework is a special box set with unique bricks and an instruction manual.
The reason frameworks are so popular is that they are amazing time-savers. They often provide premade pieces of websites, such as menus, navigation bars, and even JavaScript-powered animations. More importantly, every CSS framework worth its salt has some kind of grid system for positioning that is easy to use. Imagine no longer having to pull your hair out just trying to put an image next to a text block.
This is an example of HTML that utilizes Bootstrap, a very popular framework. By using Bootstrap’s specialized classes, you can organize dividers into columns. It’s simple to use and looks very elegant when rendered.
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
</div>
</div>
The disadvantage of using frameworks is that they are more involved than a simple plugin or library, meaning that it will not just be included in your page; it will define your page. Unlike a library, you cannot simply pick methods that you like. The grid system will not work if you don’t structure your code in the way the framework dictates. There will almost certainly be aspects to the design that you want to change, and overriding certain properties can be an uphill battle. This leads to a common complaint, that websites using frameworks all look the same. While it is true that if you simply drop your content into a framework without formatting it, it will be identical to others, it is possible to make your work stand out while taking advantage of the framework’s power.
Which framework to use? There are many options, but the biggest names in the business are Bootstrap and Foundation. Both of these frameworks are established, easy-to-use, and are very well documented. Their grid systems are almost identical, and both are customizable to work equally well on desktop or mobile configurations. If you want to explore other options, Bulma and Ulkit are newer, but are very well-regarded.
Getting Sassy with Preprocessors
If your frustration with CSS extends beyond positioning Divs and styling dropdown menus, you may want to consider using a preprocessor. What is a preprocessor? Simply put, it is a separate coding language that adds another layer on top of your CSS stylesheet. When you code using a preprocessor, it is compiled into a vanilla CSS stylesheet.
The advantage of using preprocessors is that they have more in common with languages like JavaScript and Python than they do with CSS, which means you can use things like variables, operators, and nesting similar to HTML. It’s remarkable how much you miss these simple tools once they’re gone, and preprocessors alleviate that particular headache.
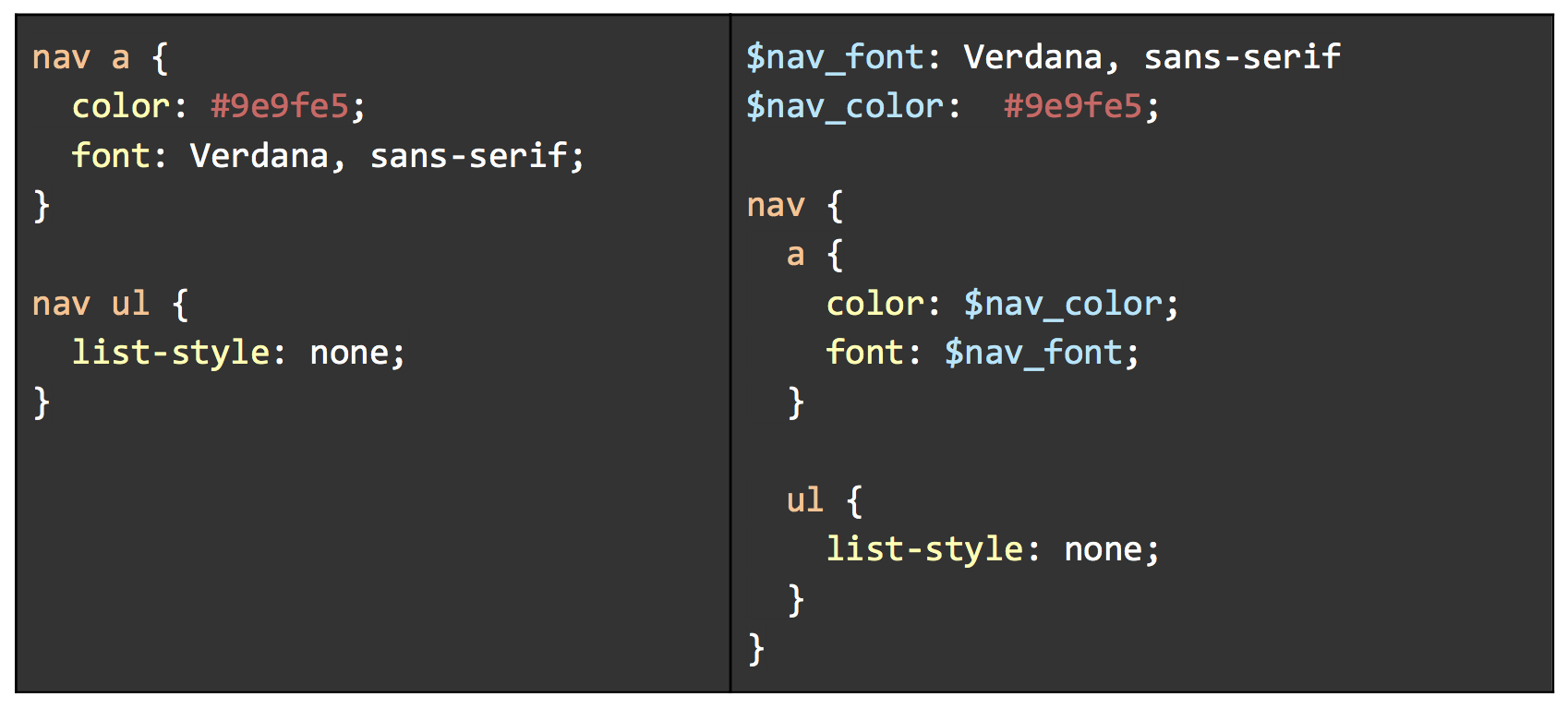
Here’s a short example of how much time using a preprocessor can save. The code on the left is vanilla CSS, the code on the right is SCSS, a popular language.
The code on the right does the exact same thing as the code on the left; in fact, it would compile almost exactly into the pictured CSS. The advantage of the SCSS is that you can make your code stronger and quicker by using variables and nesting. This is not the full extent of their functionality, but you can see why preprocessors have become so popular.
Which one to use, however? The most popular are Sass (Syntactically Awesome Stylesheets) and SCSS (Sassy CSS). The main difference between them is syntax. Sass uses line breaks and indentation, similar to Python, while SCSS uses brackets, much like CSS. In fact, you can actually code vanilla CSS inside of a SCSS file, which you cannot do in Sass. At the end of the day, which preprocessor you use is largely a matter of personal preference. If you want some practice using Sass vs SCSS, try out SassMeister! Additionally, a solid tool for taking your Sass to the next level is Compass, an open source CSS framework that uses Sass. It provides all of the support and stability of a framework, while also incorporating the ease-of-use and flexibility of a preprocessor.
CSS-In-JS
An alternative to preprocessors like Sass has been gaining a great deal of ground lately. The tools in general are called CSS-In-JS. In principle it takes the same concept that preprocessors do—compiling CSS using another language—but takes it a step further. Instead of creating a stylesheet, CSS-In-JS avoids the need for stylesheets altogether. All of the CSS stylings are abstracted to the component level. Not only do you avoid some of CSS’s syntactical shortcomings, using CSS-In-JS can also give you a marked increase in performance, because JavaScript files are smaller that CSS stylesheets. Furthermore, no stylesheets means the browser saves time by bypassing part of the build stage of rendering, which means faster load times.
While this is a relatively new technology, there are already several varieties on the market. Some of the more popular ones are JSS, Radium (which is designed to work with React), and Emotion. Keep an eye on these tools, because CSS-In-JS is quickly becoming the new word on styling tools.
Other Tools
Frameworks and preprocessors are able to make a tremendous impact on your front-end development, but they’re far from the only tool available. PostCSS, for example, is a very popular tool that can fill a staggering variety of roles. In essence, it’s a JavaScript based management software that allows you to install a variety of plug-ins for transforming your CSS. The best known of these plug-ins is Autoprefixer, which is used by Google and Wikipedia on their front-ends.
If you’re using Sass or SCSS, you may want to try using Scout-App as well. Scout-App is a processor that makes it easy to organize your .sass or .scss files, and then convert them into CSS, all wrapped in a user-friendly GUI. A similar application is called Koala, but it also supports Compass, Less, and CoffeeScript.
This is barely scratching the surface of the world of CSS tools. Any project you create is going to need a specialized arsenal of plug-ins to do the job right. Lucky for us, the world of CSS support is wide and welcoming.
CSS is simple in principle, but difficult in practice. It might not seem to be worth the effort sometimes, since it’s not as functional as other languages. However, the rewards of CSS mastery are many, and becoming a great CSS developer makes you part of a rare and desirable group of coders. Even if you don’t plan on becoming the best CSS coder who ever lived, it’s well worth putting in time to study it. By finding the best tools for the job, and learning from the work of those who have gone before, you’ll be able to create a UI that’s to die for. Now that you have your bearings, go explore the world of CSS!
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!















Noa Heinrich is an instructor at the Flatiron School in Chicago, and a produce of the weekly gaming podcast Tabletop Potluck.