- Webhook vs. API: The differences in simple terms
- What is a Webhook and how to use one?
- When to use a Webhook?
- Lightweight data-sharing with Webhooks
- The cons of Webhooks
- Real-life Webhook examples
- What is an API?
- Main types of APIs
- How to use an API?
- When to use an API?
- Robust integrations
- API architectural patterns
- Real-life API examples
- Webhook vs. API: Which is better?

GSD
WebHook vs API: What’s the Difference? Which is Better?
Posted by Roger Jin on October 18, 2023
Isn't it frustrating when you have to spend hours developing API calls for something simple? Application Programming Interfaces (APIs) have long been the standard for sharing information between systems. However, they are a bit resource-intensive and aren't the best solution for every scenario.
This leads us into the conversation of webhook vs. API. Webhooks are a lightweight solution for sharing information. They have many use cases and can save you time when you need a simpler solution. Let's examine the differences between the two and discuss when you might use each.
Table of contents
Webhook vs. API: The differences in simple terms
Webhooks and APIs are software intermediaries that enable developers to build robust applications.
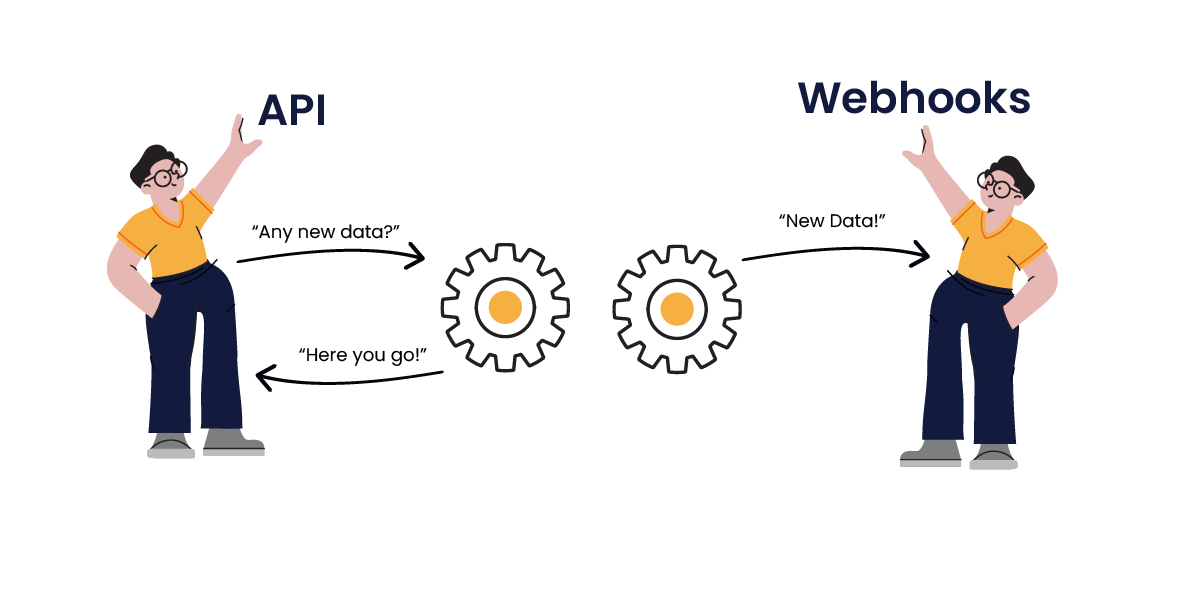
Application Programming Interfaces are a request-based method for sharing information between systems. The requesting app "calls" the provider app to request specific information and the provider app returns the requested information.
Applications using webhooks, on the other hand, don't request information. Instead, they are event-based methods that receive updates only when a specific event occurs in the provider app.
To use a real-world example, an API is like calling your favorite store to ask if they have a specific product available. If the answer is "no," you might end up repeatedly calling to get an update. Webhooks, however, are like saying, "call me when you have them in stock." This process saves time for both parties.
Ultimately, APIs are ideal for rapidly changing data. Webhooks, on the other hand, are most suited for apps that require less frequent updates.
What is a Webhook and how to use one?
Sometimes webhooks are referred to as a reverse API, but this isn't entirely true. They don't run backward. Instead, there doesn't need to be a request initiated on the sending end. Information is sent whenever there's new information available. Given their simplicity, they are easy to configure. Setup only requires three steps:
Sending App Configures HTTP POST Request
The POST request is the method that enables information to be shared in the body of the request. Why an HTTP POST and not an HTTP REQUEST? Because with an HTTP POST the provider app can return an object in the response that provides information about the event that triggered the update.
For example, what event triggered the action, what time it was triggered, and more.
Provider Establishes an Endpoint to Receive Data
The provider establishes an endpoint on their end to receive data. An endpoint is simply the end of a communication channel between systems. There is an endpoint on the sending end and one on the receiving end.
The endpoint is a URL that represents the place in the app that accepts the information to perform a function. Because they are trigger-based, the requesting app can sometimes specify criteria for when it would like to receive updates.
Requesting App Performs Action on the Data
Once the receiving system gets the returned data, it can use the information in the application as necessary.
One of Webhooks’ powerful features is their ability to respond to that same request with more information. For example, an event triggers an update and the provider sends an HTTP POST with the updated information. The requestor can send a request back with criteria specifying what type of data it needs.
When to use a Webhook?
Webhooks are commonly used to perform smaller requests and tasks.
One common scenario of when you would have to decide on whether to use an API vs a webhook would be when your app or platform demands real-time updates, but you don't want to waste your resources. In this instance, a webhook framework would be beneficial.
Another circumstance to use a webhook over an Application Programming Interface would be when the interface is very poor, or there isn't one to begin with. You could create a workaround solution to give you the information your app requires to function.
Lightweight data-sharing with Webhooks
What makes webhooks so lightweight? The key is the format in which the data gets shared. JSON is a lightweight text-based format for sharing structured data. Using JSON allows developers to share large amounts of information in the most efficient way.
Another feature that makes them so popular is that they are less resource-intensive than APIs. Rather than constantly polling for an update, the requestor simply waits to receive new information once the new data is available.
Given these benefits, webhooks are ideal candidates for a serverless architecture. With a serverless architecture, companies purchase backend services on an as-needed basis. This approach reduces development costs. A serverless architecture also makes for quicker updates and deployments because there is no need to do any backend configuration to perform a build.
The cons of Webhooks
Although simplistic, there is one con that would warrant using an alternate approach.
What happens when the source system goes offline? Imagine how many valuable updates you would miss. The results could be disastrous.
Here's another scenario, imagine the provider app returns so much information that it overwhelms your system. Since webhooks don't allow flow control, you'll have to accept however much or little data the provider sends with the update.
Real-life Webhook examples
Many apps and tools rely on webhooks, but primarily for smaller requests rather than using them to form the backbone of their service. Let's take a look at a few examples.
- The ButterCMS webhook fires anytime anyone publishes a new blog post or updates content in their CMS.
- Zapier is essentially one giant webhook. You link up certain apps together and whenever an event occurs in one, it triggers an action in the other.
- Stripe has a webhook that automatically sends an email to a customer whenever a subscription payment fails to go through.
What is an API?
An API is a way for systems to share information using a common communication method. For it to work, there's a request for information, followed by a response to that request.
Let's say your app helps users locate nearby gas stations. You might use an Application Programming Interface to look up a list of gas stations based on the user's location and then display that information to the user.
Main types of APIs
Once you’ve decided to go this route, you’ll need to determine which type of API to use. There are four main types:
Open APIs: Anyone can use an open API with no restrictions because they are available to the public.
Partner APIs: Some APIs are not publicly available and require a license to use.
Internal APIs: Often, companies will develop interfaces to be used internally to connect various enterprise systems.
Composite APIs: When you need to run a sequence of tasks synchronously, you’ll want to use a composite API. They are useful because they speed up the execution of a task
How to use an API?
Application programming interfaces take a bit more work to set up, but as we’ll see later the benefits are worth it. There are four main steps to getting set up.
Get an API key
A key ensures secure communication between systems. The key is a unique set of letters and numbers known only to the requesting and sending apps. The key must be sent with each request.
Test the endpoints
At this step, you’ll want to read the documentation provided by the provider app. This information will tell you how to call each endpoint and what data is accepted at each. You will need to perform three types of tests:
Behavioral: At the lowest level, you want to make sure that the API code works. Essentially, the two questions that need answering at this point are: does the code behave as expected, and are unexpected events handled properly?
Contractual: This middle layer of testing validates that the API meets the contract specified in the documentation. Here you want to verify if the API works with the right input, output, and data format.
Solution-oriented: Lastly, you want to examine the API in the context of the app's ecosystem. Here, you’re validating that the API provides value and meets the use case for which it was designed.
Create an app
Once you have everything in place, you can begin building your integration to request information.
Monitor for performance
As with any application, meeting Service Level Agreements (SLA) is critical to providing a positive user experience. Performance monitoring evaluates availability, functional, and performance metrics. A few common performance metrics to keep an eye on include:
- Route availability
- Average latency
- Average response time
When to use an API?
When evaluating when to use a webhook vs API, it is important to know that an Application Programming Interface works incredibly well when you know you're going to have a constant change in data. There's no point in using such a resource-intensive method if the information you're requiring is relatively stagnated. For example, if you're an eCommerce store that regularly has to update its shipping and tracking information, then you're going to be making constant requests.
Every time you poll, you're going to have new data. If your data isn't constantly updated, there's no guarantee there will be information ready for you at the other end. When this happens, you're simply wasting resources. However, if you're set on using an API, you can impose a call limit, which will limit the number of calls you make in a set period. Some sending apps might even limit the number of calls you make from the get-go to reduce resource use on their end.
Robust integrations
Even the simplest apps can benefit from the robustness offered through APIs. Why? One reason is that, unlike webhooks, they provide two-way communication between systems using a request-response cycle using HTTP.
The second reason is that they can handle “CRUD” operations (Create, Read, Update, Delete). Given that, the sending and receiving apps can provide robust functionality to support a more feature-rich user experience.
API architectural patterns
Architectural patterns provide a standard for communication between two systems. These patterns are critical to ensuring all apps can communicate regardless of programming language.
Rest
The REST (Representational State Transfer) pattern is not an official standard, however, it presents a set of best practices to follow when developing an API. These best practices are:
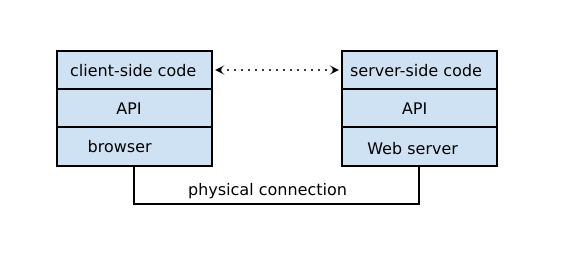
Client-Server: The API operates similar to a browser in that it has a client to request and receive data, and a server to respond to requests.
Stateless: A RESTful API is stateless, in that the responding system does not rely on the state of the sending application to return requests.
Cacheability: The provider should state in the response whether the requestor is allowed to cache the data.
Layered: The API should be client-independent. In other words, the API should be allowed to take requests from any type of system whether it is a client, a proxy or another approach.
GraphQL
GraphQL is a query language developed in 2015 by Facebook. The main advantage of GraphQL over REST is that it is more. Using GraphQL helps avoid two main problems associated with APIs: over-fetching and under-fetching.
Real-life API examples
According to the latest results from ProgrammableWeb, there are currently over 17,000 existing APIs. Below you'll find a few tools that employ the use of APIs for their tools to function:
-
ButterCMS — As an API-first CMS, ButterCMS has its own REST API has predictable, resource-oriented URLs, and uses HTTP response codes to indicate API errors — the capabilities of which are demonstrated by this React Universal Blog build.
- Uber — Uber also relies on the Google Maps API, Twilio API, Braintree API, and the SendGrid API to help power their app.
-
Slack — Slack has an API that enables you to integrate its messaging features into your third-party apps.
Webhook vs. API: Which is better?
So, which one is better? When evaluating webhooks vs. APIs there is no winner or loser when comparing the two. They are both useful depending on the requirements for the app.
Generally, most developers end up using both APIs and webhooks together to create a system that can communicate the right type of information at the right time. Using both means you can capitalize on the best qualities of each to deliver a feature-rich application.
For a robust CMS that can simplify your content management strategy, sign up for a free trial of ButterCMS today.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!




















Roger Jin is an engineer at ButterCMS. He loves talking and pairing with other developers. You can find him at roger@buttercms.com where he will definitely reply to you.