
GSD
Which Old Browsers are Your Customers Still Using?
Posted by Luke Harrison on October 18, 2023
Table of contents
Introduction
When building websites, cross browser compatibility is a necessary stage of the project. As frustrating as it can sometimes be from the developer perspective, from a business standpoint it’s often a necessity.
Why? It’s simple, you go to where your customers are. In a perfect world, everybody would just use the modern, feature rich browsers developers know and love, but (sadly) this isn’t the case. Old favorites such as Internet Explorer are still hanging in there, which is down to a number of factors, including:-
- Not every web user is computer savvy, and may not understand the benefits (or sometimes even the concept) of updating their browser. Somebody who isn’t confident is likely to stick with what they know out of habit.
- Some people just don’t buy new, more capable devices unless absolutely necessary. If you only use your old iPad 2 to browse the web, and it still does the job well enough, why buy a new one?
- Many emerging economies who are only now starting to develop a web presence are often browsing on older, less capable devices using browsers which are either out of date or deprecated.
So with this in mind, if some customers are accessing your website from older browsers, it makes sense to support them. Otherwise, you risk a broken website which may then appear untrustworthy, especially if e-commerce is involved.
“Let’s make our website compatible with all the browsers!” you may then go on to say. Unfortunately, unless you’re the Apples, Microsofts or Amazons of the world, this approach just isn’t feasible or cost effective. The reality is that time always equals money, so a line in the sand always has to be drawn somewhere.
In this article, we’ll be exploring how you can come to a measured decision regarding support for older browsers; touching upon some useful tools and strategies along the way. Let’s go!
Get the data
Before you can start thinking about how best to support older browsers, you first need to know which of them should even be considered. Let’s start by asking a simple question:
“Which browsers are my customers using?”
How easy this will be to answer largely depends on if you’re redesigning an existing website (with Google Analytics) or building a brand new one from scratch (without).
(Redesign your website by adding a blog to it)
Website Redesign (With analytics)
Using Google Analytics, here’s how you can discover which browsers your customers are using to access your website.
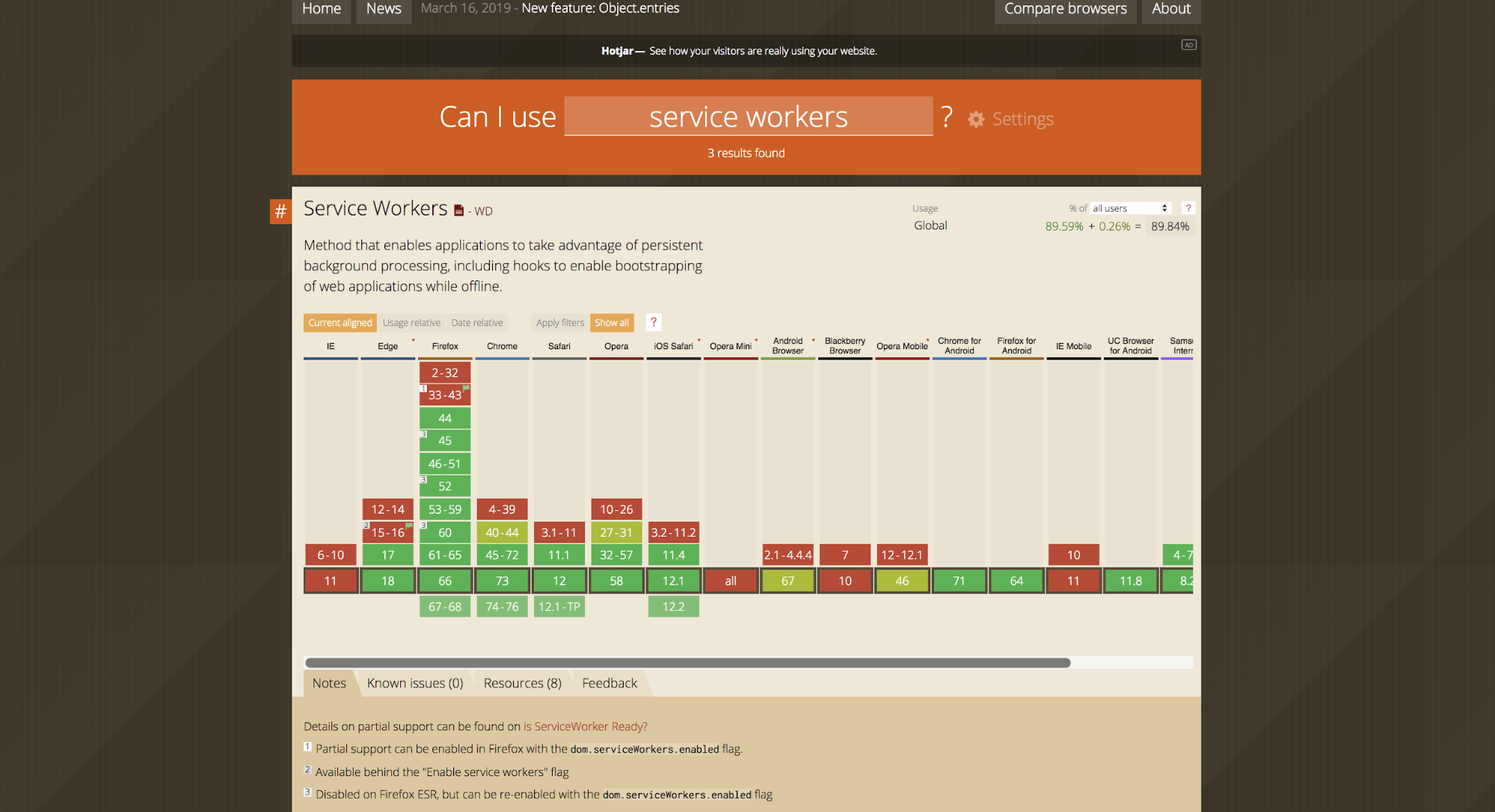
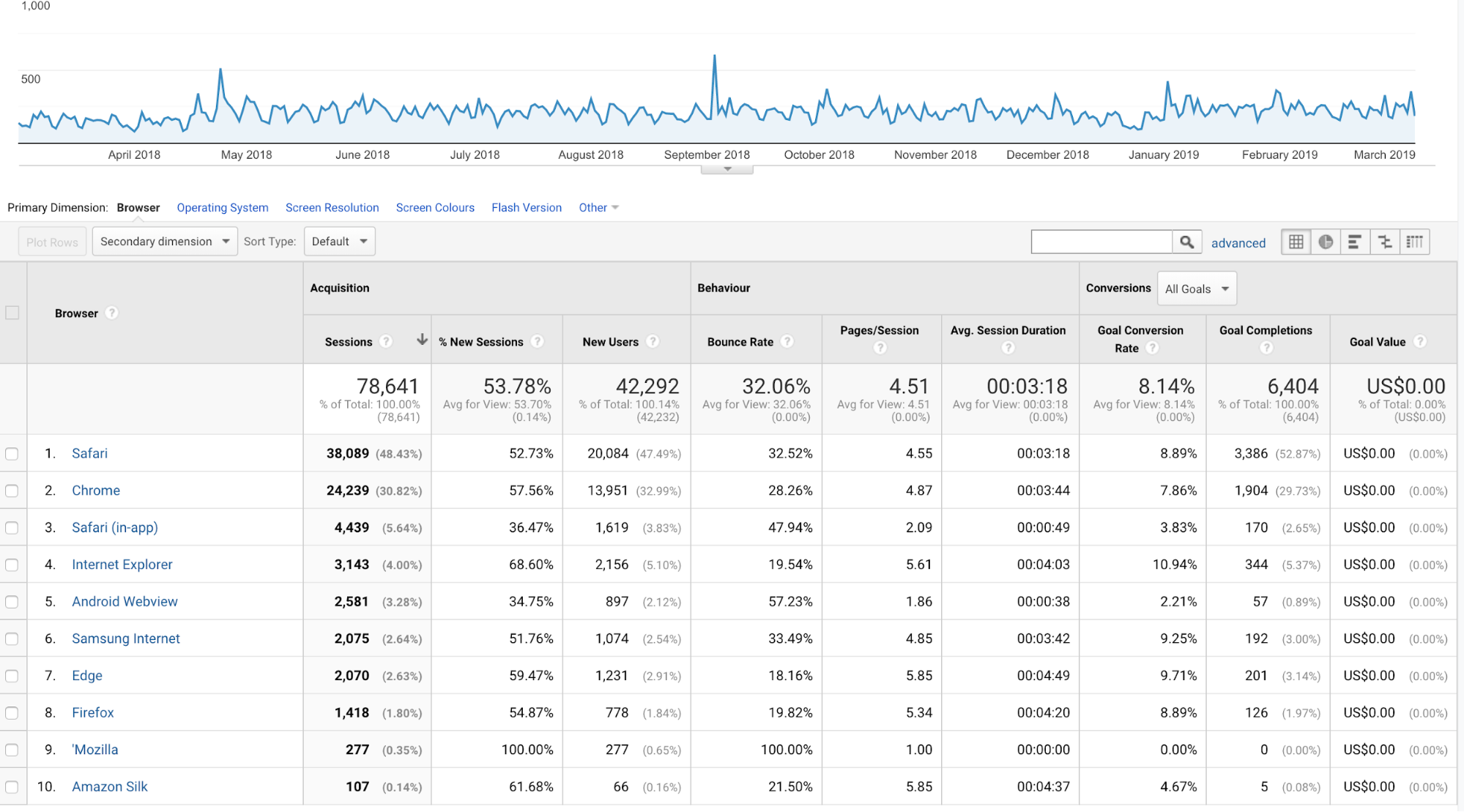
1) From your current analytics dashboard, find the “Audience” option
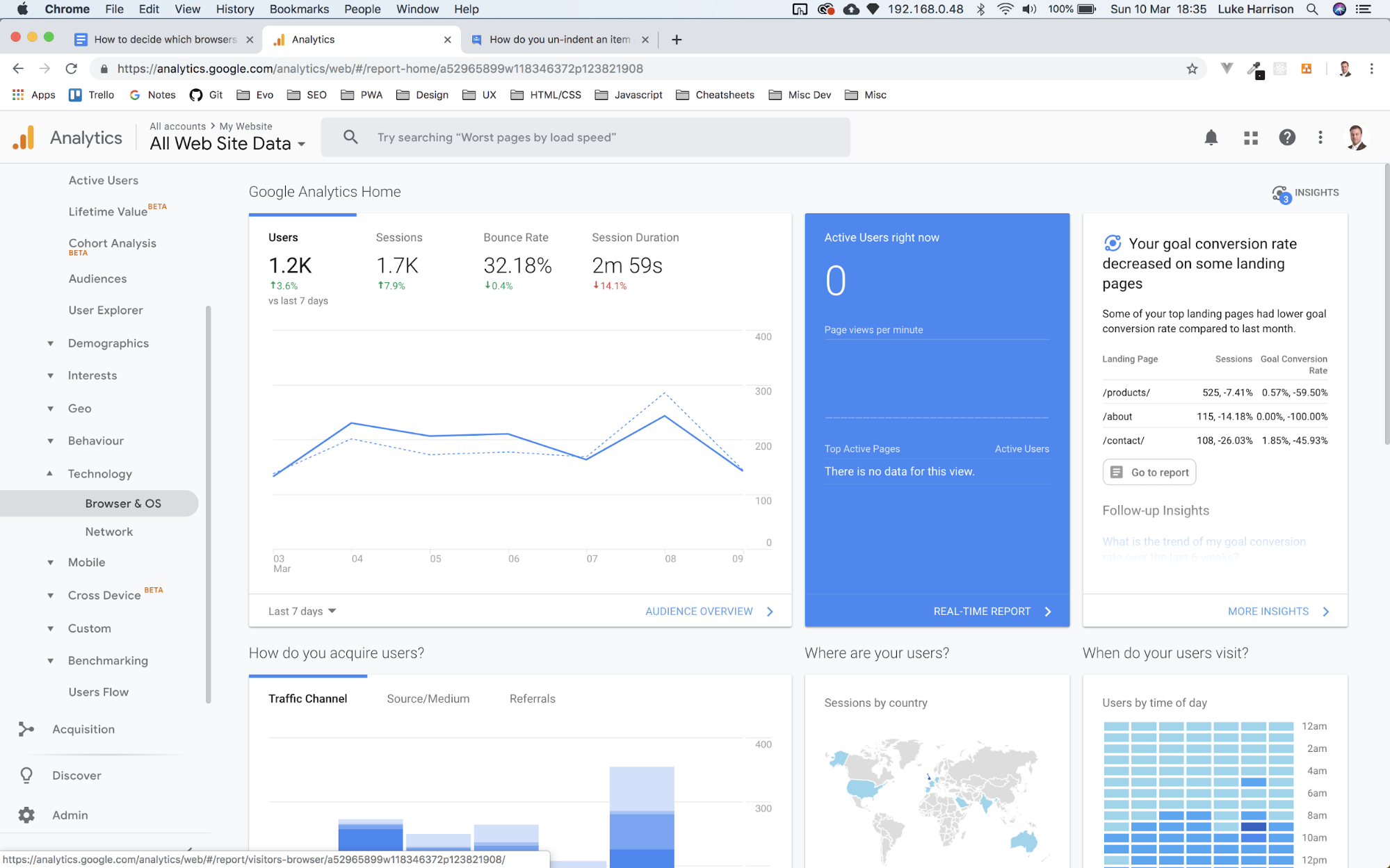
2) Then click the “Technology” option, followed by “Browser & OS”
3) The view will show you all browser data from the past week by default. Change the data range to something more substantial - like a year - to get a more accurate overview of browser stats.
4) You should now have a good idea which browsers are being used to access your website. For each browser, these stats are cumulative of all the different versions - old to new, so it’s important that we find out which versions are the ones in use.
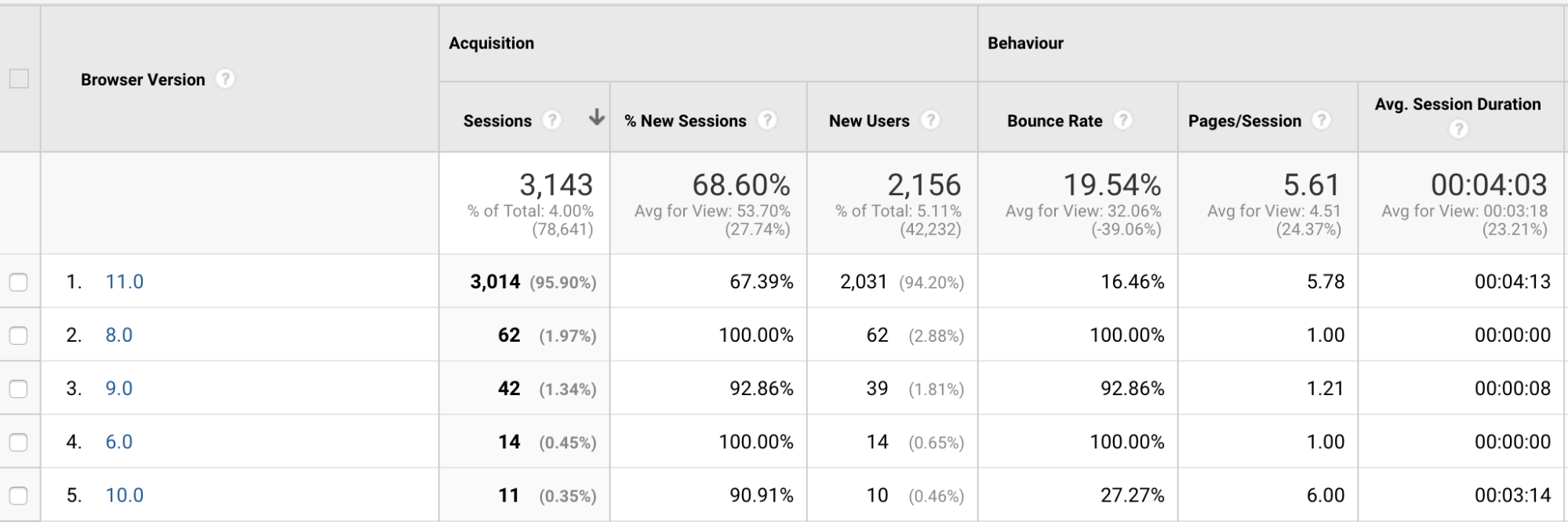
5) For each browser, click on their name to access the full stats.
That’s it for Google Analytics. You should have a good idea of which versions of which browsers are being used to access your website. This should hopefully give you a list of candidate browsers which you should consider supporting.
New Website (without analytics)
If you’re building a brand new website from scratch, you obviously aren’t going to have any browser usage data. Instead, you need to research your target demographics and learn all you can about their business practices or lifestyle. This should allow you to make some informed estimates on the types of browsers they may be using.
Here are some examples of this in practice:
Example 1 - Big Business
When you or I update our web browsers, that process is usually simple and stress-free. However for big business, their computers can often be found running out of date software years after the rest of us have moved on.
Why? Many big businesses rely on a complex network of software, and an update to one may cause unpredictable behavior in the rest, so change only comes when there is no other option.
Therefore, these types of businesses are probably running older operating systems, so any decision makers will likely be stuck browsing the web on old favorites such as Internet Explorer. With this in mind, it’s important that your new website looks and works correctly on these older browsers, so any potential customers aren’t being handicapped by the out of date browsers forced upon them.
Target browsers: Older browsers (Internet Explorer 9-11 etc)
Example 2 - Millennials
It’s a well known fact that younger people are generally much more familiar with technology than other demographics. They grew up in households where surfing the web on an internet browser became a normal everyday habit, and then later in life as smartphone technology matured, began to browse the web using the devices from their pockets.
So this means if younger people are your target demographics, it’s a sensible assumption to make that you need to heavily target mobile browsers - namely Safari (iOS) and Chrome (Android). It’s easy to leave it at that and move on, but you ought to consider that young people don’t always have the disposable income to spend on the latest phones, especially when inconveniences such as student loans get in the way. This means many may still have older devices which may not be able to run the latest versions of each respective operating system, so will be running browsers a few versions behind.
Older versions of Chrome generally still have good support for modern functionality, however speaking from experience, older versions of Safari (iOS9 and under) can cause issues from time to time.
Target browsers: Mobile Chrome / Safari (A few versions back with each / especially Safari)
Example 3 - Older People / Retirees

So if older people are the target demographic, it may be a safe assumption that you will see a broad range of older browsers from both desktop and mobile devices being used to access your new website.
Target browsers: Older browsers such as Internet Explorer (Worst case scenario desktop), older versions of Safari (Worst case scenario mobile)
Whilst this process will give you a foundation which you can build on, it’s important to manage expectations and remember that these are still only assumptions. Once your website goes live and you start to gather actual data, hopefully you can validate these assumptions, or react accordingly and pivot towards the browsers which are actually being used.
Decision Time
At this point, you should hopefully have a list of candidate browsers you’re considering supporting. Whether informed by analytics or a set of assumptions, it’s time to filter this list down to a definitive selection.
Low Hanging Fruit
One way to begin this process is to first eliminate any low hanging fruit. In this context, that would be browsers where it’s just not going to be possible for them, under any circumstance, to handle even the core functionality of the proposed website. This would primarily be due to technological limitations like lack of support for certain features or standards.
Below is an example of one such project.
Example - Web app targeting remote communities
This project involved building a progressive web app targeting remote, rural communities with poor internet infrastructure. To account for this, one of the key requirements of the web app was offline functionality. This meant as long as the user had visited the website at least once whilst online, subsequent offline or low connectivity visits would need to return a semi-functional version of the app, rather than a browser 404 screen.
So enabling offline functionality in the browser is done through the use of service workers, which are a new technology only really supported in more recent browsers. With this in mind, browsers such as Internet Explorer or older versions of Safari and Edge would be unable to meet this key project requirement, so had to be rejected as candidates for browser support.
class="anchor_text_cta" href="/api-first-cms/" rel="follow noopener" style="color: #3900bf;">Give your Marketing team a CMS they'll love without using WordPress.
The Important Question
After discounting any browsers which you’ve decided are impossible to support, you should be left with a list of workable candidates which can support at the very least: the core website experience.
Though just because it’s technically possible to support a particular browser, it doesn’t mean you should. From the developer’s perspective, even though both are possible, supporting the latest version of Chrome is going to be a very different experience from supporting Internet Explorer 10. For each browser, you need to ask a simple, but important question:
‘Is supporting this browser worth the time and effort?’
You can answer this question by performing what’s called a cost/benefit analysis. In this context, this involves comparing the following:
Cost / Benefit
Chiefly, the $$$ cost of the development time required to support the browser. This needs to factor in not only the initial build process, but also the continued development and support of the website once it's launched.
Cost / Benefit
The profit which the business stands to make from any users of the browser who convert into paying customers.
Outcomes
This cost/benefit analysis can lead to 2 possible outcomes:
1) If the development costs of supporting the browser outweigh any potential profits from the customers using it, then it isn’t worth investing the time and effort.
Or
2) If potential profits from customers using the browser outweigh the costs involved in supporting it, then it is worth investing the time and effort.
Determining Costs
From the developer’s perspective, calculating the $$$ cost involved in supporting a candidate browser is linked to the amount of dev time which would be required.
Besides “It depends”, determining a time estimate for this can be challenging. What’s required is a clear understanding of each browser’s limitations and a strategy of how best to handle them.
Here’s the strategy:
Progressive Enhancement
Progressive enhancement is a popular strategy for dealing with multiple browsers of differing feature sets. At a base level, it involves serving only the content which is core to the experience and then enabling any additional functionality the user’s browser can support.
To get started with progressive enhancement, take a good look at your project and break it down into a list of tangible features. For each of these, make a note of any browser functionality which could be used to develop the feature. For example:
| Website Feature | Required Browser Functionality |
| The website needs to have offline capabilities so the user can browse content and perform basic tasks with little or no internet. | Browser service workers |
| The website needs to grab data asynchronously from many 3rd party sources and then update itself only when all requests have been completed. | Promises, Async Await |
| The website needs to allow the user to render basic 3d objects. | WebGL, Canvas |
| When offline, any changes to account settings should be synced with the server when connection is restored, even if the user is on a different website at the time. | Background Sync API |
| On the websites product pages, I would like plenty of UI animations for things like image galleries, drop-downs etc | CSS Animations |
| I want the user to be able to personalize the website through creating their own color themes. | CSS variables |
Using your table, determine which functionality is critical to the core experience and which is more of an experience enhancer.
If the functionality is both critical and impossible to get working in a candidate browser, then you may have to reject that browser altogether as previously covered.
However, if the functionality is non-critical and either impossible or unreasonably time and resource intensive to get working in a candidate browser, then as part of your progressive enhancement implementation, you should enable it only in modern browsers where it’s easier to build and maintain.
Browser Support
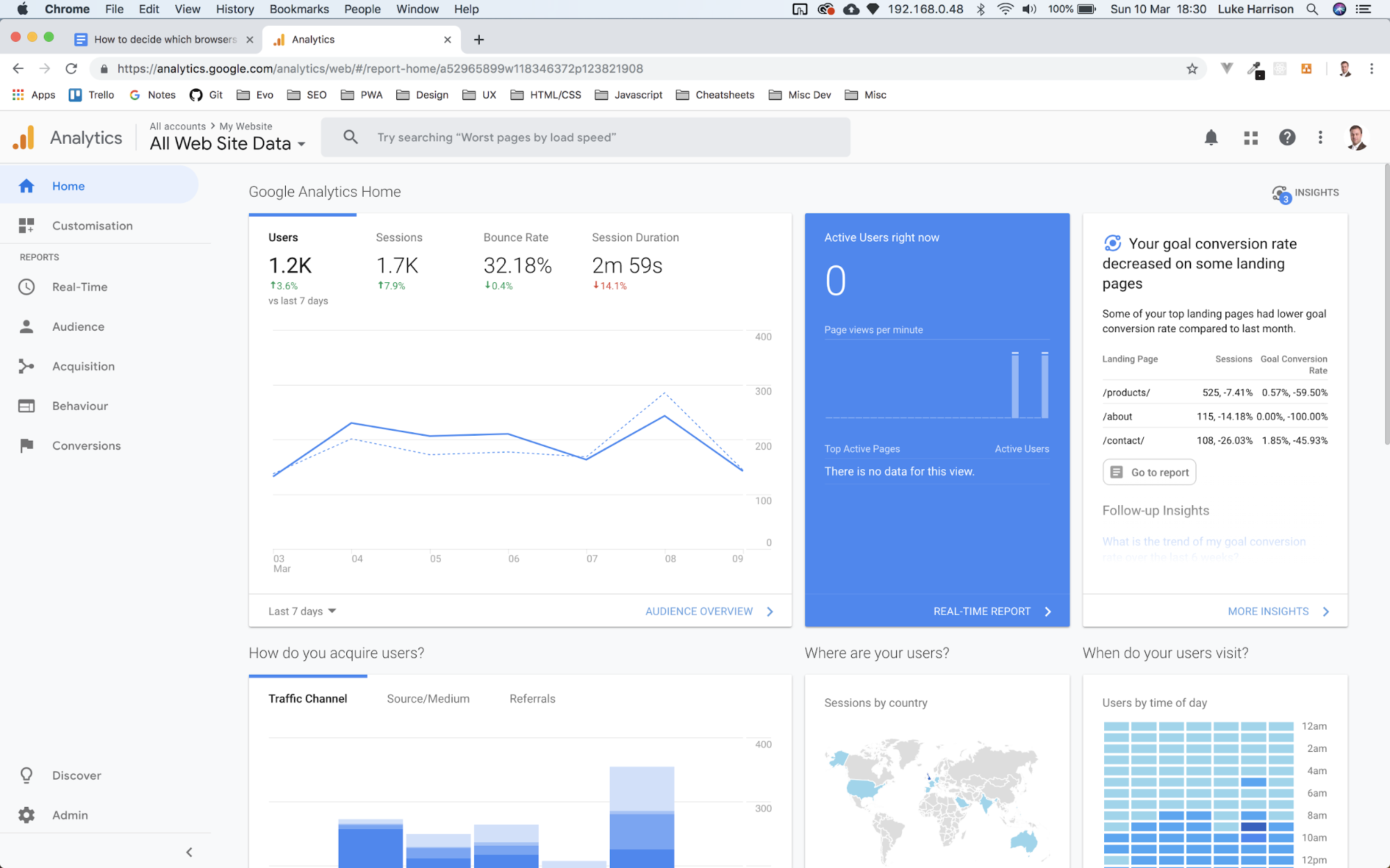
How do you find out which functionality is supported in older browsers? The best way is though caniuse.com. This website provides a comprehensive overview of which browsers support what features, and is one of the best resources to help with cross browser compatibility.

Feature Detection
To enable appropriate features in a compatible browser, we need to know what the user’s browser can support as soon as they load the website. This is done through feature detection, and involves running a few basic tests on page load using JavaScript to determine which features are ready, willing and able.
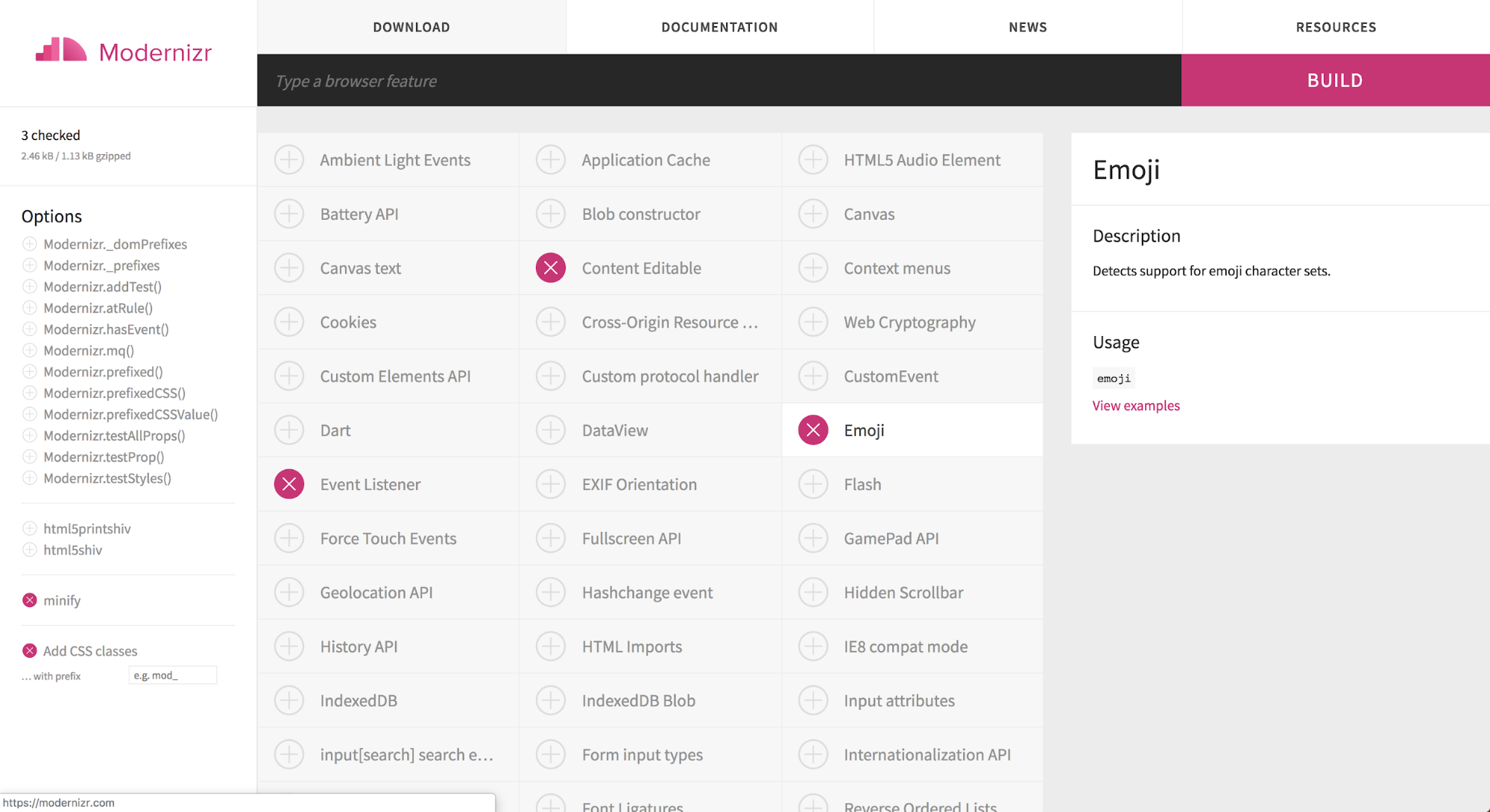
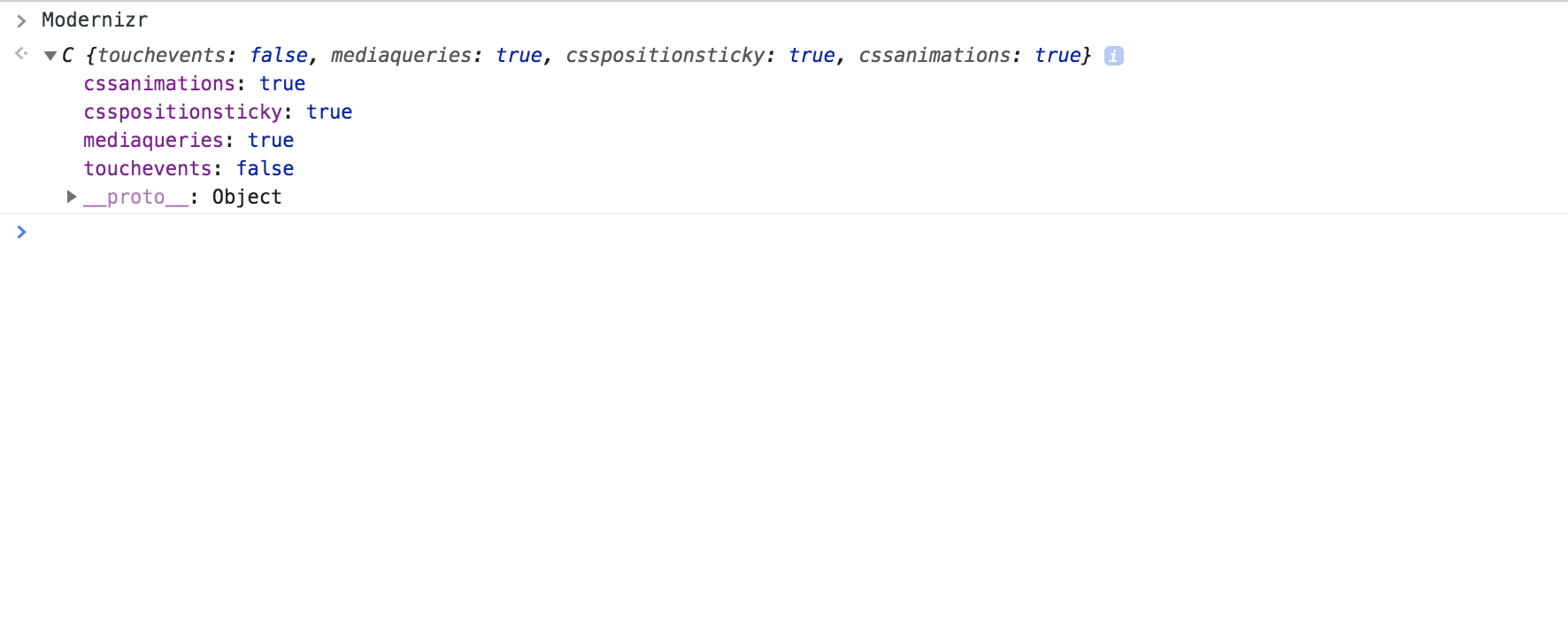
The best tool for this is a small JavaScript library called Modernizr. You can either include the whole library, or generate a bespoke version containing only the code for the feature detection you require.
When the page loads, the library detects what is supported and creates a global variable full of booleans which you can reference in your own code. true indicating the feature is available to use, false the opposite.
Modernizr can also add CSS classes to the <html> element, which you can use as style hooks. This reduces the need for any JavaScript logic in some progressive enhancement use cases.
Polyfills
Sometimes when you require features which aren’t supported in older browsers, it doesn’t always mean that feature should be immediately reserved for more modern browsers. For many unsupported features in older browsers, it’s possible to implement them yourself with your website’s own JavaScript code.
Any code which does this is known as a polyfill, and the process generally involves the following:-
- Perform feature detection on website load.
- If the feature is supported, use it.
- If the feature isn’t supported, inject polyfill code to build the missing feature yourself.
- Enjoy life:
Polyfills are one of the easiest ways to deal with browser compatibility issues such as missing methods. Here is a collection of resources to help you find them.
A good overview of many different HTML5 cross-browser polyfills.
A fantastic resource by Mozilla, which in addition to documenting much of the JavaScript language, provides polyfills for you to drop into your codebase. For example, the link will take you to documentation for the String includes() method, which also features a polyfill.
This polyfill library is a part of the Babel transpiler and is an excellent way to add lots of polyfills to your codebase all at once. It allows you to emulate a full ES2015+/ES6 JavaScript environment.
Polyfills aren’t a catch all solution though, as some features are just too complicated for any client side code to recreate. This is when you need to pivot back to progressive enhancement and consider only enabling functionality when it’s possible to do so.
Example Cost
With all this in mind, for each candidate browser, you should be able to determine a rough estimate of how much of your time would be required to support it. Using this figure, and your hourly cost, a $$$ value can be calculated.
For example, if it’s estimated that Internet Explorer 11 would require 48 hours of dev time over the course of the project, an average of 12 hours per month in continued support, and $35 per hour in costs for a developer, that’s $6720 for the first year and then $5040 thereafter.
Determining Benefit
Now you have some rough costings for each candidate browser, what’s next is to determine what the business stands to gain as a return for its investment. Depending on the structure and size of the business, this could be something calculated by a project manager, a stakeholder, or even the developer.
This process would involve the following:-
- Start by reviewing the browser stats you recorded from Google Analytics or the estimates you made by analysing your target demographics.
- For each candidate browser, estimate the amount of conversions the business would stand to gain from supporting it.
- Calculate as close to a fixed $$$ value as possible for what each customer is worth to the business.
- Multiply the fixed $$$ value by the number of conversions. This is your benefit figure.
Example Benefit
Analytics may show that 100 Internet Explorer 11 users regularly visit your current website every month, but because it’s currently unsupported, the bounce rate is very high with no conversions. If the browser were to be supported on the new website, and even 10% of those were to then go on and convert, that’s at least 10 extra conversions per month.
Now assuming the value of a conversion represents $75 to the business, and you stand to gain at least 10 extra conversions per month by making Internet Explorer compatible, then $9000 per annum is the benefit figure for this particular browser.
Analysis Results
Coming back to our 2 possible outcomes
1) If the development costs of supporting the browser outweigh any potential profits from the customers using it, then it isn’t worth investing the time and effort.
Or
2) If potential profits from customers using the browser outweigh the costs involved in supporting it, then it is worth investing the time and effort.
So using the example $$$ values from previous sections, we have the following figures for Internet Explorer 11:-
Development Costs - $6720 per annum for the first year and then $5040 per annum thereafter.
Estimated Benefit - Assuming 10 IE users convert a month as a result of the work, that’s an extra $9000 per annum.
In this instance, there is value in the business supporting Internet Explorer 11, so therefore it would make sense to invest the time and effort to make it compatible.
The Reject Browsers
For any browsers where the cost of support outweighs the benefit, you will have rightfully decided to reject the browser as a candidate. The question now is, can any benefit be gained from these browsers, without committing to full support? The answer is yes.
Adding messaging which only appears on that particular browser is a good way to extract value from any users visiting your site on unsupported browsers. There’s a number of different ways you could go about this:-
Project Fear
“Your browser is out of date and you are vulnerable to attack. Please update your browser to the latest version for a safe and secure browsing experience.”
A little extreme, and you risk alienating the user by being so blunt, but it’s all still all true and some users may react to that.
Comedic
“Did you know your browser is 8 years old? That means it’s been 2920 days since you last updated it! Browsers have come a long way since then, update to discover what you’ve missed.”
A bit of humour never hurts. Coupled with some fun illustration it may get the user to pay attention.
Selling the benefits
“Your browser is out of date and unsupported by mywebsite.com. If you upgrade, here’s some features you can look forward to using:-”
This method tries to sell the benefits of upgrading by sharing with the user what’s waiting for them on the other side. You could even serve a different page showing screenshots of the full experience.
Though the downside of this is that you’re spending a little more time and effort for a browser which may not provide you with anything in return.
Upgrade Journey
Users with older browsers may not be computer literate or understand the value of upgrading, so for all these examples, provide a link to a more modern browser or instructions on how to update, as this gives the user a clear journey to follow.
Summary
In this article, we’ve explored how best to determine which older browsers to support in a web project. In short, this involves:-
- Using Google Analytics, discover which browsers your users are accessing your website from, old or new.
- If the project is a new build without any analytics data available, research your target demographic and estimate which browsers they could be using.
- Perform a cost / benefit analysis, using the strategies and techniques discussed, to determine whether or not a browser is worth supporting.
- For the browsers which fail this process, it may be possible to salvage them using messaging to drive users towards an upgrade journey.
Check us out on Twitter!
Some of your customers might still be using old browsers.
— ButterCMS (@ButterCMS) May 25, 2019
How do you decide which old browsers your website should support? https://t.co/uvwHfUYBP2#browsersupport #webdevelopment pic.twitter.com/TvfLb6c9bB
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!




























Luke Harrison is a web designer & front-end developer from the UK. You can read more about what he's up to at lukeharrison.dev or via twitter and/or Github @webdevluke.