ButterCMS Pre-Build Planning Checklist
Before you begin building your new ButterCMS environment, please take a few minutes to read through this short checklist.
There are a few common questions that are better discussed at the beginning of your project. We recommend that you include marketing and engineering stakeholders in this discussion.
Checklist:
- Components
- Preview URLs
- Content types
- Taxonomy
- Canonical URLs
- Sitemap
- Redirects
- On page SEO requirements
- Code snippets
Components
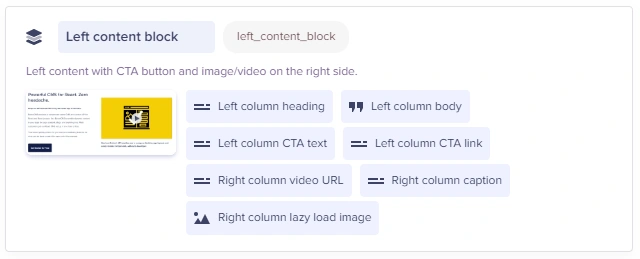
Components enable marketers to compose flexible page layouts and easily reorder those layouts. If your marketing team needs to create a wide array of landing pages with differing layouts, you'll love components.
When using components, it’s important to collaborate with your marketing team to define a library of components that your team will use to compose pages. Common components include: SEO and Social Settings, Hero Section, Call to Action, Key Benefits and many more.
Once you've defined this Component library, your marketing team will have a good understanding of what Components are available to them as they launch new campaigns.
For additional information, please read our knowledge base article on Creating Dynamic Landing Pages Using Components, and refer to our technical docs on Dynamic Landing Pages.
Preview URLs
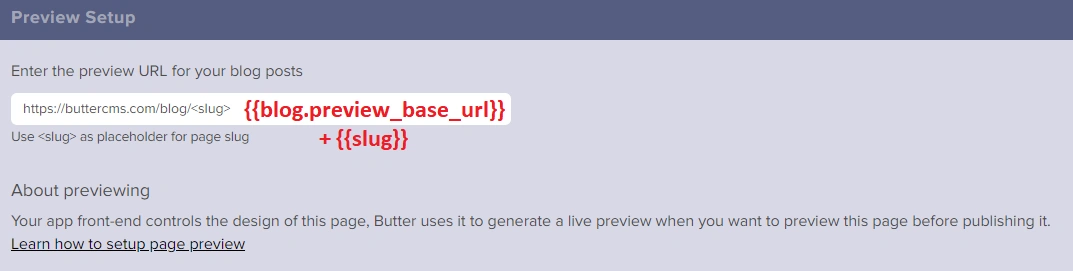
ButterCMS allows previewing of draft content and edited content on all pages and posts. The preview functionality does need to be configured correctly in your templates, and you should take care of this during your initial setup.
For additional information and instructions, please read our developer docs for blog posts and pages and our knowledge base article on Preview URLs.
Content types
Defining required content types upfront is key to maintaining efficiency in your content management system. Every additional content type that needs to be created after the initial build will require additional time from your development team.
We recommend that you review all of the required content types, page types, and layouts before you build, and then build a set of components that accounts for all of your requirements upfront.
The following list is not exhaustive, but is meant to point out some common content types that can guide your internal discussion.
- Website pages
- App pages
- Landing pages
- Event pages
- Conversion pages
- Blog posts
- Social posts
- Ad content
Review the required layout and components for each content type, and then build your ButterCMS environment to accommodate them.
Expansion and addition of fields and content types is to be expected over time, but you can limit your exposure by thoroughly planning your initial build.
For additional information, please read our knowledge base article on Creating, Editing, and Deleting Pages and Page Types.
Taxonomy
Content management systems use taxonomy to structure content within hierarchies. Some examples include categories, tags, authors and collections. You need to consider a few factors concerning the taxonomy of posts, pages and other content you publish using a CMS.
Failing to structure your taxonomy can result in duplicate content and/or thin content, both of which are discouraged by search engines.
Confusing taxonomy can also create a bad user experience.
User experience
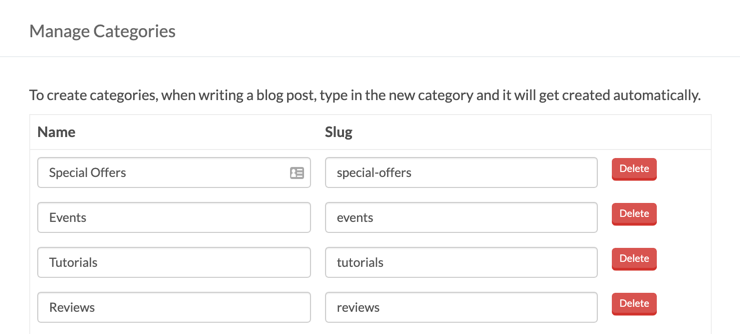
An index page is created any time you use a taxonomy like category, tag, or author.
| New category | "Reviews" |
| New index page | https://mysite.com/reviews/ |
By default, this index page can be presented to users through a search engine, a site search or by directly accessing the URL for the index page.
If your intention is to keep the index page accessible, you should consider the experience of users who access the page. Make sure the presentation of the index page is consistent with the existing user flow for your site or app.
As an alternative, you can hide and exclude unnecessary index pages using other means discussed below under Canonical URLs, Sitemap, and Redirects.
Duplicate content
When you use a taxonomy like category, tag or author, you can unintentionally create duplicate content.
Depending on your architecture, you could potentially create many instances of duplicate content with a single new category, tag or author.
For example, a new category titled Reviews might result in three new URLs.
| mysite.com/reviews/ |
| mysite.com/category/reviews/ |
| mysite.com/pages/category/reviews/ |
Content that exists within the Reviews category might also be regarded as duplicate content.
| mysite.com/reviews/example-page-1/ |
| mysite.com/category/reviews/example-page-1/ |
| mysite.com/pages/category/review/example-page-1/ |
Finally, any content that is assigned to multiple categories can also be regarded as duplicate content.
| mysite.com/reviews/example-page-1/ |
| mysite.com/offers/example-page-1/ |
| mysite.com/products/example-page-1/ |
Several ways to avoid negative impacts to your user experience and/or search engine positioning due to duplicate content are discussed below under Canonical URLs, Sitemap, and Redirects.
Thin content
Index pages often have a minimum set of related fields like title, description and featured image.
When index pages are not planned out they can be published with no content, or very little content, in those related fields. The resulting thin content has little substance or value and is frowned upon by search engines and end users alike.
If your intention is to keep the index page accessible, you should consider the user experience and search ranking factors of the page. Create engaging and substantive content for each index page that will be exposed in your site or app.
For additional information, please read our knowledge base article on Categorizing Pages.
Canonical URLs
Canonical URLs are a must for SEO and syndication. We strongly recommend you use them on every project.
A canonical URL tells utilities like search engines and aggregators which URL variant is the authoritative, permanent version of a page.
The way we handle this in Butter is we display the URL of the blog post. To get that link, we use "{{post.url}}" since that is how the blog post comes back in our API.
If you check the API for your post, you will see that one of the attributes of the blog post is the URL. That is generated by taking your {{blog.preview_base_url}} + {{slug}}
If you do not have a Preview URL set up, the URL in the API will just return the blog post slug. So ideally, you should have your blog post preview URL set up properly.
Another option is to hard code the URL by entering your site's blog post URL + {{post.slug}}. Basically, part of the canonical URL becomes hard-coded: href="https://yoursite.com/blog/ and the part that's dynamic is based on what comes back to Butter: {{post.slug}}.
<link rel="canonical" href="https://yoursite.com/blog/{{post.slug}}" />
You can apply the same kind of logic for category pages and author pages.
<link rel="canonical" href="https://yoursite.com/blog/category/{{post.slug}}" />
<link rel="canonical" href="https://yoursite.com/blog/author/{{post.slug}}" />
Setting a canonical URL is an important part of resolving the potential duplicate content discussed above. With their canonical URLs configured correctly, all of the following URL variants can refer to a common canonical page.
| Canonical URL: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/reviews/example-page-1/ |
| Served: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/category/reviews/example-page-1/ |
| Served: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/pages/category/reviews/example-page-1/ |
| Served: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/pages/category/reviews/example-page-1?utm_source=email |
| Served: | https://mysite.com/reviews/example-page-1/ |
In addition to resolving duplicate content caused by taxonomies, canonical URLs also prevent problems associated with session IDs, search parameters and more.
The canonical URL can be set with the rel attribute on a link tag in the page head.
| <link rel=”canonical” href=”https://mysite.com/reviews/example-page-1/” /> |
For files that do not have an html <head> section, you can set canonicals in the fie’s http header.
| Link: <https://mysite.com/reviews/example-page-1/>; rel=”canonical” |
Setting canonical URLs automatically
If you choose to set up canonical URLs automatically, you should use the absolute URL. Include your site’s default settings for http vs https, and www vs non-www. Do not include any UTM values or other URL parameters.
| Correct | https://mysite.com/reviews/{post.slug} |
| Incorrect | /reviews/{post.slug} |
| Incorrect | https://mysite.com/reviews/{post.slug}?utm_source=email |
Setting canonical URLs manually
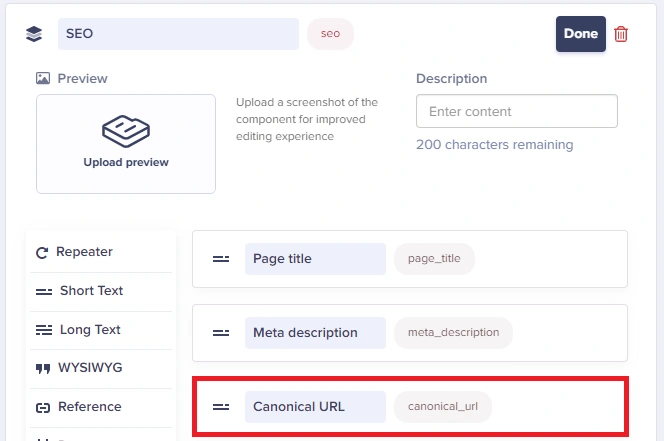
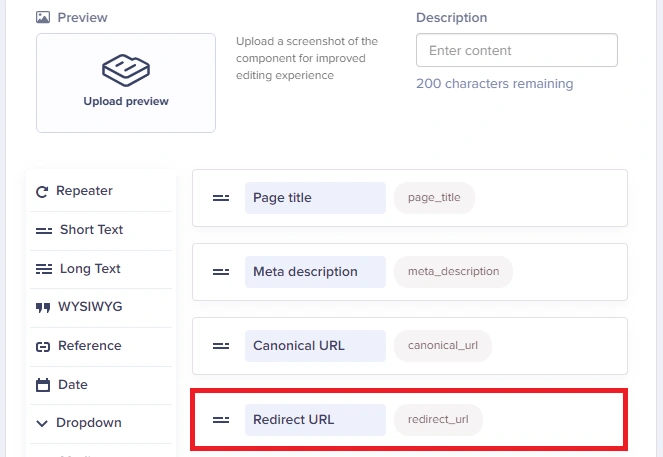
You can give your users a field to set the canonical URL manually whenever necessary. Set the field up on the appropriate components and/or content types, and configure your app to populate the canonical URL with that data when it is present.
Sitemap
Search engines use your sitemap to thoroughly index your site. Google has stated that you should populate your sitemap with the canonical URL for every page you want indexed.
Before you launch ButterCMS, you should configure your sitemap.
If you are using ButterCMS to build an entire site you will need to create a new sitemap, and you should configure your app to update the sitemap whenever content is added or removed.
If you are using ButterCMS to implement a blog within an existing site, you can either create a new sitemap for your blog or work within the sitemap for the existing site.
When indexing of new content is desired, add new URLs to the sitemap using the designated canonical URL when the new content is published. Do this for:
- Pages
- Posts
- Blog index page (blog home)
- Category index pages
- Tag index pages
- All other published content that should be indexed by search engines
When indexing of new content is not desired, add a noindex tag to the page head and do not add the content to the sitemap. Google recommends the following:
1. To prevent most search engine crawlers, add a noindex meta tag for robots in the page head.
| <meta name=”robots” content=”noindex”> |
2. To prevent only Google crawlers, add a noindex meta tag for googlebot in the page head.
| <meta name=”googlebot” content=”noindex”> |
Alternatively, you can use X-Robots-Tag in your HTTP response header.
| HTTP/1.1 200 OK (…) X-Robots-Tag: noindex (…) |
Don’t forget to account for the removal of content that has previously been added to your sitemap. When content is unpublished, it should be removed from your sitemap.
For additional information, please read our knowledge base article on Sitemaps and RSS Feeds.
Redirects
You can set up redirect fields in your ButterCMS Pages to handle content that is changed or removed in the future. Redirects can be handled automatically or manually. If you want to handle any redirects manually, you will need to configure input fields for your users to specify the redirect target.
There are several different types of redirects you may want to provide.
404 redirects
If at some point in the future a piece of content ceases to exist, but a link to the content remains, what content should be served to the end user? Many apps have a default 404 error page which is served for broken links.
If another page would provide a better end user experience, you can set up a 404 redirect field. Give your users a field to specify the 404 redirect URL for a specific piece of content, and configure your app to populate a 404 redirect with that URL when it is present.
301 redirects
If at any point you want to permanently redirect traffic from a piece of content to another URL, you can set up a 301 redirect field. Common use cases include changing domains or URLs, or rearchitecting the URL structure of an app or site.
301 redirects are an important part of resolving the potential duplicate content arising from taxonomies discussed above.
| 301 Redirect: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/reviews/example-page-1/ |
| Served: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/category/reviews/example-page-1/ |
| Served: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/pages/category/reviews/example-page-1/ |
| Served: | https://mysite.com/reviews/example-page-1/ |
| Requested: | https://mysite.com/pages/category/reviews/example-page-1?utm_source=email |
| Served: | https://mysite.com/reviews/example-page-1/ |
301 redirects can also help consolidate traffic from various channels to the canonical version of every piece of content, resolving duplicate content and traffic tracking issues that can occur due to http/https versions, non-www/www versions, and various URL parameters.
302 redirects
If at any time you want to temporarily redirect traffic from a piece of content to another URL, you can set up a 302 redirect field to account for that scenario. Common use cases include site updates like redesigns, split-testing, and short-term conversion funnels for promotions and events.
Your users can input the URL to be used as the 302 redirect URL, and you can configure your app to populate a 302 redirect with that URL when it is present.
On page SEO requirements
There are several fields your marketing users will need in order to optimize on page SEO for your content. The following list is not exhaustive, but is meant to point out some key fields that can guide your internal discussion.
- Page title
- Page meta description
- Open graph
- Title
- Description
- Image
- Twitter card
- Title
- Description
- Image
For additional information, and to see an example of SEO settings implemented in an HTML template, please read our knowledge base article on SEO Optimization.
SEO component
Your marketing team may want to control SEO settings for every page on your website. Setting up a component for all their SEO needs makes it easy to include this functionality on any page or every page.
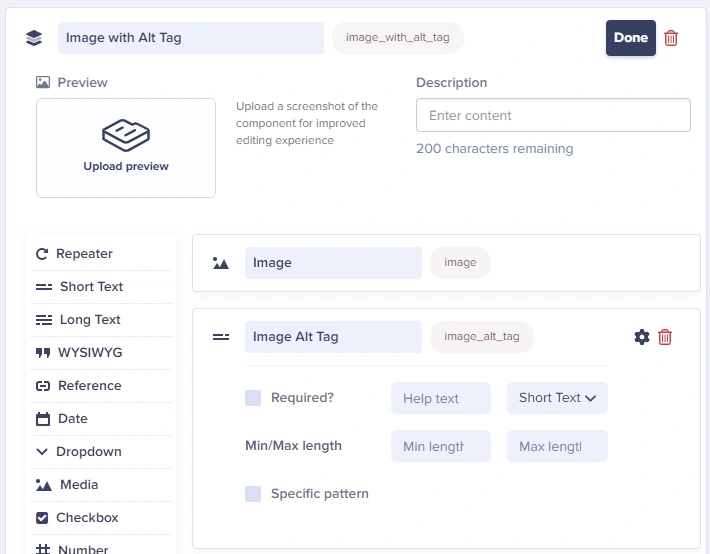
Image alt tags
Image alt tags are increasingly important for content accessibility, and are often optimized with SEO keywords.
Another alternative is to set up a component for images requiring alt tags, and include 2 fields: a media field for the image and a short text field for the alt tag. Configure your app to populate the image alt tag using the manually entered data when it is present.
Code snippets
You can give your marketing users access to add code snippets to the head or body of pages and posts. The following list is not exhaustive, but is meant to point out some common code snippets that can guide your internal discussion.
- Page head
- Google tag manager and other analytics/tracking scripts
- Social media integrations
- SEO and conversion optimization utilities
- Banner and popup utilities
- Page body
- Google tag manager (noscript)
- Social sharing toolbars
- 3rd party pixels
- Forms
Support
Additional information is available in our Knowledge Base and API Documentation.
Don’t hesitate to get in touch if there’s anything we can do to help. You can reach our support team anytime during business hours (US Eastern time) using the chat button below, or by emailing us at support@buttercms.com.