Best Practices for Constructing Pages and Page Types
Introduction
This article will provide an overview of best practices related to constructing pages and page types.
The Structure of a Page
You should think of page types as the skeleton or the underlying foundation of a page. Abstract away the content that is on a page and think about what are the aspects that make up a page.
In a page we would typically have the following:
-
SEO
-
Header
-
Body (where our content will eventually be placed)
-
Footer
Page Type
As mentioned, a page type is the foundation of a page.
In Butter, you can create a page type to set the schema of what you want your page to have. So we can add an SEO component to handle our SEO.
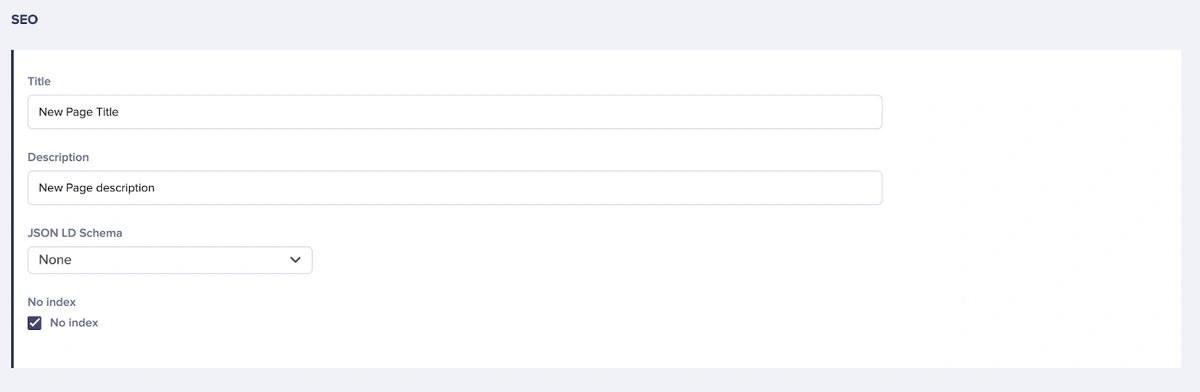
In this image, we have an SEO component at the top, two Short Text fields, a Reference field (referencing our JSON-LD schema because this is from an eCommerce use case we created internally), and a Checkbox field (this is used to enable/disable search engine indexing).
For marketers and non-technical teams, page types give flexibility within a planned layout. The Component Picker whitelists specific components to use within that page type to display content.
For developers, page types can be mapped to either template or dynamic route files within your codebase (the verbiage and implementation being dependent on the SDK you’re using in your code.) From there, you can map Butter components to files within your code.
You can learn more about creating pages and page types here.
Why you should have multiple page types
Creating multiple page types is a best practice for the following reasons:
Reusability, flexibility, and maintainability
A component can’t do every job and pages work the same way.
Using page types also allows developers to create custom layouts that are specific to that kind of page. Without a way to discern between pages, your code could be very complex and wet making it hard to maintain for the future.
On eCommerce sites, product pages have different SEO best practices than a regular page (i.e. homepage, about, etc.) or a blog post.
Using ecommerce as an example, there are common pages that can be found on any ecommerce platform or website. For instance, those pages can be Product Detail, Category, Cart, Informational pages, etc. These pages all have different layouts and purposes, and in some companies, they may also have different teams managing them. The use of page types allows the reusability of these layouts and the only difference between two Category pages or two Product Detail pages is the content (as well as other SEO and user experience functionality are unique to use case of that page type.)
Quality assurance
As mentioned in a previous section, managers of non-technical teams can use custom roles and permissions to limit access of page types to members of specific teams or based on any other criteria. You can learn more about custom roles and user permissions here.
Without multiple page types, you wouldn’t be able to limit access to them. This would open up opportunities where workflows may get disrupted and components may get mismatched on the wrong pages.
Pages
Using the analogy of a house, if page types are the foundation, then pages are what the houses will become with their distinct features — colors, shapes, memories, fixtures, and lawn gnomes.
Pages in Butter are where you create specific, one-off pieces of content. Typically, these are standalone pages that won’t be repeated across your website. For instance, you may need a landing page for a specific campaign or a one-time event, so a single one-off page is the right choice.
However, it’s important to recognise when to use a single page versus a page type. Page Types should be used for content that will have multiple records across your site, like product pages, case studies, blog posts, etc. Page Types offer a structured template that can be reused. This ensures quality, consistency, and efficiency with content management.
Without using Page Types for your content, imagine you have to make a new change to a specific set of pages. These pages are all the same, except for content, but they were created as single, one-off pages. Your team would now have to go into each page type or these single pages to make a change in the schema and then go into each page and add that content change. This manual data entry is multiplied by the number of single page types and single pages you created.
Page Types streamline your content creation, by avoiding complexity and allowing consistency across related pages. It also frees up developer schedules from joining content meetings and creating new pages per the marketing team’s new initiatives. This time can be used to work on new features, take care of the always growing tech debt, and more.
If you need help or guidance on creating a page or page type, check out our guide here.
Conclusion
In conclusion, both non-technical and technical teams can leverage ButterCMS to manage pages and page types to streamline their processes. ButterCMS makes teams more productive.
By ensuring the appropriate page types are created, you can improve quality assurance when using the Component Picker tool, whitelisting specific components that are allowed to be on the page. You can also go further with quality assurance and content integrity via custom roles and permissions — you can learn more here.