Content Field Basics
Configure your pages and collections using Content Fields. Here is a description of each content field in ButterCMS.
- Component
- Component Picker
- Repeater
- Short Text
- Long Text
- WYSIWYG
- Reference Field
- Date
- Dropdown
- Media
- Checkbox
- Number
- HTML
- Color
- Jotform
- Typeform
- Formstack
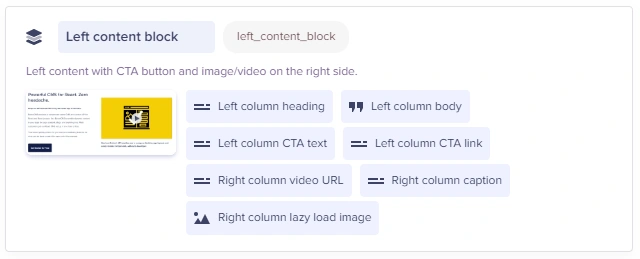
Component
The Component field allows you to logically group related content fields to make it easy for marketers to build new unique pages. You can create a new Component for one-time use and you can also save it to the Component Library for future use. In addition, you can simply add any previously saved Components from your Component Library.
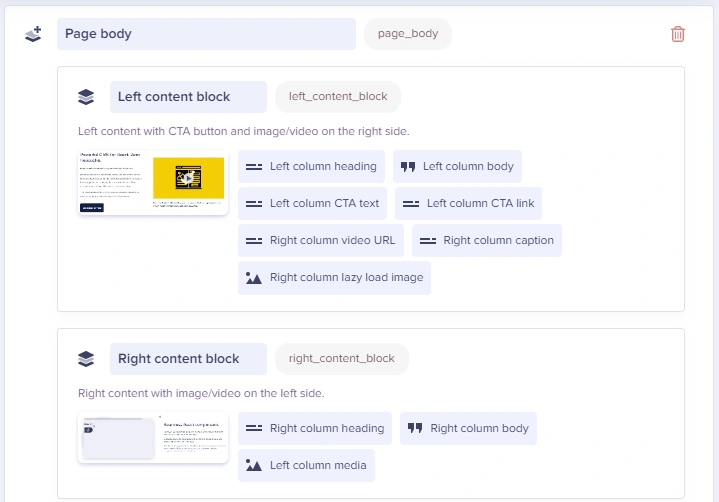
Component Picker
The Component Picker field allows you to build dynamic landing pages by choosing from multiple Components that can easily be reordered. You can either create a new Component here or add one from your Component Library.
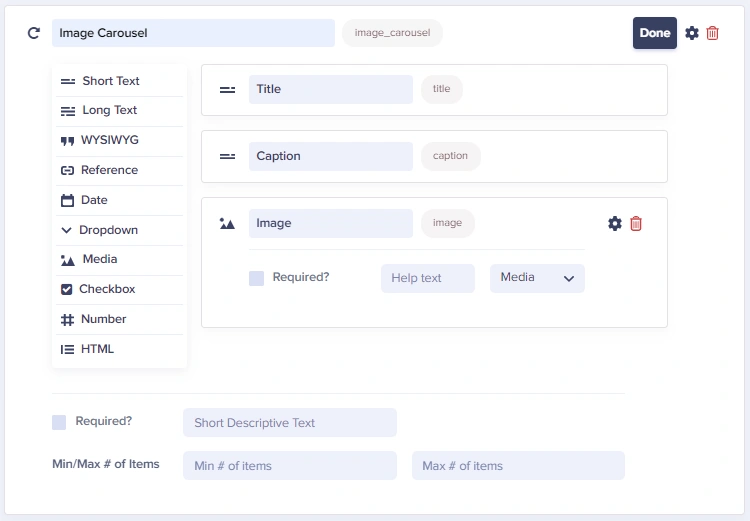
Repeater
The Repeater field is a group of one or more content fields of any combination that can be repeated multiple times within a Page. A commonly used example would be an Image Carousel.
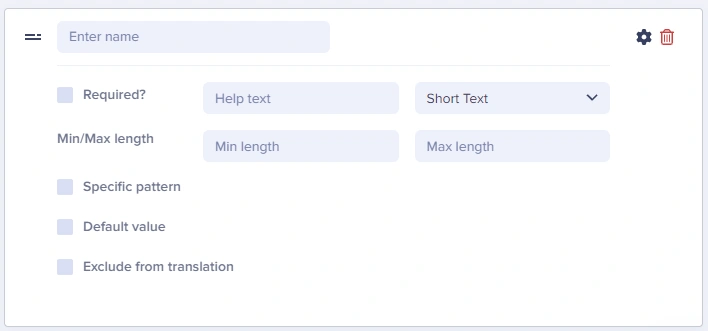
Short Text
The Short Text field is best used for alpha-numeric content that is rather short in length and can be entered on one single line. A simple example is a title for a page.
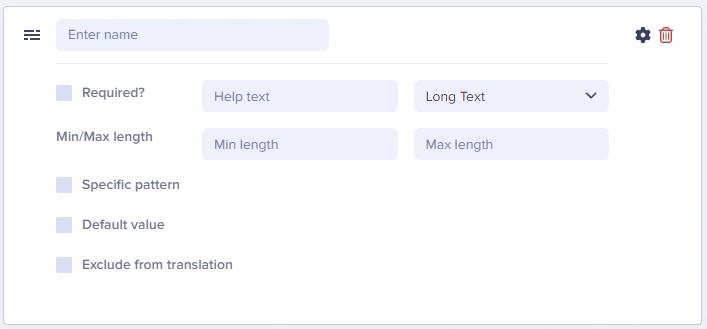
Long Text
The Long Text field can be used to enter content that is slightly longer, such as a paragraph. The Long Text field provides a larger box for entering and viewing the content. One common use would be a summary for an article. A lot of users are also using this field as a Markdown Editor.
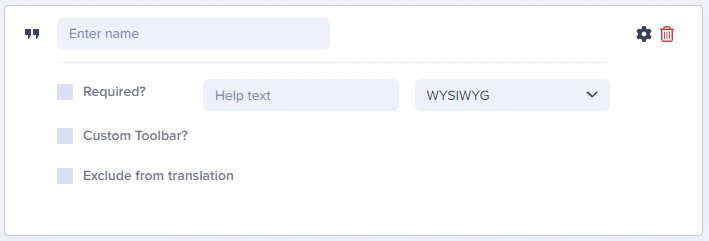
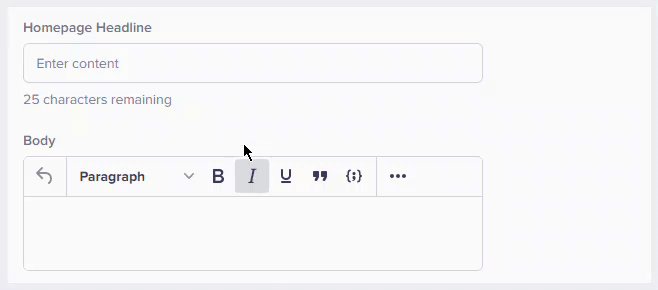
WYSIWYG
The WYSIWYG field (What You See Is What You Get) provides you with a content editing experience where the content resembles the appearance that will be displayed on your live site. It showcases a toolbar at the top that provides quick access to text-formatting commands. Here is a more in-depth look at the WYSIWYG field.
Reference
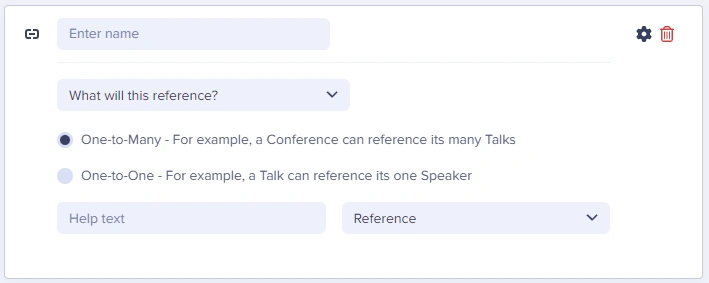
References are a powerful field type added to Pages and Collections that allow you to create links (or references) among your content. References provide the ability to link to Items from a Collection or Pages from a Page Type from a Collection or Page. You will configure your reference fields to be either "one-to-one" or "one-to-many" references.
- one-to-one: reference one page or item
- one-to-many: reference more than one page or item
Several common use cases are:
- Page facets for grouping/filtering
- Reusable promotional page content
- Tables of related content
Date
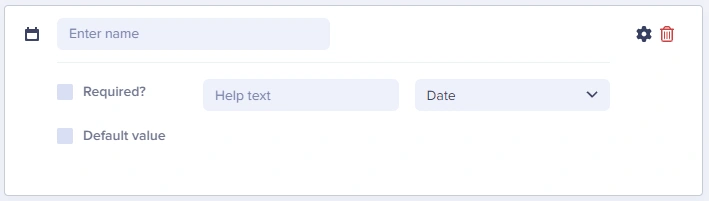
The Date field provides you with a field that enables content editors to easily pick a date that is in the proper date format.
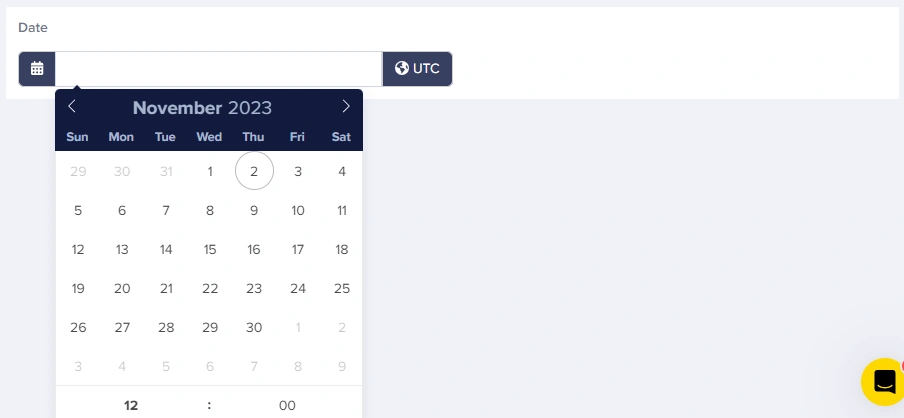
This is how the calendar view selector would look like for the content editor. It allows you to easily select a date and time:
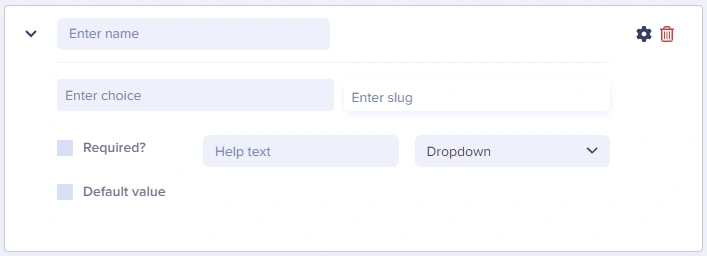
Dropdown
The Dropdown field provides a way for content editors to choose from a list of predefined choices that are pre-configured by your developer.
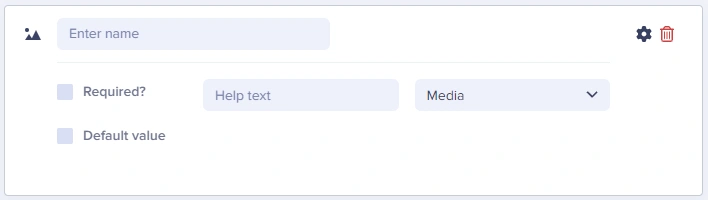
Media
The Media field allows you to add media from your media library, such as images, documents, PDFs, or .mp3s to your Pages and Collections.
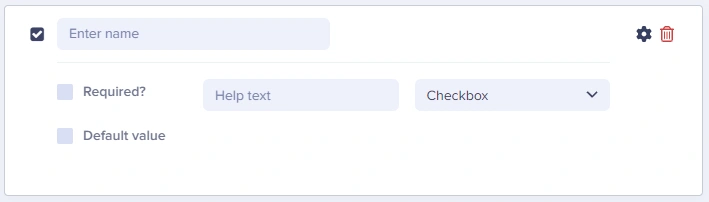
Checkbox
The Checkbox field returns either True or False in the API. A common use case might be to indicate if a page should be visible or not visible for a certain section of a page, such as a set of "featured" articles or events.
Number
The Number field only accepts number entries (integers and decimals) and returns a JSON number in the API.
HTML
The HTML field enables you to write HTML source code for your Page or Collection. This is useful if your content editors are required to create special formatting for specific sections of content or need to paste in Javascript snippets for their marketing tools onto your site.
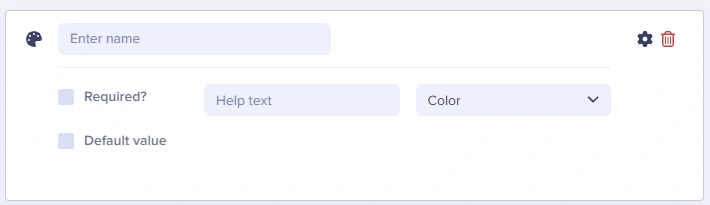
Color
The Color field allows you to select a color, either by choosing it from the picker or providing a value in hex format, e.g #348062. The value is returned by the API as a hex value.
Jotform
The Jotform field allows you to select a pre-made form saved in your Jotform account.
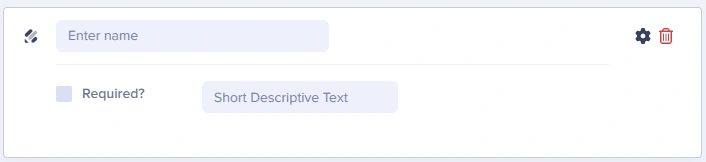
Typeform
The Typeform field allows you to select a pre-made form saved in your Typeform account.
Formstack
The Formstack field allows you to select a pre-made form saved in your Formstack account.
Frequently Asked Questions:
What is the Required checkbox used for?
This feature allows you to mark a content field as required so that it cannot be left blank.
What is the Help text box for?
This feature allows you to set a guide for the information that will be entered by your content writes/editors.
What is the Specific pattern checkbox for?
This allows you to set a format for the information that will be entered on that field. An example will be displayed on the help text.
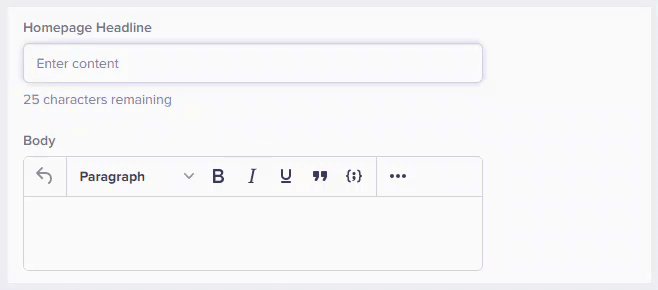
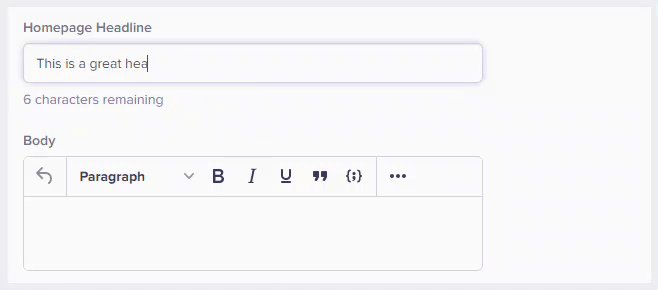
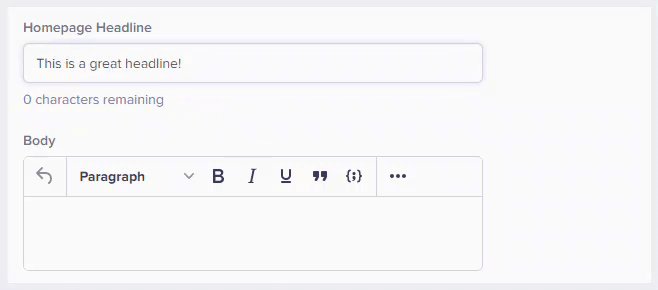
What is the Min/Max Text Length (Field Validation) for?
This feature gives you the ability to define a minimum and maximum length on text fields. It helps guide content editors to create the perfectly sized headline without worrying about making it too short or too long.
Can I make my hyperlinks "nofollow" links?
Your URL links are by default set to be follow links, but you can set any link to be nofollow instead. It is common to use nofollow hyperlinks if you do not want that specific hyperlink to be crawled by Google and thus will not influence the search engine rankings for the main URL.
How to decide between using a Repeater and a Reference?
Repeater: use if your repeating group of content will be unique to one page. Reference: If you need to reuse repeatable groups of content over and over again among many pages.