Now that we have launched our Components and Component Picker feature, we have a more efficient way to enable your marketers to insert custom HTML snippets to your Page. Instead of adding buttons on the WYSIWYG field to achieve this, you can now make it more structured by using Components to model out your Page.
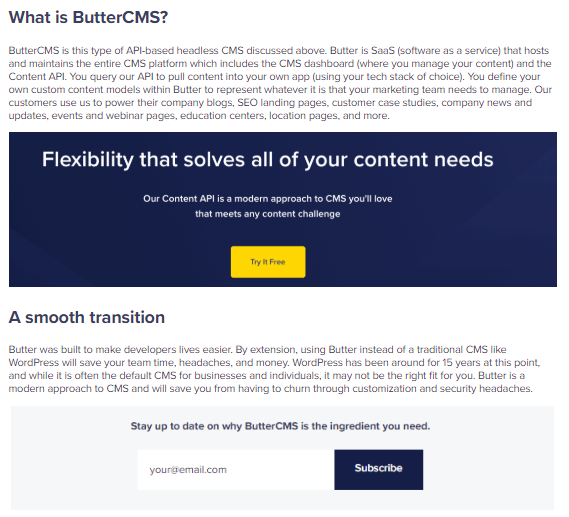
Let's say, you would like to insert a banner ad and an email collection within a Page, but still be able to have all the WYSIWYG capability. To do that, you will need to build out the Page using a Component Picker and a WYSIWYG field. Depending on how you want your content to look like, you can add other fields as needed.
In the Example Page we created below, we'd like to have the banner ad and the email collection sandwiched between the WYSIWYG content.
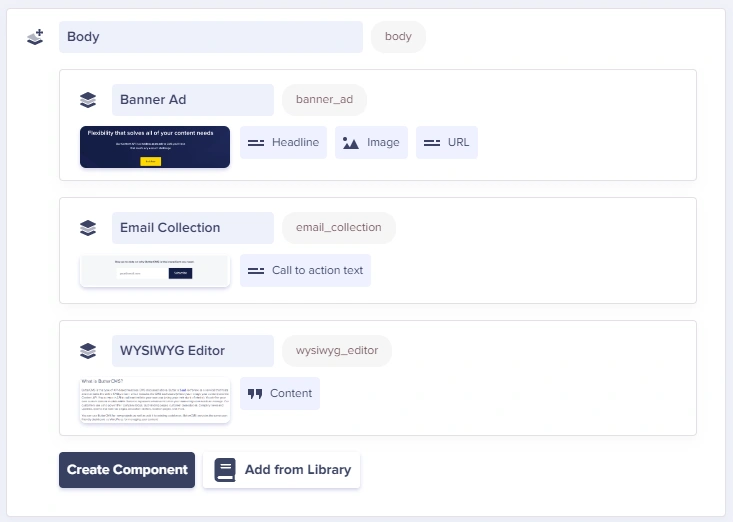
This is how the Page Configuration for this looks like. Click here to learn more about our Components and Component Picker feature.
Now that we have this configuration, we can easily compose a Page and choose which Component we'd want to use.
Here's a short video showing how we built the Example page above: