How to Add Comments to Blog Posts
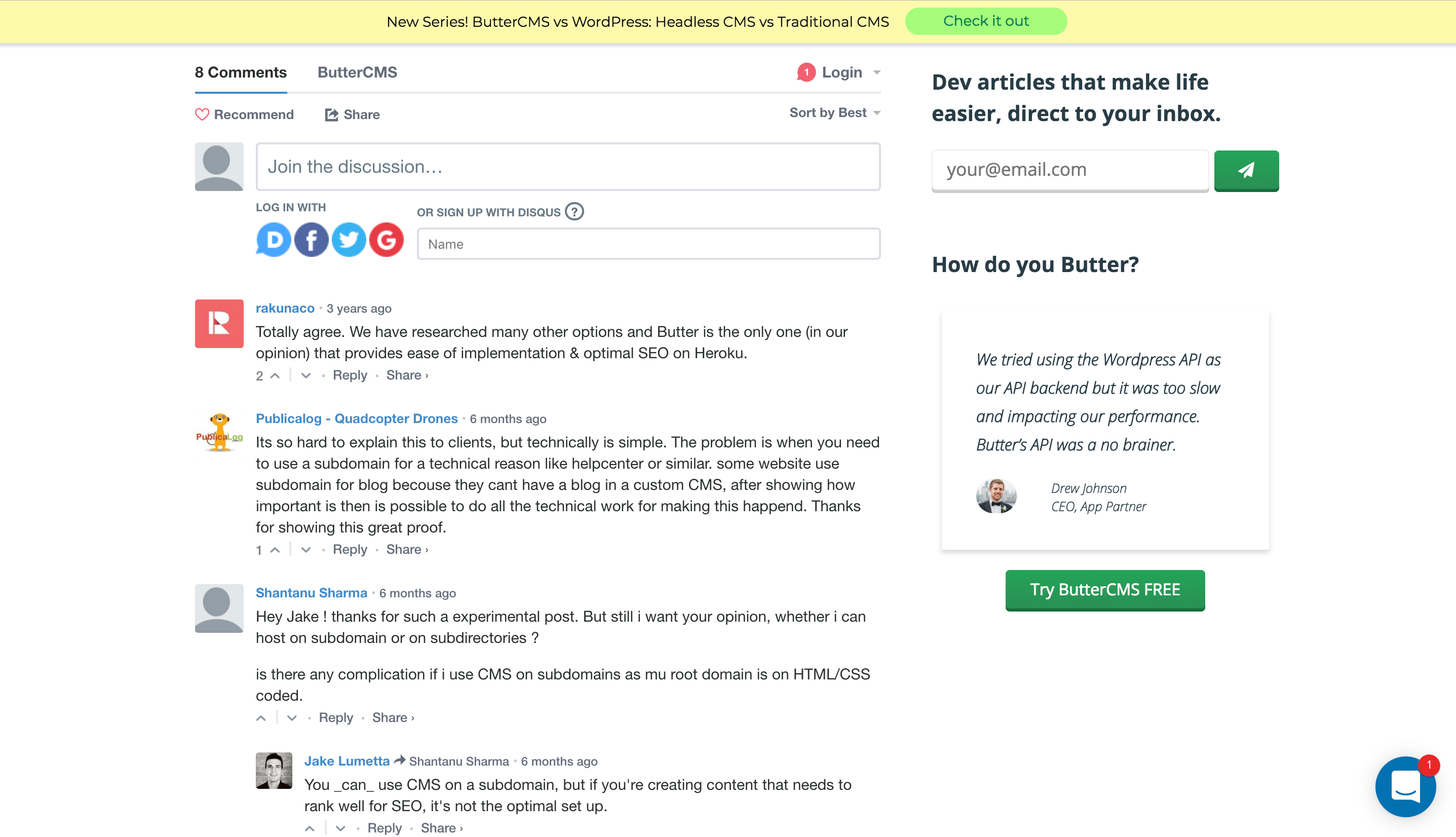
Here's an image for the comments at the very bottom of a post on the ButterCMS blog.
Adding this comments feature and setting it up is really easy to do. We recommend using existing third-party tools for this as they're great for managing your blog comments.
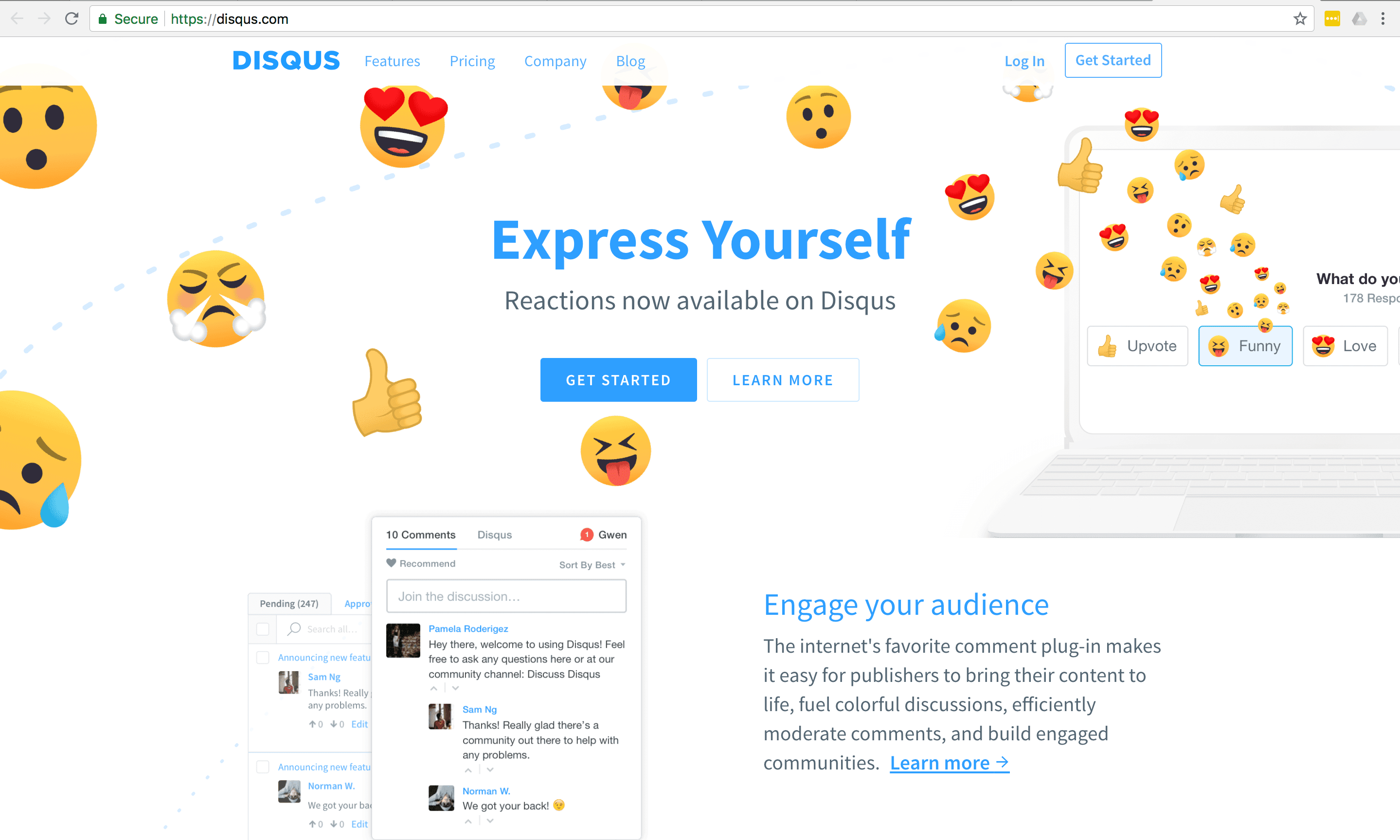
Disqus
The primary option we recommend is Disqus, which is the free tool we use to add comments to our blog posts.
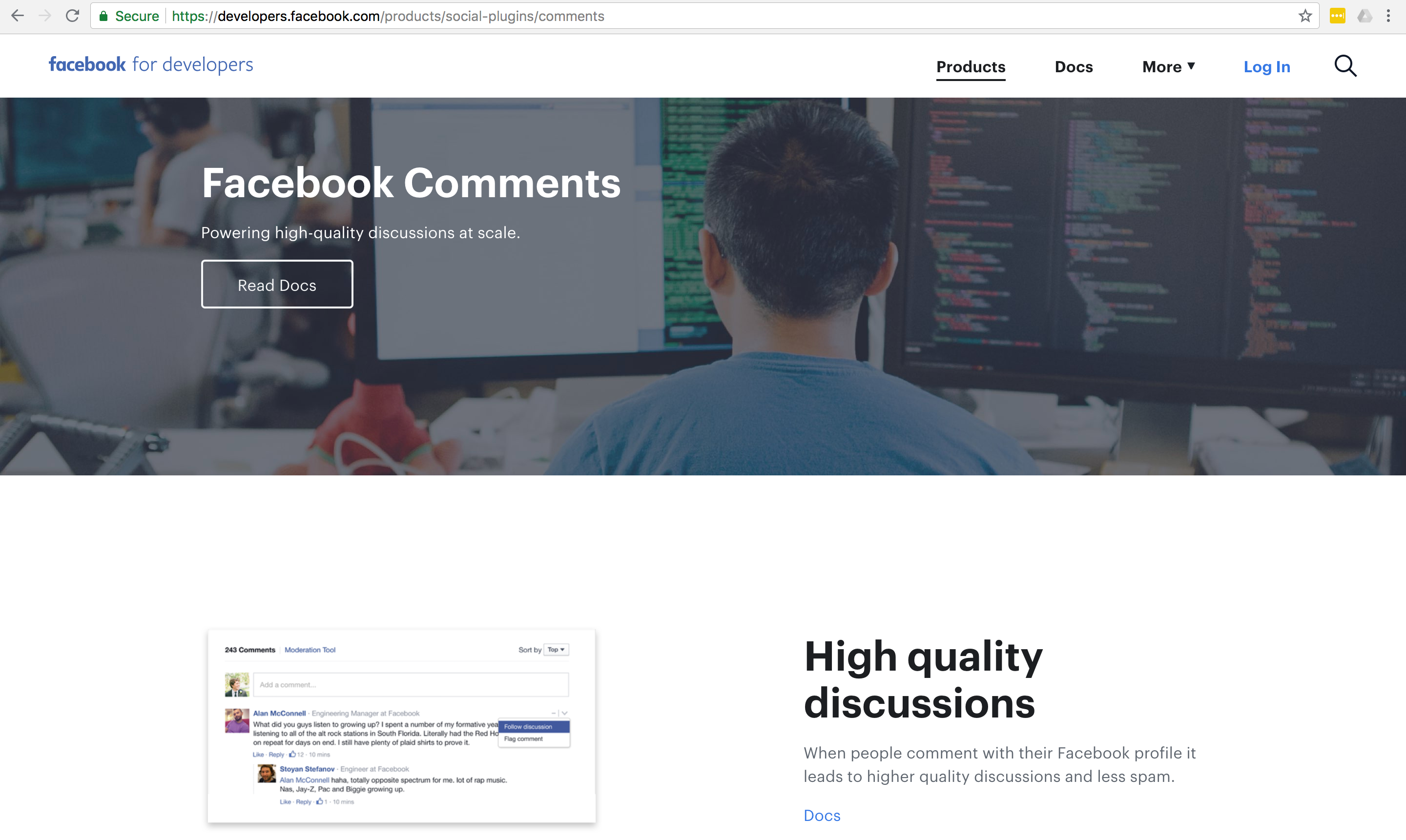
Facebook Comments
Another option we recommend is using Facebook Comments. If your site is more consumer facing, this might be a better option for you to go with as people can directly log in with their Facebook profiles and leave comments on your blog post easily.
Both of these tools are free and they include moderation capabilities and provide additional distribution of your content as well, which is always a great benefit. There are many other tools as well that you can consider as options such as Remarkbox among others.
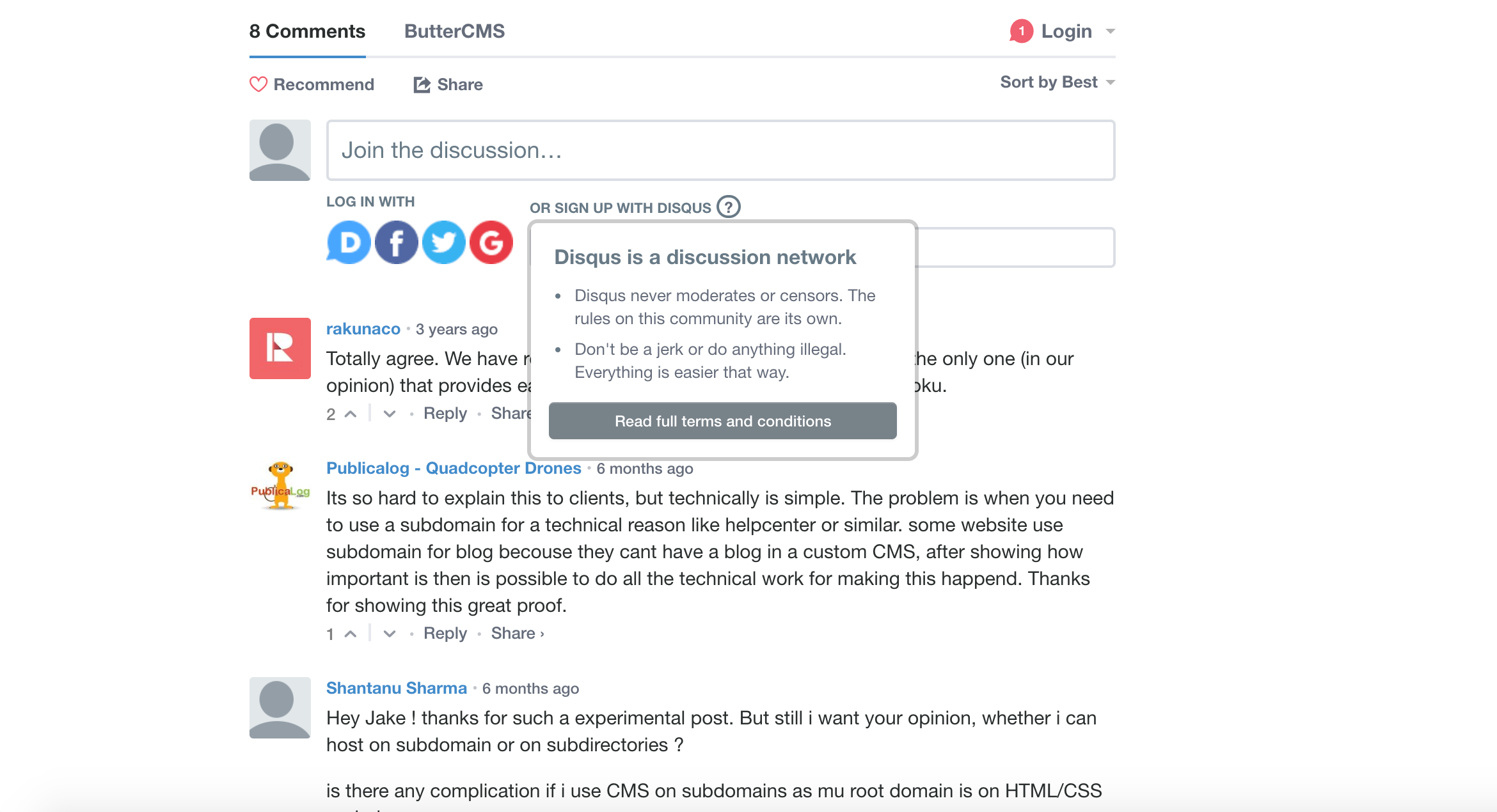
In this blog post, we will focus on Disqus and guide you through how we add Disqus to our blog post to showcase the comment section below.
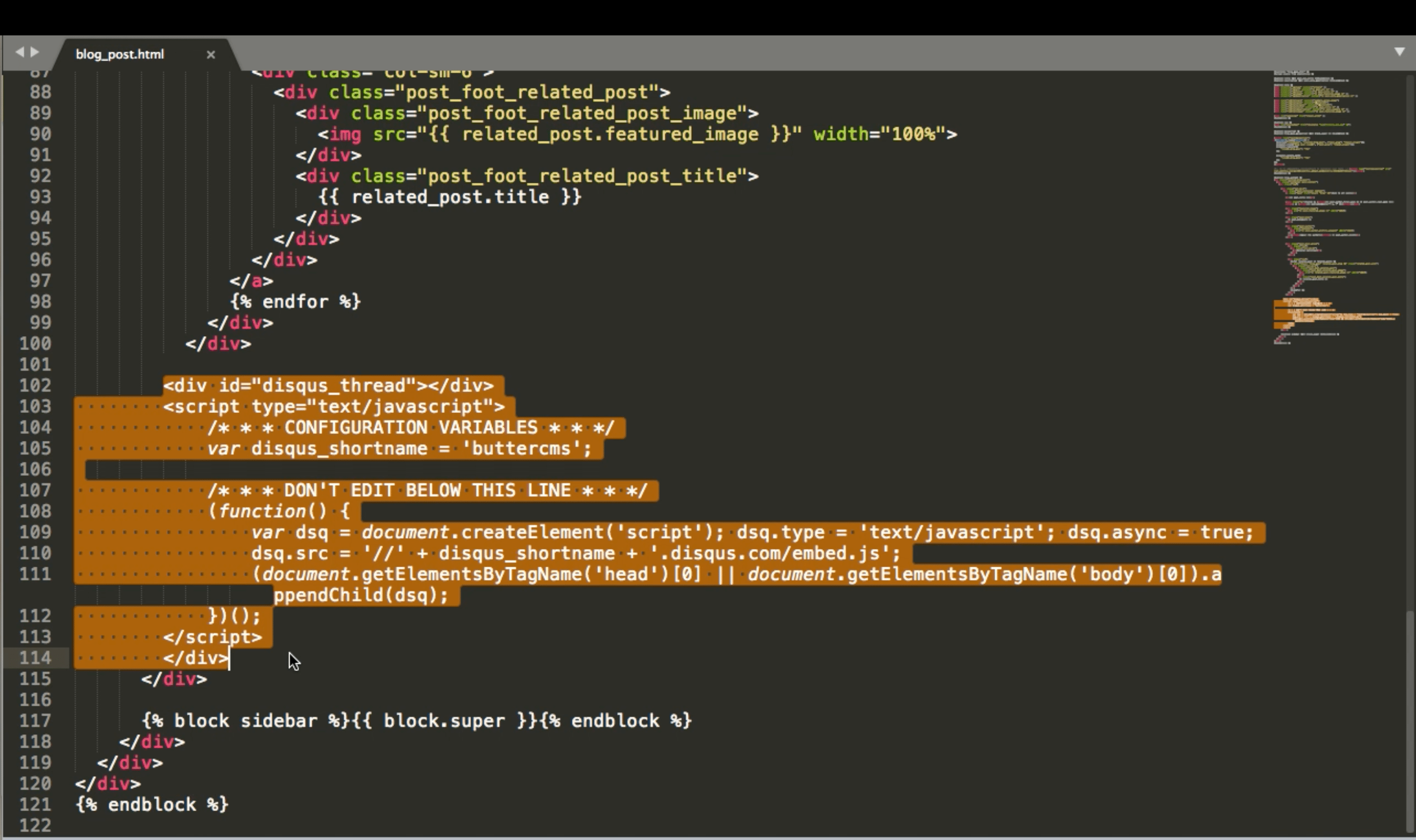
The method we used to add this is very simple. Below is an image of our blog post template, that displays our blog posts on our site. Highlighted is the snippet of embedded code you need to add to the bottom of your blog template. (Please don't copy this code) You'll need to create your own account and then they'll provide you with your own embedded code. All you need to do is simply copy and paste that code, no other configuration required. They make the process fairly simple and it automatically works once you add in the code.