- Adding media to your Media Library
- Adding alt text to your images
- Bulk select and delete files in the Media Library
- Updating Files in the Media Library
- Image Editor
- Media Fast Tagging
- Automatic Image Compression
- File Types Supported
- Optimal File Sizes
- Media Library Search
- Image API
The media library allows you to store your images and files in Butter with an easy-to-use interface with several ways to help organize and manage everything.
Adding media to your Media Library
1. Click on the Upload Media button.
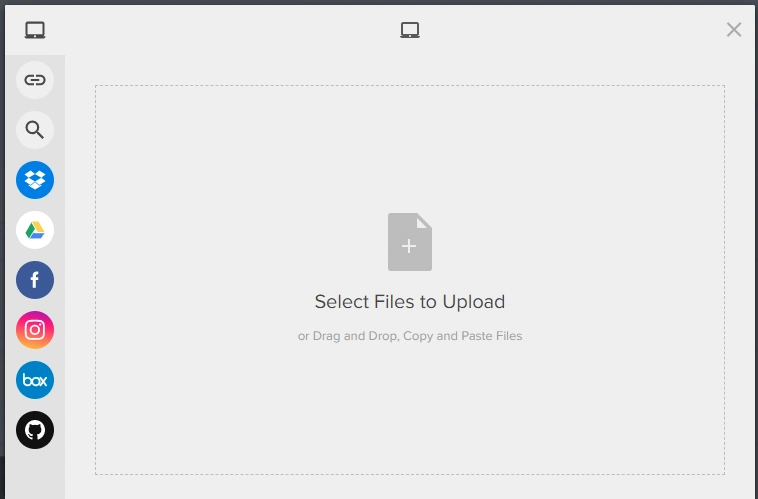
2. You can add one or multiple files to your Media Library at once from almost anywhere, including your computer, other sites on the internet, Dropbox, Box, Facebook account, Github, Google Drive, Flickr, etc.
You can also drag & drop your files into your media fields:
3. Edit your images in the ButterCMS Media Library before saving them to the Media Library.
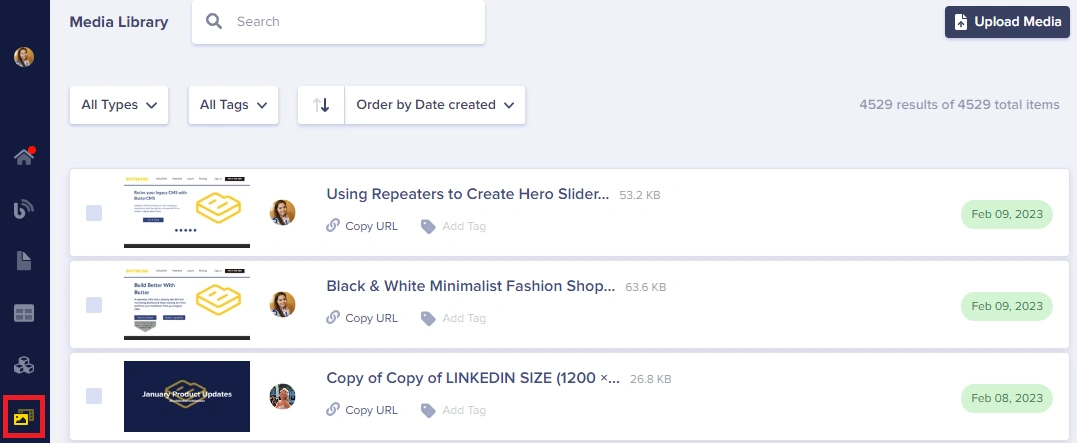
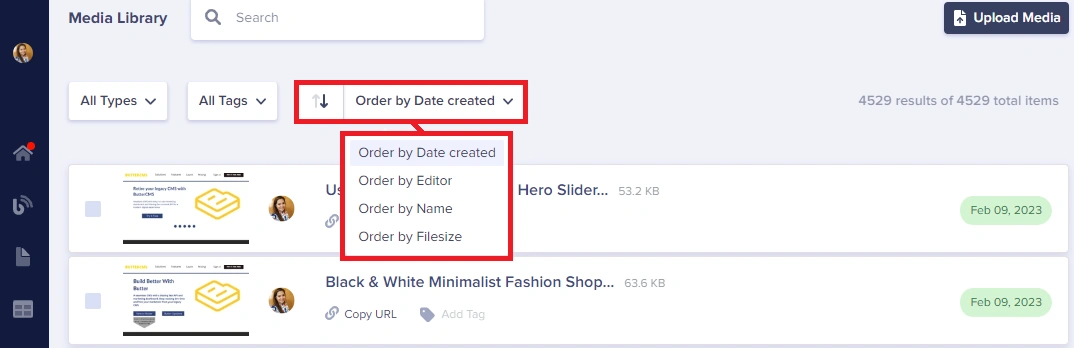
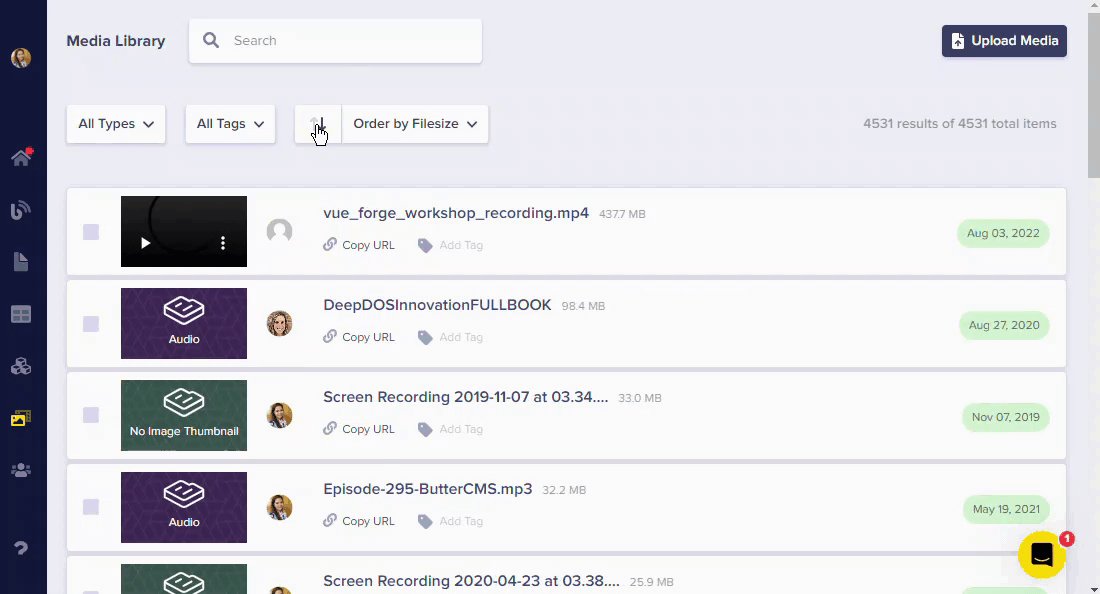
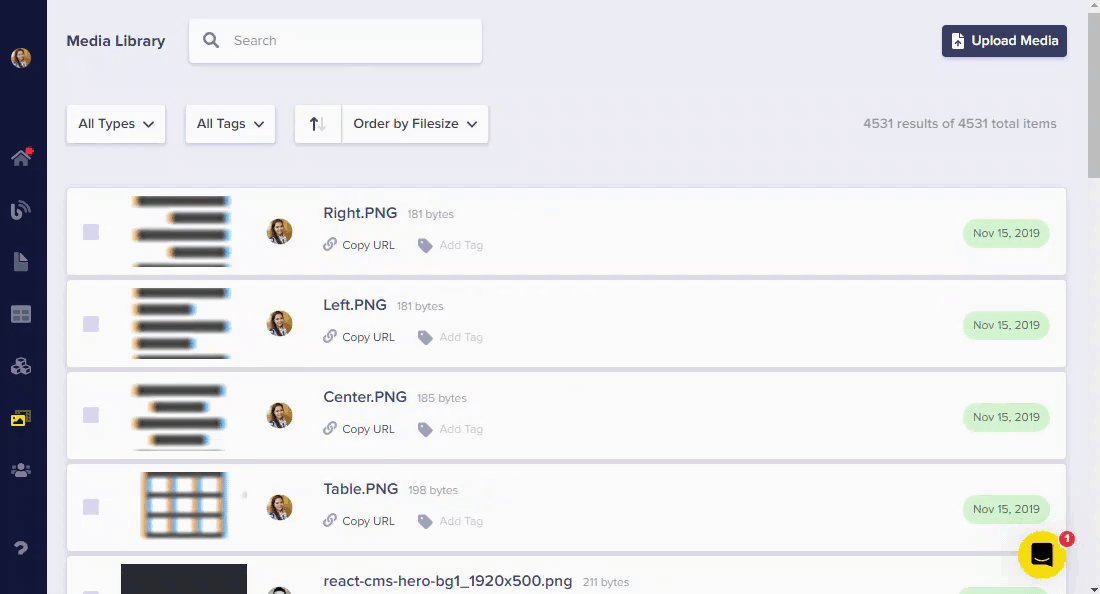
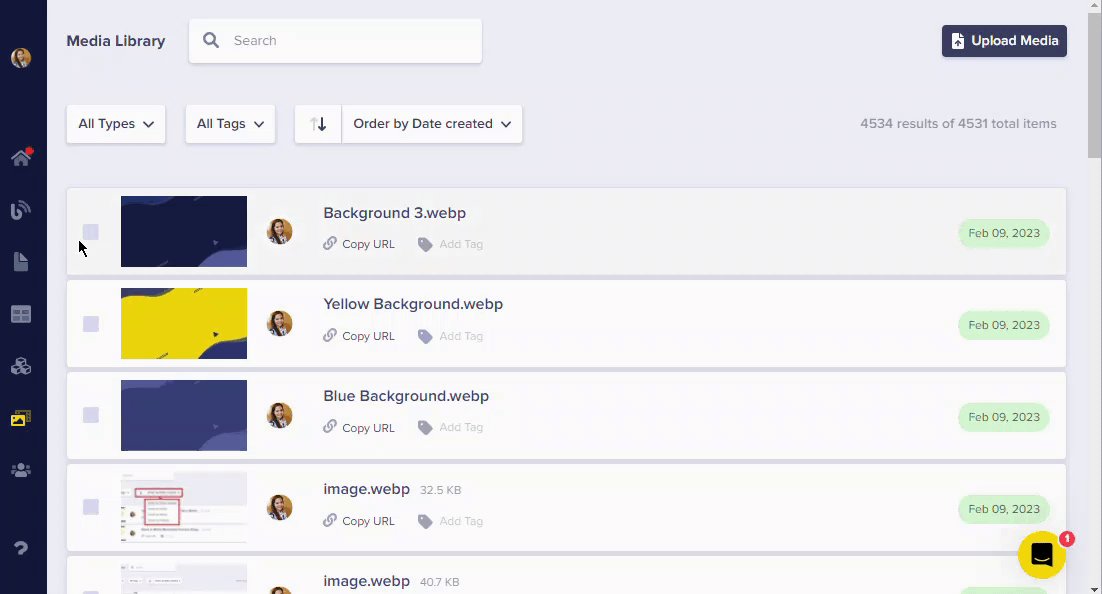
4. You can choose to arrange by Order by Date Created, Order by Editor, Order by Name, or Order by Filesize whichever is efficient for teams with multiple contributors to their blog or website.
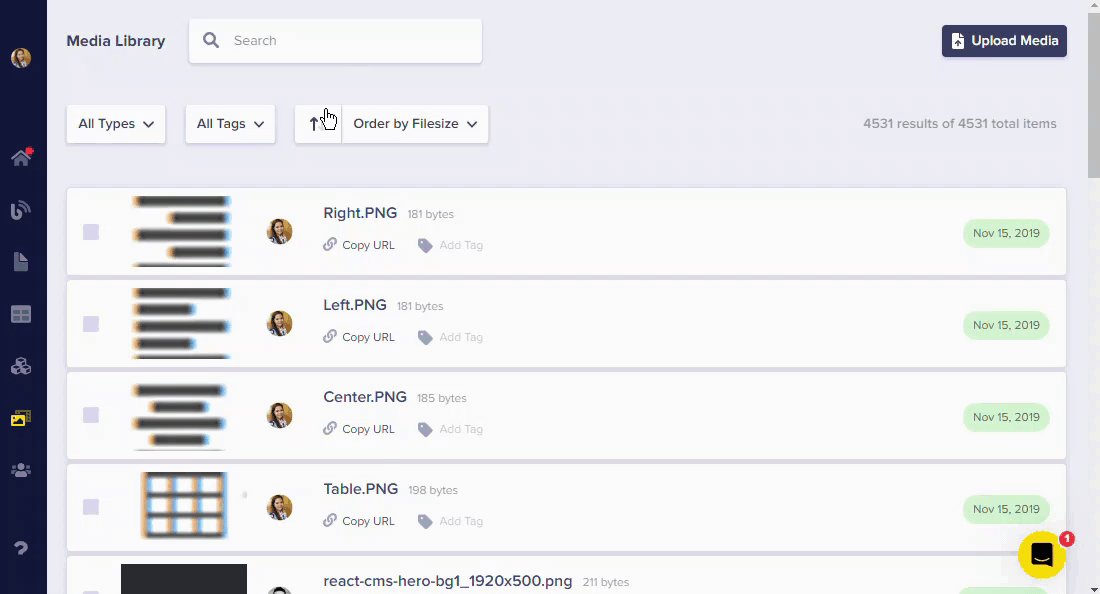
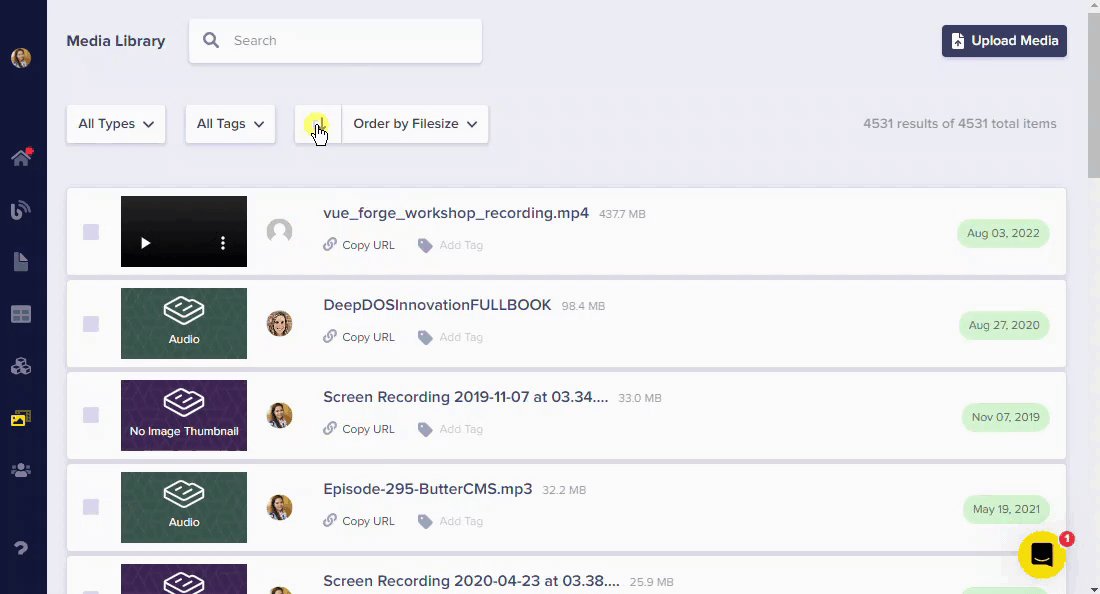
Note: You can sort the media library by filesize which allows you to easily see which images are the largest and might want to get resized:
Note: We can detect when a duplicate image is uploaded and automatically reuse the existing image. Saves you from having duplicate media and keeps your media library nice and tidy. Nothing to configure, we’ll do this automatically for you.
Adding this section -> https://buttercms.com/kb/media-library
Adding alt text to your images
The addition of alt text is essential for accessibility and SEO. Alt text is used by screen readers to give visually-impaired users context about the image being displayed. For websites, images and their alt text are scraped by search engines to populate results about the image and/or topic.
-
Access your Media Library
-
Select an image or upload a new one
-
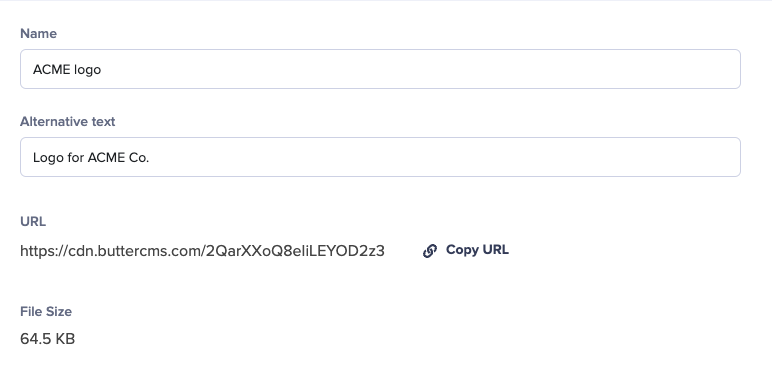
Add alt text via the “Alternative Text” field (located below the Name field and above the file’s URL)
-
Click the “Save” button to save your changes
To view the alternative text in your API response, please include the following parameter to your API request URL or the ButterCMS API client — alt_media_text=1.
Your API response for a piece media would similar to this:
{
...
"image": {
"alt": "ACME Logo",
"url": "https://cdn.buttercms.com/2QarXXoQ8eIiLEYOD2z3"
}
...
}
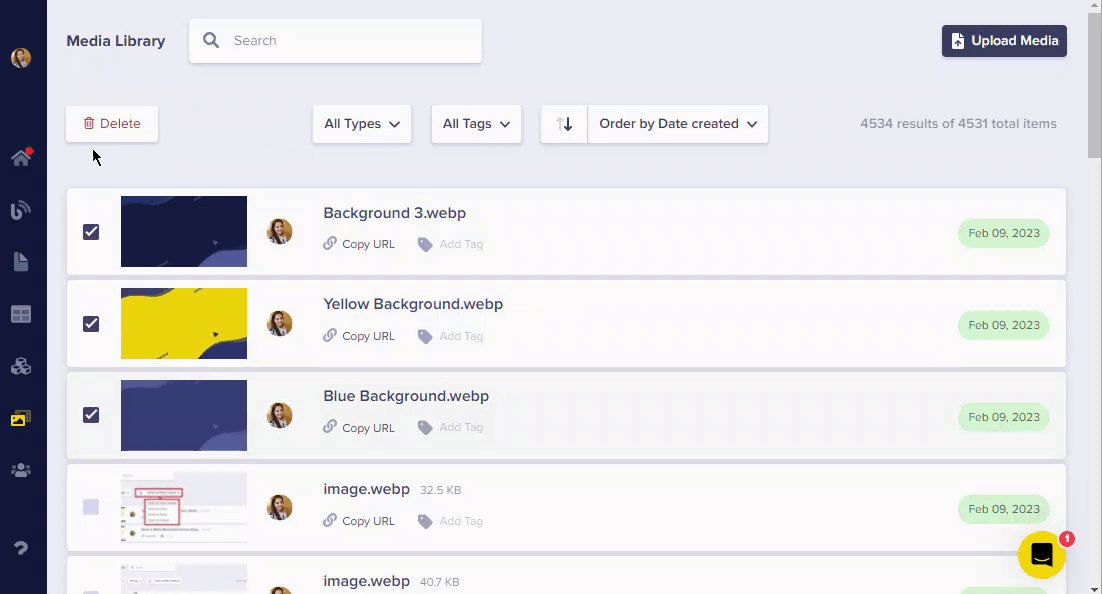
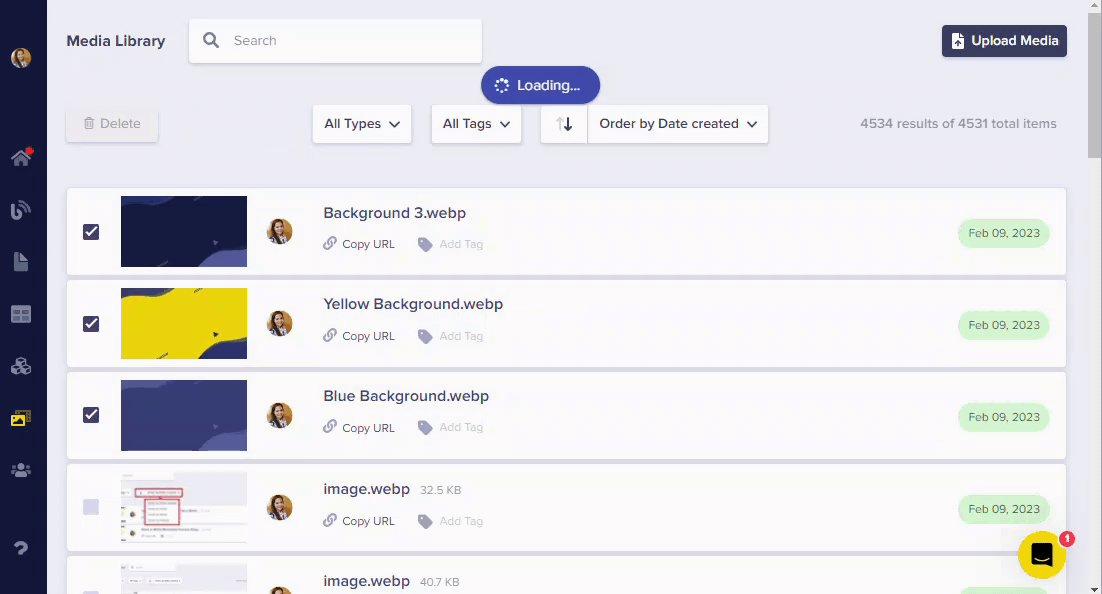
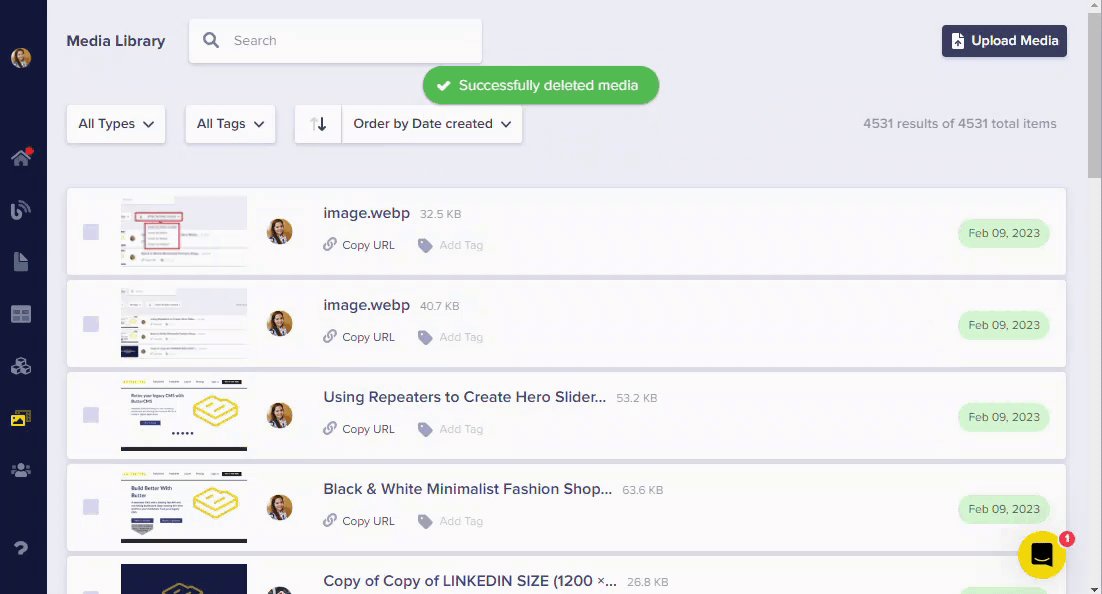
Bulk select and delete files in the Media Library
You can delete media files in bulk without having to open each file to delete. Simple and easy. Huge time saver!
Updating Files in the Media Library
You can replace images or files in your media library while keeping the URL the same. This allows you to globally replace an image everywhere it is used.
Available with the Image Editor on all Small Business and Enterprise plans
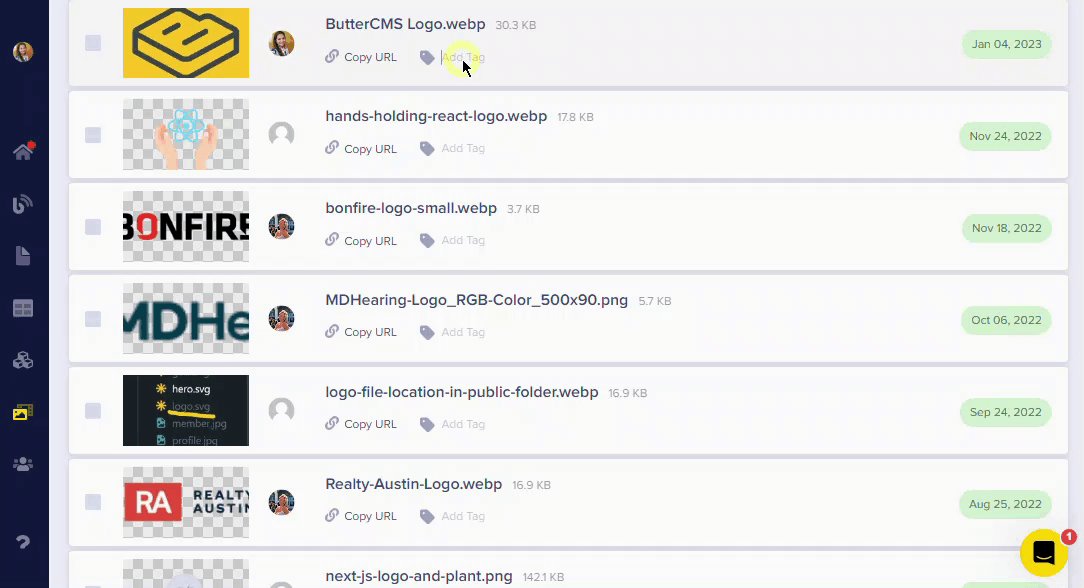
1. Search for the file that needs to be updated.
2. Click on the 'Replace' button:
3. Select the file you want to upload and click on the 'Upload' button.
After editing an image, it may take up to 30 seconds to appear on your computer. It's cached in your browser. Clear your browser cache to see the updated image:
- Windows browsers: CTRL + F5
- Mac Safari: SHIFT + Reload toolbar button
- Mac Chrome + Firefox: CMD (Apple) + SHIFT + R
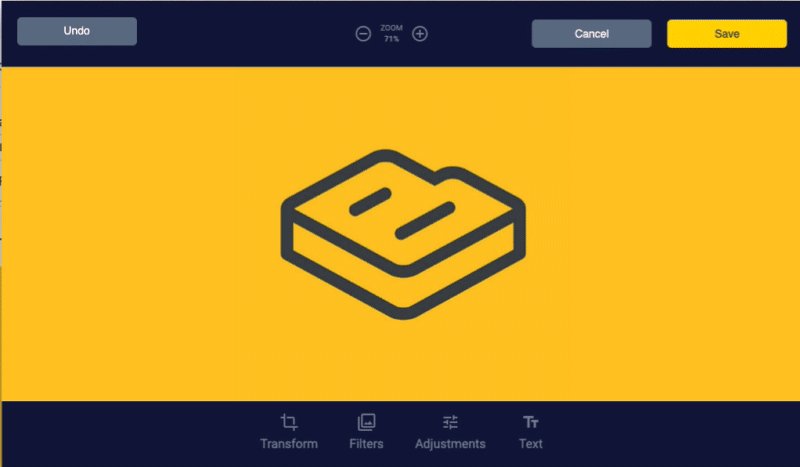
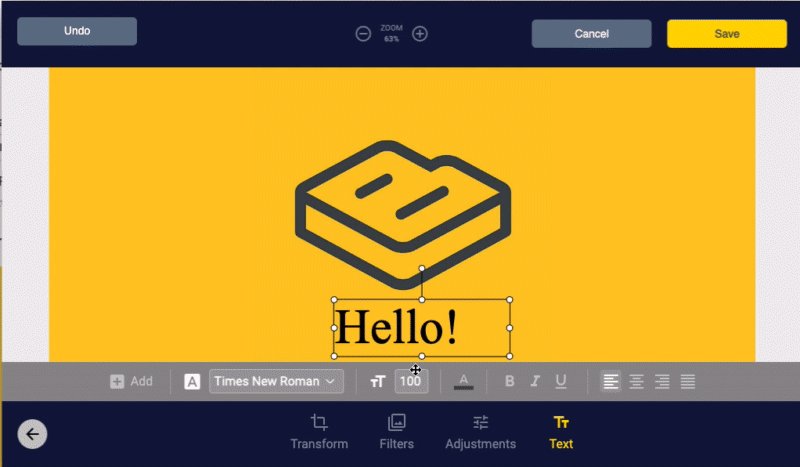
Image Editor
When you go into the media library and choose any of your images, you will see the Launch Image Editor button that gives you a powerful editing experience right within your Butter dashboard. What you can do with it is limitless as far as image manipulation and editing. You don't have to worry about reformatting or doing any editing before you upload an image into Butter. Instead, you take a raw image, upload it into Butter, and then make any modification that you want to it afterward.
- Transform: Flip, Rotate, Resize, Crop
- Filters: Sepia, Black, White, Polaroid, etc.
- Adjustments: Blur, Brightness, Contrast, Gamma, Hue, Noise, Pixelate, Saturation
- Text: Font, Font size, Bold, Italic, Underline, Text alignment
- And more!
Media Fast Tagging
You'll want to have organized your files in a way that you can easily recall them. For this, we have Fast Tags.
1. In the Media Library, click on the tag next to a file, start typing and push Enter. You can add multiple tags to your media this way.
Note: You can add as many tags as you want to each of the media and this allows you to organize a mass amount of media in any way that you'd like. Once you have tags applied, you can just click on a tag to filter images by that tag.
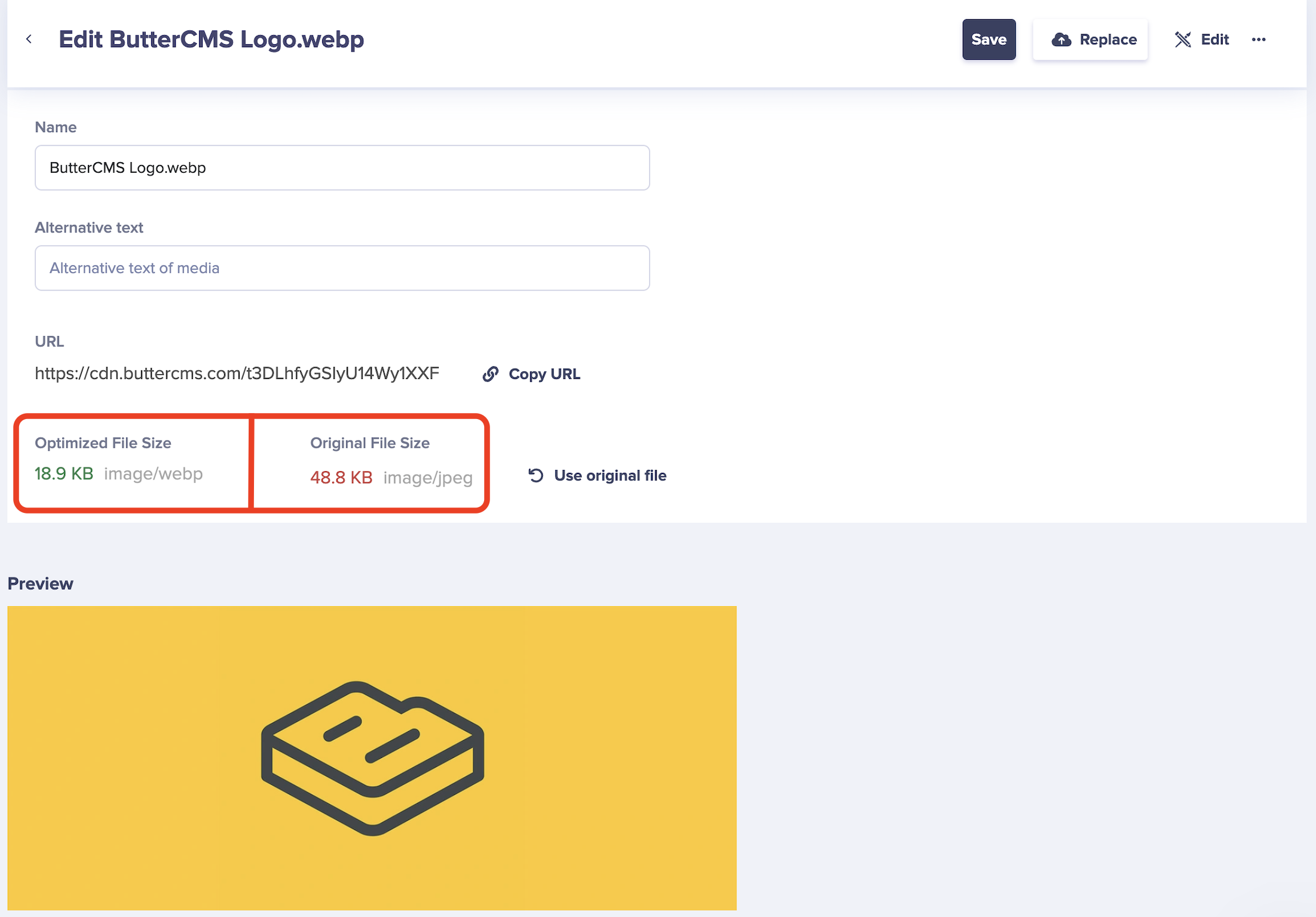
Automatic Image Compression
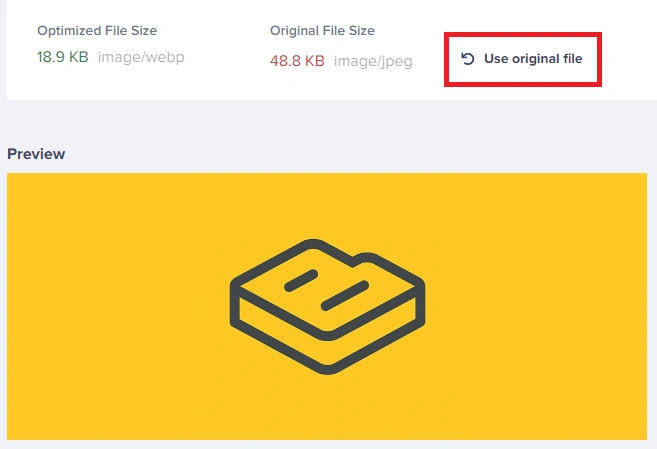
We have automatic image compression enabled across all images. When viewing an image in your media library, you should see both the 'Optimized File Size' and the 'Original File Size' for the image you uploaded.
You can revert files back to their original size and format by clicking on the 'Use original file' button:
File Types Supported
The ButterCMS Media Library accepts all modern file types, MS Word Docs, Excel Files, Presentations, PDFs, Audio Files, Zip Files, and Video Files (for Enterprise customers). We put it all onto our CDN so it makes it really fast for your customers to download those assets as needed.
Here is a full list of all supported formats:
| image types | video types | audio types | other types |
|---|---|---|---|
| image/jpeg | video/mp4 | audio/webm | application/ogg |
| image/gif | video/h264 | audio/mpeg3 | application/octet-stream |
| image/png | video/quicktime | audio/mp3 | |
| image/svg | video/webm | audio/mpeg | |
| image/webp | video/x-msvideo | audio/mpeg | |
| video/x-flv | audio/mpeg | ||
| video/mpeg | audio/pcma | ||
| video/ogg | audio/pcma | ||
| video/avi | audio/pcma-wb | ||
| video/x-ms-wmv | audio/pcmu | ||
| video/x-matroska | audio/pcmu-wb | ||
| video/x-ms-wma | audio/wave | ||
| video/3gp | audio/wav | ||
| video/x-m4v | audio/x-wav | ||
| video/mp2t | audio/ogg | ||
| video/mts | audio/mp4 | ||
| video/vnd.dlna.mpeg-tts | audio/aac | ||
| video/mov | audio/m4a | ||
| audio/x-m4a | |||
| audio/x-ms-wma | |||
| audio/x-matroska | |||
| audio/x-mpeg-3 | |||
| audio/vorbis | |||
| audio/amr | |||
| audio/amr-wb | |||
| audio/amr-wb+ |
Optimal File Sizes
For optimal page speed and appearance, here are some helpful tips about your media files:
- To help with the optimization of your images, we automatically convert them to WebP. Optimizing images can decrease loading times and increase speeds across all devices.
- Large images or full-screen background images should be no more than 1 MB.
- Resize images to 1200 pixels or less
- Compress your image with a free program like TinyPNG or TinyJPG before adding it to the Media Library. Both will significantly reduce your file size without interfering with the quality.
- For other single file uploads such as audio files, zip files, etc., keep it below 150 MB.
Media Library Search
To find media within the media library, simply search for file names, file types (.doc, .pdf, etc.), and by Fast Tags to narrow down the items shown in your media library in order to find exactly what you need.
Image API
We have an integration with Filestack image API that enables a lot of optimization and transformation capability for your images by modifying the URL. Here are some of the things you can achieve using our image API and our integration with Filestack:
- Image resizing
- Compression of images
- File conversions
All stored files in your application are available over the ButterCMS CDN, and each file’s URL can be modified with processing “tasks” that modify the requested resource. Each task has its own set of parameters.
Processing tasks can be chained together in the same URL by separating them with forward slashes. All tasks follow the structure of TASK=option:value, where option:value pairs are comma-separated.
Quick Example:
For example, our uploaded file has the following URL:
https://cdn.buttercms.com/Lvv0MCF0QhCoKLSuEJzD
In order to resize it, we can simply add resize task to the URL. Like this:
https://cdn.buttercms.com/resize=height:300/Lvv0MCF0QhCoKLSuEJzD
You can also resize a single image CDN URL to fit multiple specific sizes you want to fit specific screen sizes. Using our Image API, you can dynamically create new image assets. Here's an example:
Note: Resizing the image does change the URL to be of a smaller file size to help with performance.