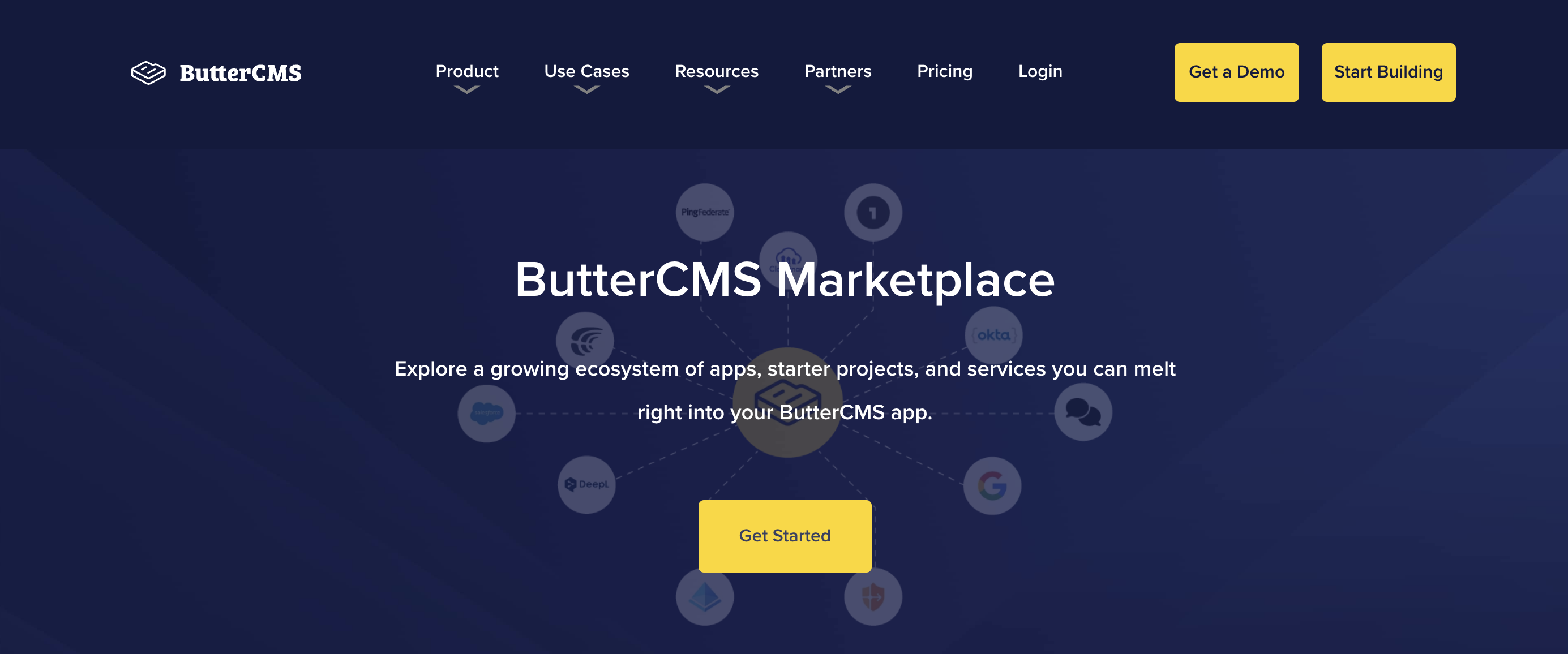
Creating content that can be reused throughout your website is the exact reason why we created Components. In this example, we will look at how to build a component with a call to action that can be used as a banner throughout your website. Below is a step-by-step guide on how to create a banner as well as an example of what an example of this banner would look like.
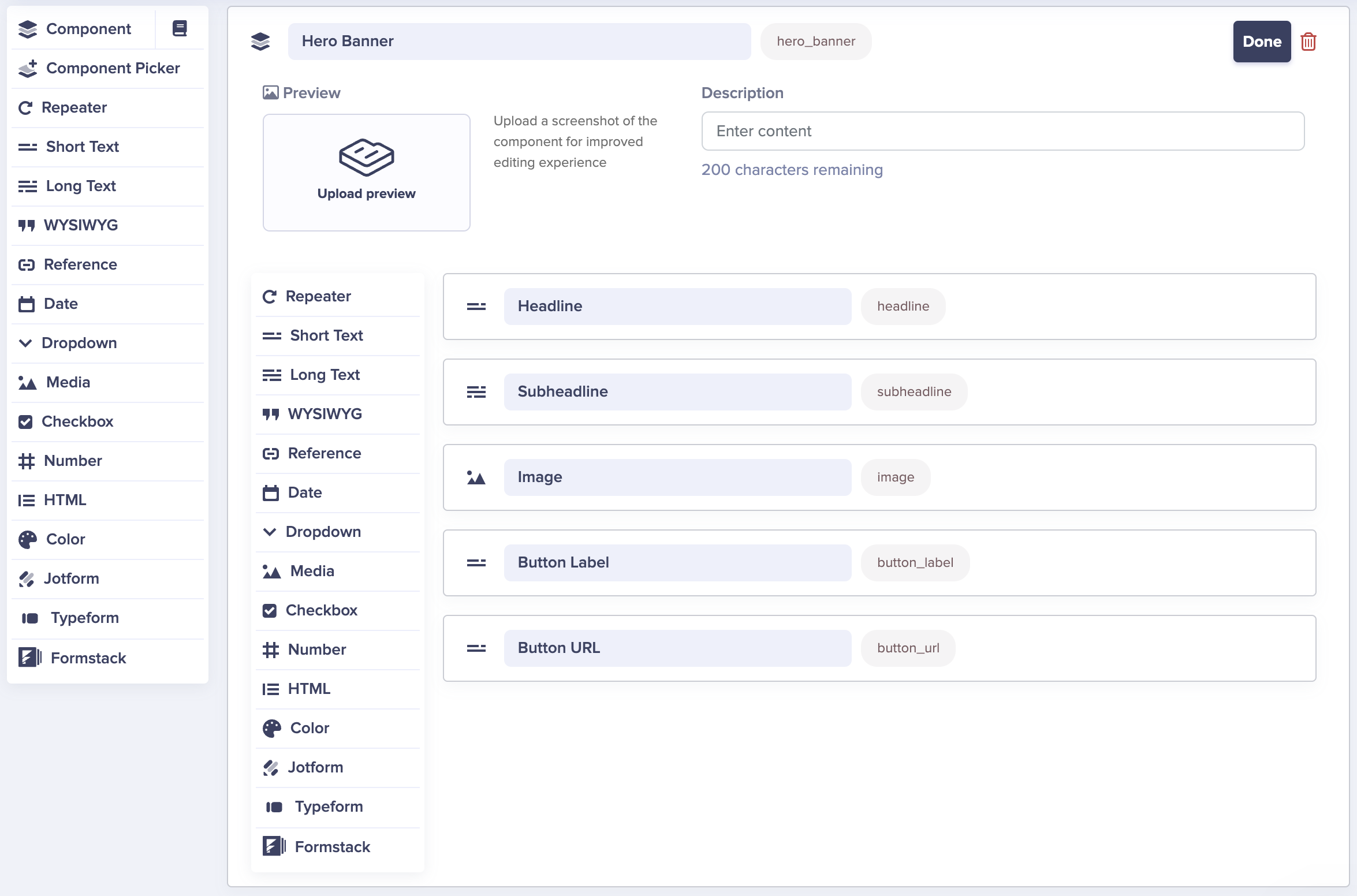
Step 1: Create a Component
Start by creating a component that will serve as a template. This component can be added to a new page or an existing page type. In this example, we will be adding the following fields to your component:
- Headline
- Sub-Headline
- Image
- Button Label
- Button URL
- Scroll anchor ID
This component will still need to be added to a page or a page type. You can learn more about that here.
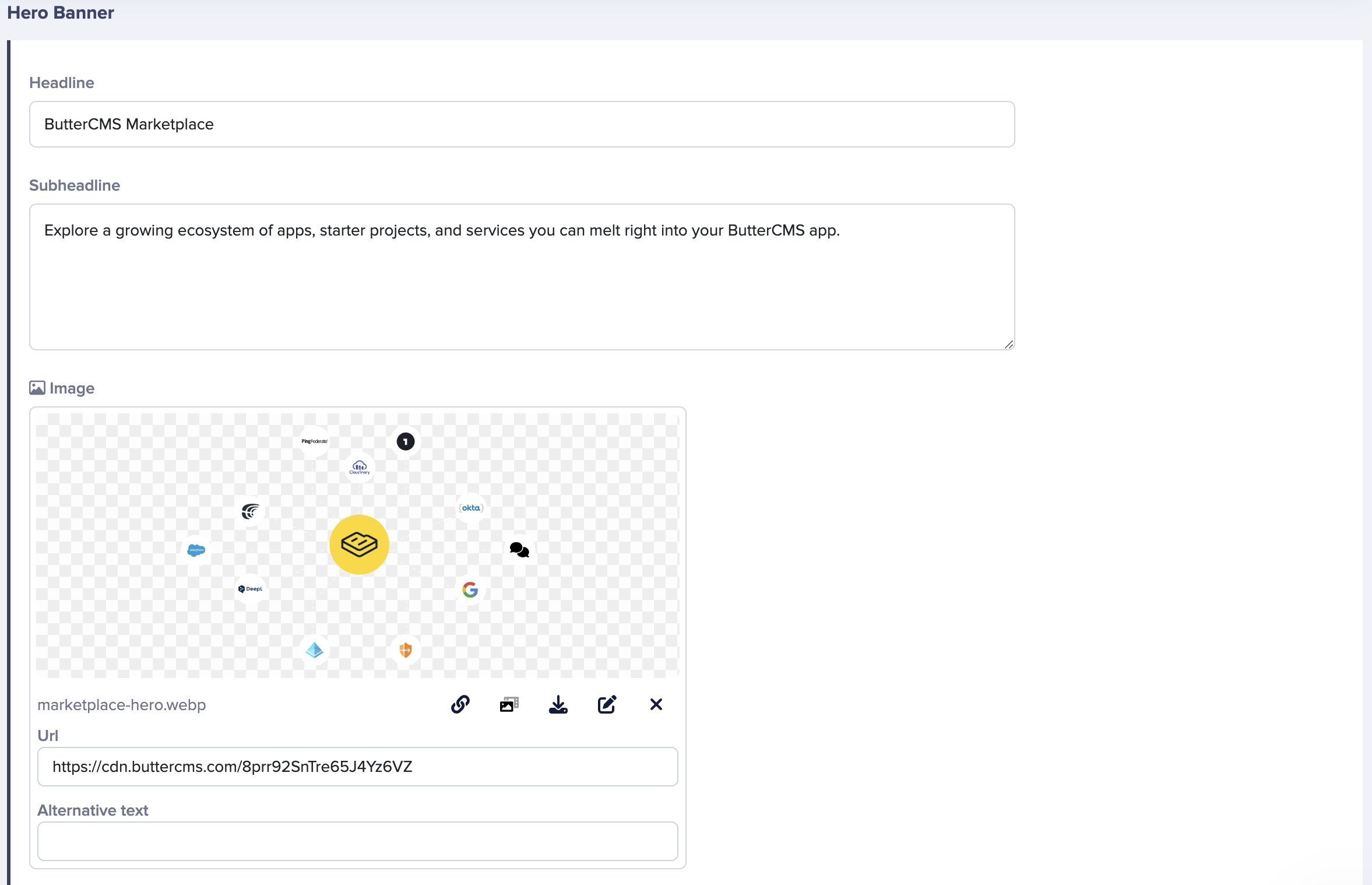
Step 2: Create your first banner using the schema you built.
Now that the component has been created and added to a page, let's get to adding content!