Building a section with two columns is made easy in Butter. The simplest way is to use Components so it can be reused on multiple sections of your page or on different pages altogether.
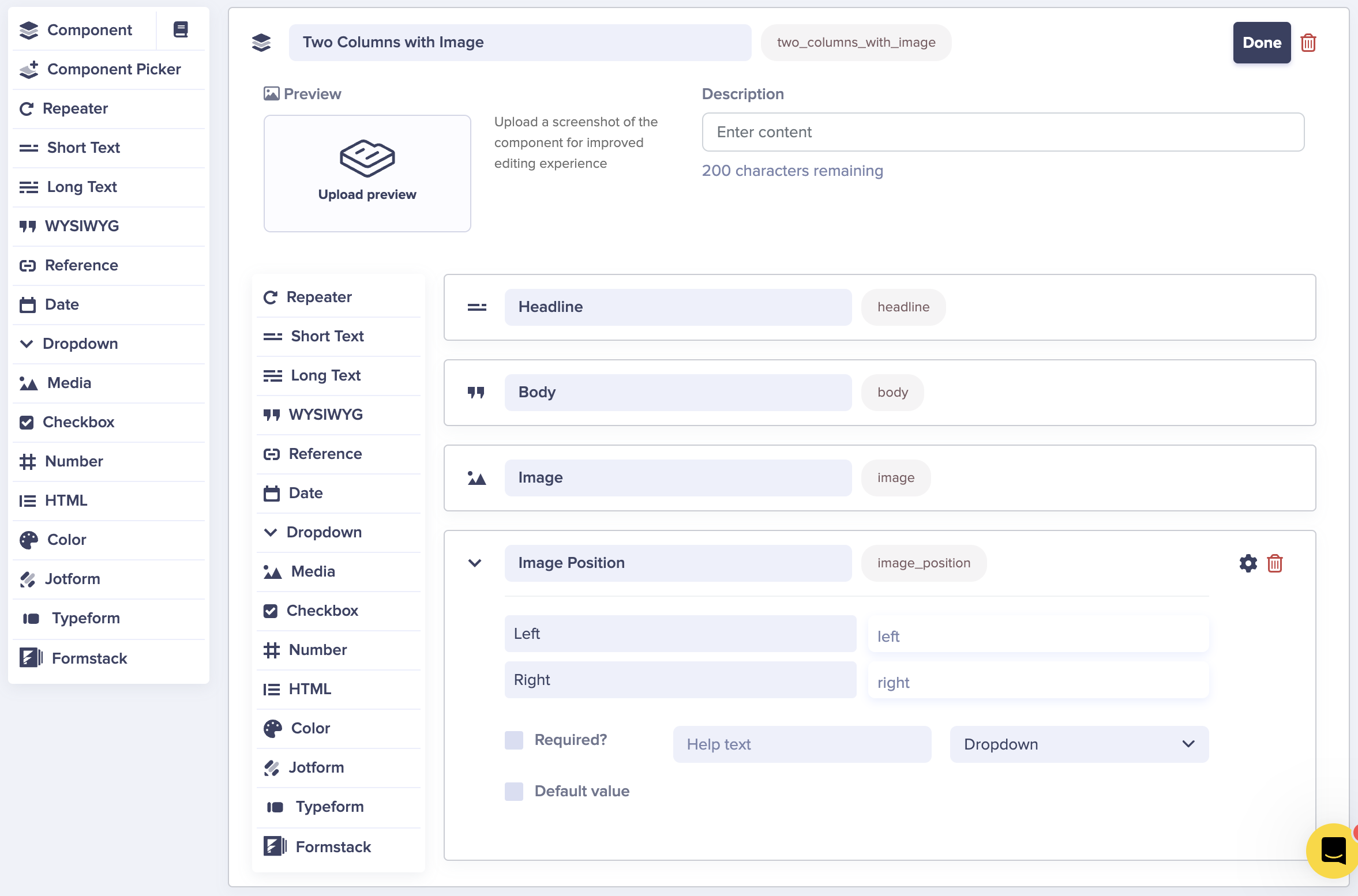
Step 1: Create a component
This will serve as a template for each of the sections you are adding to your pages that require two columns. In this example, we will be adding the following fields to your component:
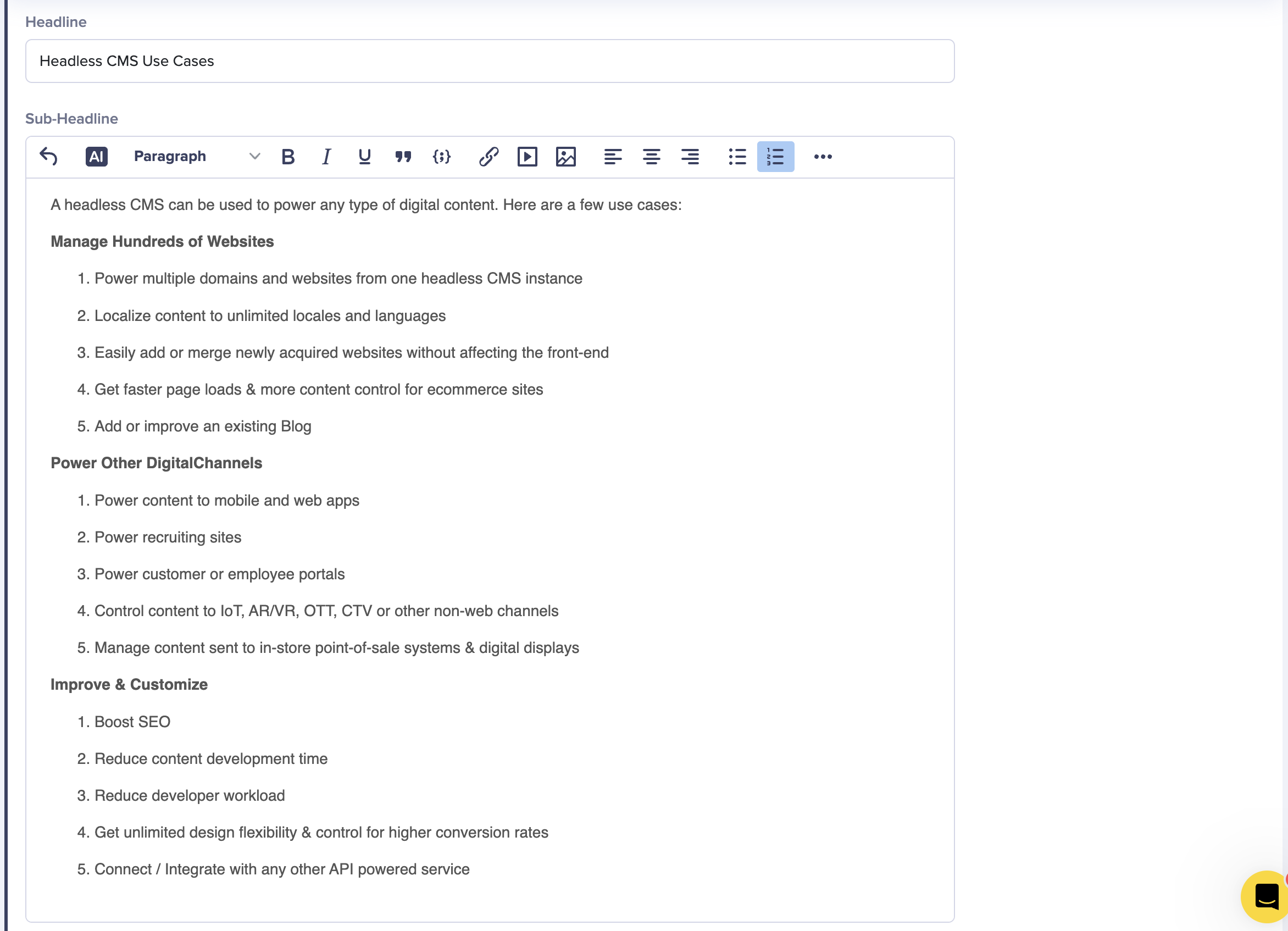
- Headline
- Body
- Image
- Image Position