Radial Spark, a boutique software consulting firm, uses ButterCMS to boost the efficiency of its marketing team by removing developers from their processes after successfully using ButterCMS for client work.
-
Robust Features and Streamlined Maintenance
-
Content Localized for a Global Audience
-
Can Publish and Update Content 30% Faster

- Machinery Manufacturing
- Next.Js
- Damme, Germany
In the 1800s, Franz Carl Heinrich Grimme founded a forge in Germany. Two generations later, his grandson began manufacturing innovative agricultural machinery. More than 160 years on, their business remains family-owned — and Grimme’s machines are now sold in more than 120 countries. As the farming industry continues to modernize, so does the company, which is what inspired Grimme to partner with ButterCMS to help manage the brand’s localization and digital performance around the globe.
Executive Summary
Grimme's global operations necessitate seamless system performance worldwide. But their original on-premise CMS was sluggish and lacked key features, leading to time-intensive updates that were both challenging and costly. To tackle speed, localization, and internationalization challenges, Grimme opted for a headless CMS. But they wouldn't settle for just any solution.
To make their decision, Grimme's team meticulously researched options, eventually selecting ButterCMS for its dynamic, customizable, and API-driven nature. The decision took around three months of research and trials, including an 8-week testing phase, but Grimme is thrilled with the results.
As proud users of ButterCMS, Grimme now enjoys fast, flexible, and efficient processes, allowing them to swiftly update existing content and create new landing pages in minutes. By standardizing their UI and integrating localization, they've also been able to ensure a more consistent user experience across their website and shop, no matter where users are in the world.
Overall, Grimme's transition to ButterCMS has resulted in significant time savings, estimated at up to 30% for content creation and updates. Plus, with no need for developer intervention, the marketing and content professionals at Grimme are able to work independently, allowing them to take the brand's growing digital presence into their own hands.
Business Challenges
While based in Germany, Grimme has a global presence. One of the key challenges they needed to tackle was making their systems work seamlessly worldwide — a goal that seemed impossible with their previous solution.
Grimme’s original on-premise CMS was slow, particularly for users outside of Germany. It was also custom-built and had limited features. On top of that, even the smallest updates required costly development effort. As they added new applications like marketplaces and customer platforms, the old CMS simply couldn’t keep up, and that meant manual content updates that were incredibly time-consuming to conduct.
In total, about 15 people are involved in content management and development at Grimme and they all knew one thing was for certain: Beyond merely translating content for different locales, they wanted to tailor it to specific regions. And they needed a system that could deliver that content quickly and consistently to visitors, no matter where they were in the world.
To achieve that dynamic performance goal, Grimme knew they had to move away from a setup where their CMS and front-end were tightly linked. With the desire to tackle speed, localization, and internationalization all at once, the team centered their sights on a headless CMS, allowing Grimme to streamline their digital infrastructure and boost performance across their expansive global operations.

I mean, there's nothing spectacular in changing a headline, right? That's easy. But we can also easily create landing pages in basically a couple of minutes. Like, there is no technical challenge anymore. Of course, you still need to look for proper images and spend a bit time texting and so on. But from the technical perspective, it's just very easy and fast to not just change content, but also create new content.
Kai Osterhus
Head of HUB Digital Business
Solution
Grimme left no stone unturned during the decision-making process. The company's approach involved two research teams. One team, led by a front-end developer, focused on finding CMS solutions that were highly developer-friendly. The other team conducted business-driven research and looked into standard programs from major players like Adobe.
When the developer's team discovered ButterCMS, its dynamic, highly customizable, and API-driven nature made it an attractive option, especially since Grimme's developers handle both content maintenance and development. Although the team discovered other systems that claimed to be headless, ButterCMS stood out for truly embodying headless architecture.
But the final decision involved a number of stakeholders. For instance, Grimme's IT department played a crucial role in ensuring that ButterCMS complied with the company's software guidelines. When it came to cost considerations, management was brought in to compare the options.
In total, the team's decision-making process took about three months of research and trials. Before making a final choice, Grimme wanted to explore ButterCMS further, so they dove into an 8-week testing phase. With the platform in hand, they got to work creating test pages and proof of concepts, which yielded promising results. Excited about the platform's technical capabilities, the team chose to move forward with full-fledged implementation.
It took Grimme an additional two to three months before their first headless website went live. But Kai says this timeline was more influenced by the overall development process than the actual integration of ButterCMS. However, they did face some small humps along the way.
As they gained more experience with the system, Grimme's team realized some initial decisions they made during their testing phase needed tweaking. A bit more communication with the team at ButterCMS may have helped them avoid those bumps altogether. Regardless, the adoption process was overall very smooth, even with the developers facing short learning curves as they transitioned away from traditional WYSIWYG editors.
Results
Today, Grimme is reaping significant benefits from using ButterCMS, enjoying a new level of flexibility and efficiency. They say the main advantage of ButterCMS is the newfound ability to make quick and easy changes to existing content — and create brand new landing pages in mere minutes. While finding the perfect images and crafting copy still require the same old effort, the technical process of updating and creating content has become remarkably streamlined.
One of the standout features Grimme has implemented is something they call "Buttery". That's their set of predefined components they keep stored in ButterCMS' front-end component library, like sliders, galleries, hero sections, and CTAs. Grimme has more than 30 of these components in total, allowing the team to quickly assemble and update web pages while maintaining a consistent image for their brand.
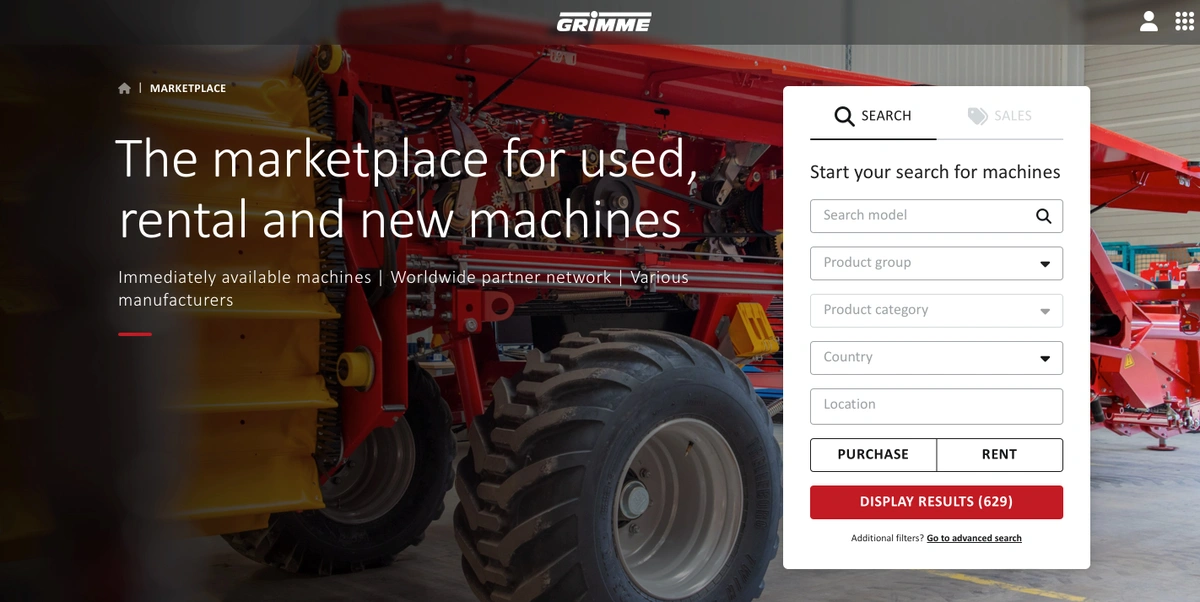
By standardizing the UI and using the same components throughout, Grimme can now ensure a consistent user experience across all their platforms—whether it's their primary website or webshop. Global content elements, like the navigation menu and footer, are maintained in ButterCMS and served across all applications. Plus, the centralization of these components means updating global content is fast and easy. They've also found other use cases, like for sending automated emails. For instance, if a user requests a quote from Grimme's website, they'll receive a confirmation email with content dynamically pulled from ButterCMS. This approach allows Grimme to support multiple languages, ensuring consistent and targeted communication.
Unlike Grimme's old CMS, which was custom-built, slow, and limited, ButterCMS’s headless architecture allows Grimme unparalleled flexibility. The team has the freedom to create any component they need and define custom data structures using collection items, so they'll never again be limited to out-of-the-box components. With ButterCMS, the team can fully realize their modern design visions.
Lastly, the switch to ButterCMS has brought significant time savings. Although Grimme didn't formally measure before and after implementation, they estimate that content creation and updates are now up to 30% faster. Previously, updating static content embedded in the code required developer intervention, code reviews, and deployments, taking hours and tying up valuable developer resources. Finally, Grimme's marketing and content teams can now make these changes independently, saving considerable time and cost, and inspiring a more hands-on approach to the company’s digital presence.
Closing thoughts
With the help of ButterCMS, Grimme has successfully revamped its digital footprint and is able to offer a seamless interface for its global users. By shedding the constraints of their old CMS, Grimme has been able to navigate the complexities of speed, localization, and internationalization with confidence. Looking forward, Grimme's direction is clearer than ever, paving the way for many new innovations yet to come.