
GSD
ButterCMS SDKs: A Complete Overview
Posted by Arek Nawo on September 18, 2023
Software Development Kits (or SDKs for short) are very common in software development. They provide developers with a set of tools to integrate their apps with the underlying platform (e.g., iOS or Android), third-party services, libraries, and more.
SDKs often wrap one or more Application Programming Interfaces (APIs) to provide an easier way for the developers to use certain services. This encourages developers to integrate and build upon them, enriching the service’s ecosystem. That’s why an SDK can be of mutual benefit for both the service providers and developers.
A good SDK has a few defining characteristics:
- It’s easy to use
- It has good, detailed, and up-to-date documentation
- It provides enough features to justify its inclusion in the app
- It’s optimized, performant, and efficient in what it does
- It integrates well with other SDKs, libraries, and tools
With this in mind, in this article, you’ll learn which SDKs ButterCMS provides. You’ll learn how you can use them, what features they provide, and how they can help you integrate ButterCMS into your next project. So, let’s get started!
Table of contents
ButterCMS SDKs
ButterCMS provides open-source, well-documented SDKs for multiple platforms and languages. Let’s go through them all one by one!
JavaScript SDK
The JavaScript SDK is arguably the most popular of ButterCMS SDKs, powering a multitude of platforms and frameworks.
You can install it from npm using the following command in your project:
npm install buttercmsThe SDK is isomorphic, meaning you can use it both on the backend with Node.js and on the frontend. What’s more, it provides TypeScript typings out-of-the-box. That means you’ll get autocompletion in your code editor and thus have a great coding experience.
The SDKs come not only with an API reference but also overviews and tutorials for multiple JavaScript frameworks.
There are guides for all top 3 UI frameworks in the JavaScript ecosystem: Angular, React, and Vue. Are you using a Static Site Generator (SSG) or other tooling based on one of those UI frameworks? The SDK and the docs have you covered as well! For React, there’s Next.js and Gatsby, while for Vue, there’s Nuxt.js and Gridsome. There’s also something for backend developers using Express.
But that’s not all! If you’re developing a hybrid or native mobile app using web technologies, you’ll surely benefit from the Ionic or React Native guide.
All these guides are really helpful when you’re using one of the mentioned tools. However, the best thing about the JavaScript SDK is that it’s not limited to just them. You can use it with any framework in both the browser and Node.js environment!
Other platforms and languages
Apart from JavaScript, ButterCMS provides SDKs for several other languages. Like the JavaScript SDK, they come packed with great API references, guides, tutorials, and project samples for related frameworks. This allows you to use the language you like while getting the same great development experience with ButterCMS!
PHP
You can install ButterCMS PHP SDK through Composer, using the following command:
composer require buttercms/buttercms-phpThe documentation provides guides for both vanilla PHP and one of its most popular frameworks, Laravel.
Python
To install the Python SDK, make sure you’ve got pip installed, and run the following command:
pip install buttercms-python
If you’re working with Django, this guide has you covered.
Ruby
ButterCMS also has an SDK for Ruby. To use it, install it using gem:
gem install buttercms-ruby
The beloved Ruby on Rails framework gets its own SDK in a separate buttercms-rails gem which will provide you with a generator that expedites the setup of your blog.
Dart (Flutter)
Now, if you’re using Google’s Dart and its popular framework Flutter, ButterCMS has you covered as well. With the buttercms_dart package, you can integrate with ButterCMS in any environment that you’re building your Flutter app for—from desktop and web to mobile.
Just include it in your pubspec.yaml file, and you’re ready to go!
buttercms_dart: ^0.1.1
.NET
For .Net users, ButterCMS provides a convenient C# SDK. You can install it from Visual Studio’s Package Manager Console with the following command:
Install-Package ButterCMS
Java
Last but not least, server-side Java is also supported with the Java SDK. If you’re using Maven, you can install it with the following addition to your pom.xml file.
<dependencies>
...
<dependency>
<groupId>com.buttercms</groupId>
<artifactId>buttercmsclient</artifactId>
<version>1.6</version>
</dependency>
...
</dependencies>Swift
Worth mentioning is ButterCMS's new Swift SDK for all Apple platforms. Although it doesn’t come with as many resources as the other SDKs do, the attached README.md file has all you need to get started.
You can install the SDK using Swift Package Manager and this Git URL.
Other languages
For languages without an official ButterCMS SDK, you can use the REST API. Simply follow this guide, and as long as you can use HTTP and JSON, you shouldn’t have any problems connecting with ButterCMS.
Features of ButterCMS SDKs
Now, we’ve already covered what SDKs are in general and what languages they’re available for in the case of ButterCMS. The question remains: what exactly can you do with ButterCMS’s SDKs?
The simple answer is—pretty much everything you can do with ButterCMS REST API, just in a more comfortable way.
Here is a more complete list of what you can do:
- Authenticate with the underlying API using a provided token
- Retrieve selected pages or lists of pages
- Retrieve ButterCMS collections (tables of data useful for custom use-cases)
- Use the Blog Engine to search, retrieve, or list (where applicable): posts, categories, tags, authors, and the feed
Using a ButterCMS SDK
To give you an example of how it is to use a ButterCMS SDK, let’s take a quick look at how you can get started with the JavaScript one.
Setup
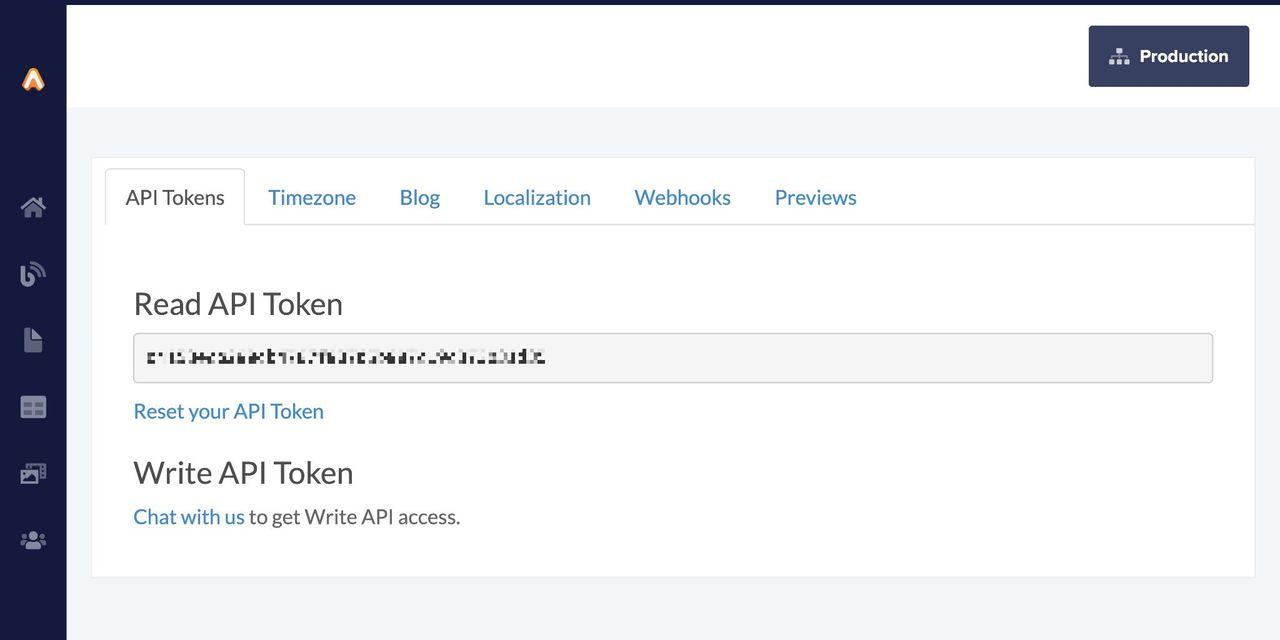
First, create or log in to your ButterCMS account, then go to settings and copy your Read API Token.
In your project, after installing the buttercms module from NPM as demonstrated earlier, you can initiate the SDK using your token like so:
import Butter from 'buttercms';
const butter = Butter('your_api_token');The example above uses ES Modules, but the process is similar for CommonJS, CDNs, and others.
The SDK wraps API endpoints into a language-friendly format. In the case of JavaScript, it’s an object with nested methods where each one of them corresponds to a different API request.
Here’s an example of how you can use the SDK to retrieve a single page:
// ...
butter.page
.retrieve("*", "example-news-page", {
locale: "en",
preview: 1,
})
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});The data property of the response object will contain the relevant data in JSON format.
The whole JavaScript SDK is categorized by top-level SDK object properties, corresponding to content types available in ButterCMS. In the example above, there was page with methods:
retrieve- to get a certain pagelist- to get a list of pages
A similar layout is carried throughout the SDK for every content type: post, category, tag, author, feed, and content (for collections). For more details on the JavaScript SDK, check out the following resources:
- ButterCMS JavaScript API reference
- ButterCMS JavaScript guide (among many others)
- Official ButterCMS JS repo
Conclusion
Now you know what SDKs are, how they work, and why they’re so great! You also know which languages ButterCMS provides official SDKs for and where to find more details about them.
With this knowledge, you should now be able to navigate your way through the vast potential of ButterCMS and its SDKs. Don’t hesitate—start playing with one of the SDKs for your favorite language right now!
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!















Hobbyist. Programmer. Dreamer. JavaScript and TypeScript lover. World-a-better-place maker.