What is a Component?
Components are found in your component library and are global in nature. This means they can be used across multiple Page Types, edited from within your component library, and those edits will automatically propagate to all page types where it is used.
You can denote which Components are in your library by the presence of the Library icon:
Local Components (see below) will not have this icon.
Selecting from Library
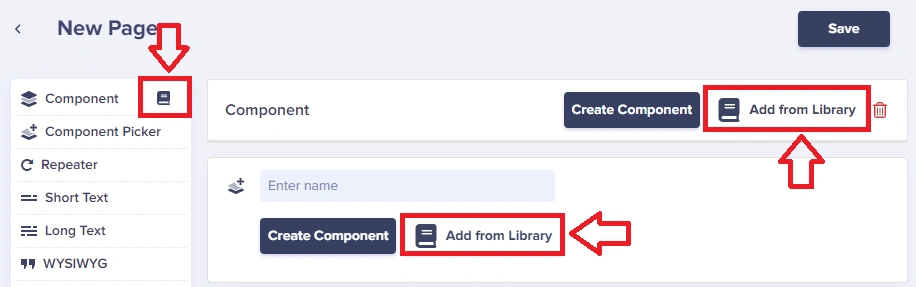
You select components from your component library by simply clicking the Add from Library button or the Library shortcut icon:
Creating
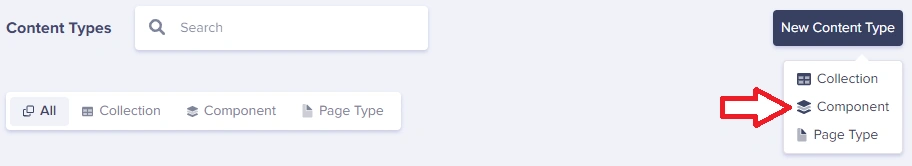
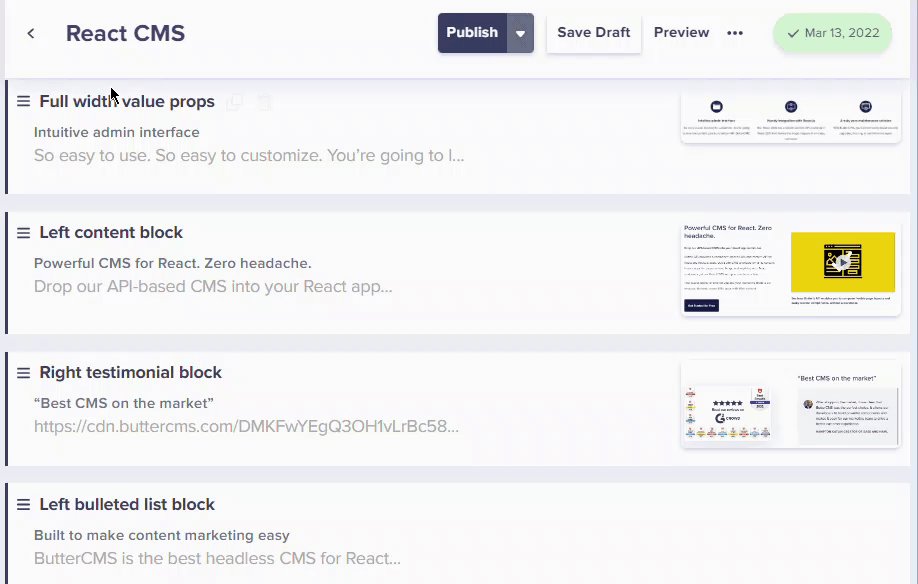
Directly create new Components from your Content Type dashboard by clicking on the New Content Type button and then selecting Component:
Note: You can filter by Components at the top to find your entire Component Library
Editing
You can edit Components from a few places:
- Directly from your Content Type dashboard
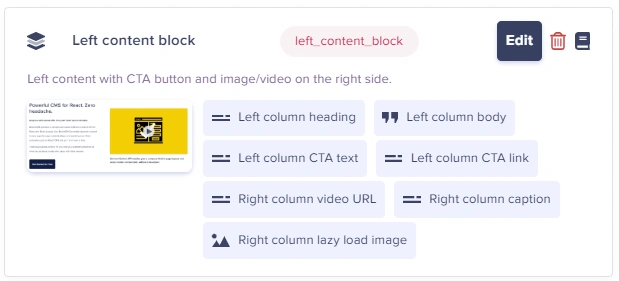
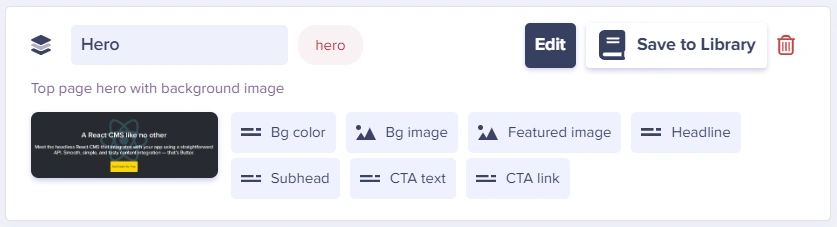
- While editing a Page Type, simply click Edit:
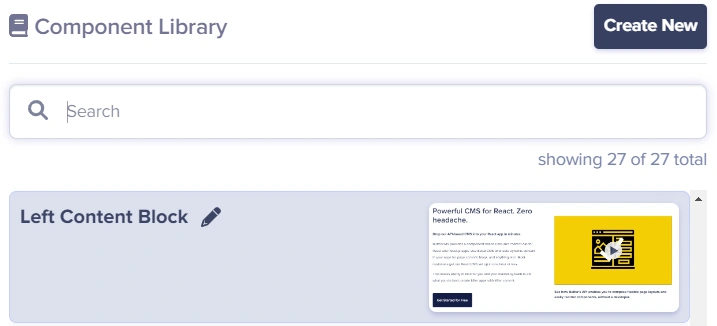
- While viewing the Component Library, click the pencil icon:
Here's a video explaining this in more detail:
All edits to your Component will automatically propagate to all page types where it is used.
Deleting
Deleting components is only possible from component edit UI:
Deleting a component from the component library will NOT delete the component field from the page types. It will remove the Component from the Component Library and disconnect all instances of the Components that are found across your Page Types. You can then go and explicitly remove the Component from your desired Page Types. As with any field type, deleting a Local Component will delete all associated saved content as well.
What is a Local Component?
Local Components exist only on one Page Type and are good for creating unique or one-off components.
You can create and add Local Components to any page type while configuring it. When you do this, it is scoped to that Page Type. Is it not a [global] Component by default and thus does not exist in your Component Library until you explicitly add it.
Creating
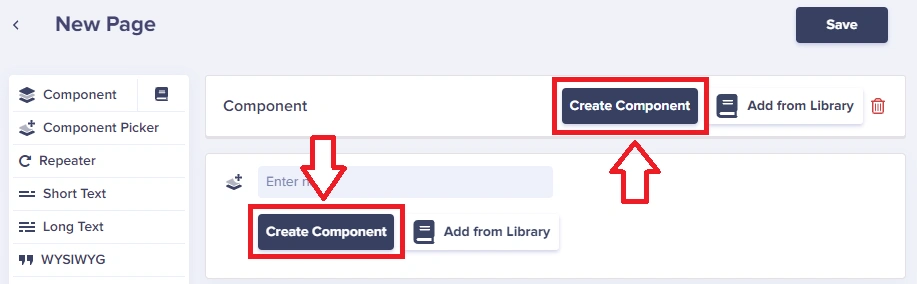
Create a Local Component when configuring a Page Type by clicking on the Create Component button:
Editing
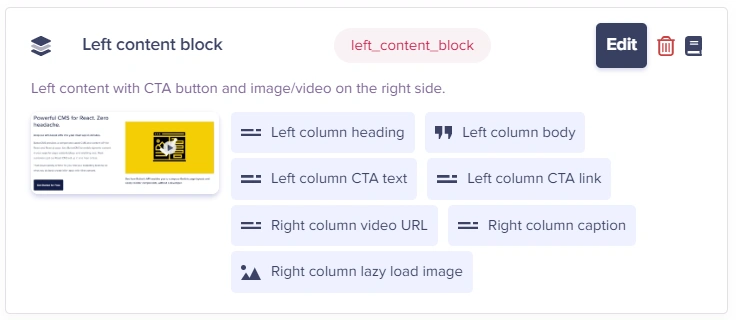
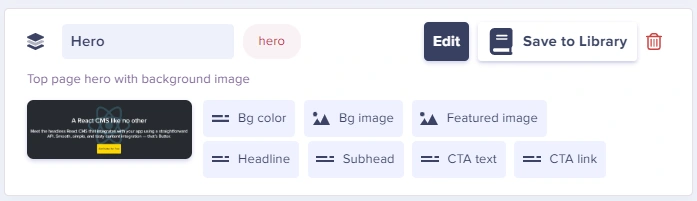
Edit a Local Component by clicking on the Edit button:
Cloning
You can clone a Local Component by clicking on the clone button:
Deleting
Delete a Local Component by clicking the trash icon:
As with any field type, deleting a Local Component will delete all associated saved content as well.
Re-ordering Components within a Component Picker
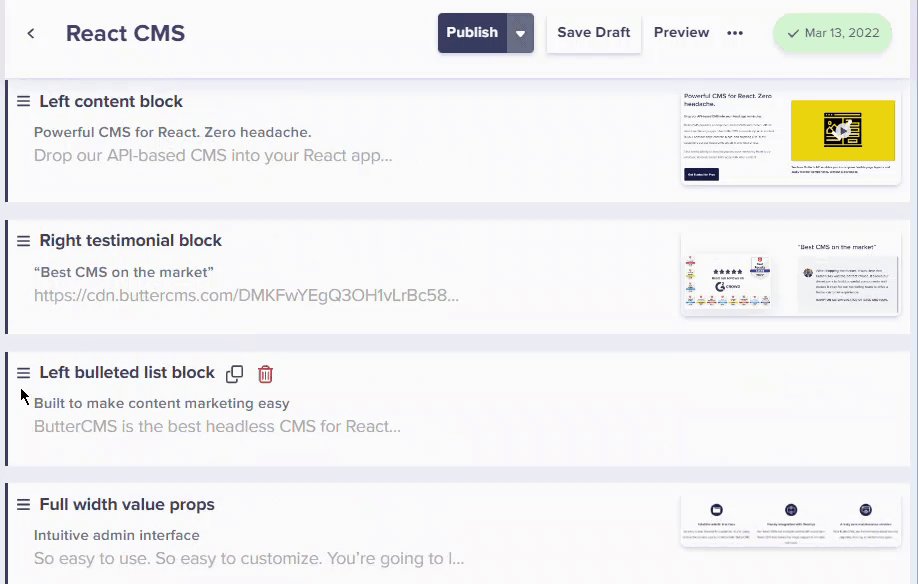
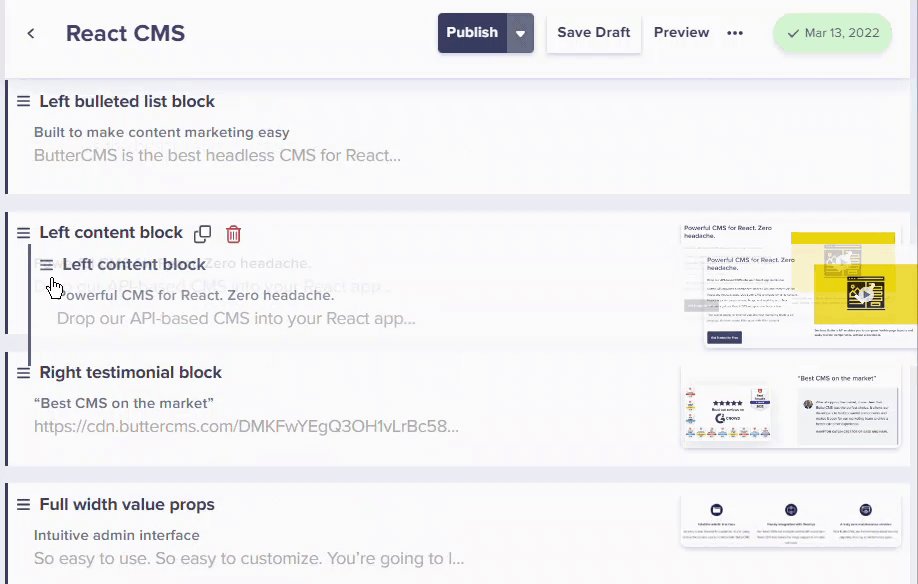
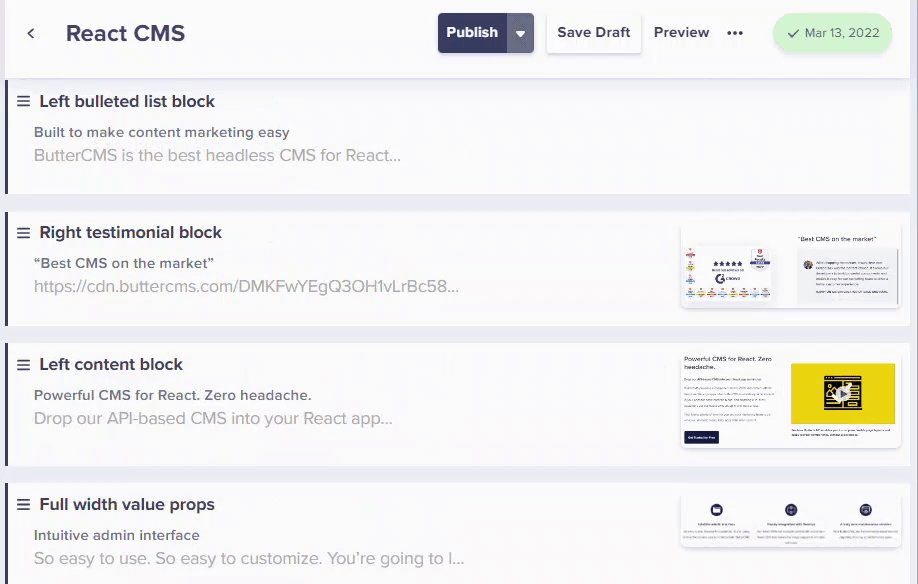
To re-order Components, you simply have to drag & drop a Component up or down your content layout.
Save to Component Library
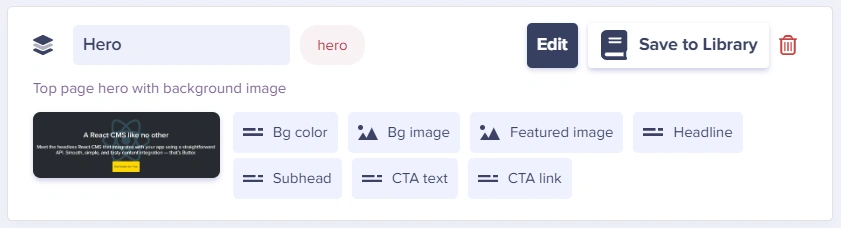
To save a Local Component to your Component Library simply click on the Save to Library button:
This turns it into a regular Component that can be used globally.
Frequently Asked Questions:
What does having “(old)” in the component name mean?
It means those components were identified as not being used anywhere. You can rename them or delete them to clean up your component library.