By default, when you are previewing a Blog Post or a Page, it will take you to an iFrame page that shows you a ButterCMS banner at the top with the actual page content below that. So if you have entered your Preview URL as https://www.test.com, instead of actually taking you to that URL, it will take you to the ButterCMS iFrame Preview page.
For users who do not want this enabled and want to preview their blog posts and pages directly on their specified URL, just go to Settings > Previews to disable that.
Blog Posts
To set up previewing your Blog you will need to provide the URL for where you'd be previewing your blog post. You can do this from two places within your Butter dashboard:
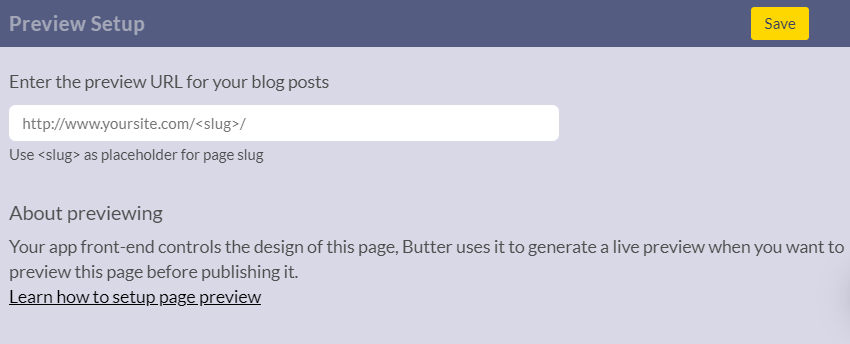
1. Go to Settings > Previews and type in the URL inside the Blog Posts box. This will be the default preview URL that every new post will be directed to for previewing.
OR
From your blog post, simply click on the gear icon > Configure Preview URL and enter the URL for previewing your blog posts. If you change the post preview URL on an individual page, you will be changing the default preview URL for ALL posts globally in your Butter account.
-
You can use
<slug>as a placeholder for your post slug. -
You can use
<category>as a placeholder for your post category. -
You can use
<tag>as a placeholder for your post tag.
Note: You cannot use both <category> and <tag> at the same time.
The initial default slug will be a slugified version of your post title. To update or change the slug of your post, click on the SEO tab at the bottom of your blog engine.
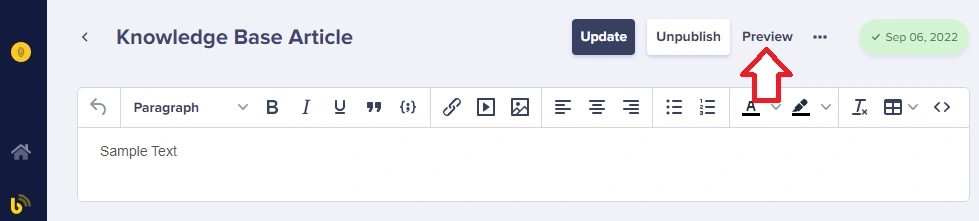
2. Once you've set this up, when you click "Preview" on a blog post, you will be redirected to your Post Preview URL.
Note: A developer needs to have integrated Butter with your website in order for previewing to function properly.
When previewing your blog content, there are two key points:
- Draft mode - you can "Save Draft" and then "Preview" the post. This will take you to a URL that will be the future URL hyperlink for that post, but the post will not show up on your live site until it is Published.
- Published mode - if a post has been published, you can continue to make changes to that post, however, all changes when saved will immediately become effective on your live site.
Pages
There are also two places within your Butter dashboard, where you can set up the Preview URL for your Pages.
Single Pages
1. To set up a Global Preview URL for Single Pages (pages that do not have a Page Type), just go to Settings > Previews and type in the URL inside the Single Pages box. This will be the default preview URL that every new page will be directed to for previewing.
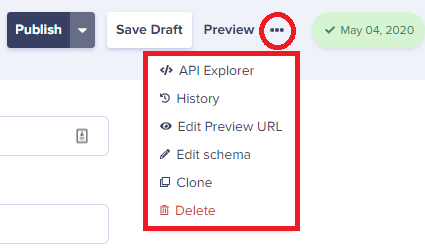
2. To set up or change the Preview URL for a specific Single Page, click on the ellipsis button (three dots) on the upper-right side of your page and then click on Edit Preview URL. By modifying the Preview URL right on the individual page, this will override the default Global Preview URL set within Settings just for this individual page.
Note: You can set your preview URL to your live website URL. If you have done so, previewing content changes, as long as your page stays in draft mode, will not affect your live website, but you can preview how it will look when clicking Preview. Any page won't go live until it is published.
3. To preview a Page, just click on the Preview button at the top of the Page you'd like to view:
Page Types
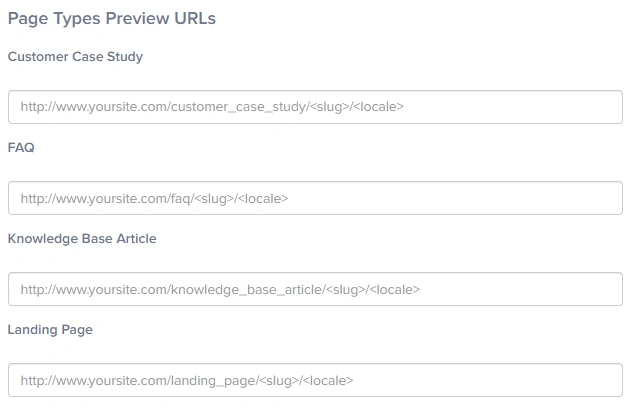
1. To set up a Global Preview URL for your Page Types, just go to Settings > Previews and type in the URL you've assigned for each Page Type. This will be the default preview URL that every new page for those Page Types will be directed to for previewing.
2. You can also set up a Preview URL for your Page types on an individual page by clicking on the ellipsis button on the upper-right side of your page and then clicking on Edit Preview URL. If you change the Page Type preview URL on an individual page, you will be changing the default preview URL for ALL pages of that Page Type globally in your Butter account.
You can use <slug> as a placeholder for page slug
Note:The <slug> is always automatically added to the end of the specified preview URL. You can identify alternative placement for where that <slug> piece fits, but the slug for a page is always included as part of the preview URL routing.
You can also use placeholders for any field in the page, including fields within components and reference fields, by including the name of the field in snake case. To reference a field in a component or reference field, use dot notation.
- For a top-level field named
Primary Headline, you would use<primary_headline>. - For a field named
Quick Nameinside of a component namedFramework Details, you would use<framework_details.quick_name>. - For a field named
SEO Titleinside of a reference field calledPage Introductions, you would use<page_introductions.seo_title>
Note: A developer needs to have integrated Butter with your website in order for previewing to function properly.
When previewing your page content, there are two statuses to take note of:
- Draft mode - you can "Save Draft" and then "Preview" the page. This will take you to the preview URL that you've set (e.g. www.yoursite.com/page-type/page-title-slug/?preview=1). The page will not show up on your live site until it is Published.
- Published mode - if a page has been published, you can continue to make changes to that page and save those changes as a new Draft. The new Draft will not go live on your site until you "Publish" the new edits. You can Preview the new draft before publishing it.
Frequently Asked Questions:
How do you show a preview from a mobile perspective?
-
- On the page you want to preview, Press F12 on your keyboard
- Go to the Device Toggle Toolbar icon
- Select what device to view