- What is headless Shopify?
- How does headless Shopify work?
- The problem with traditional Shopify
- The advantages of using headless Shopify
- Are there any cons of headless Shopify?
- Why will your customers care?
- How to implement headless Shopify?
- The different approaches to building headless frontends
- Headless Shopify use-cases
- Headless Shopify real-life examples
- Shopify headless commerce FAQs
- Closing thoughts

GSD
Headless Commerce: How and When to Go Headless with Shopify
Posted by Maab Saleem on October 10, 2023
To stay competitive in the e-commerce world, businesses must keep pace with the ever-changing customer expectations, market dynamics, and technological advancements. They need a platform to deliver personalized omnichannel experiences, incorporate change fast, scale seamlessly, and integrate at will.
All this is possible with a headless commerce solution. Headless commerce is the modern approach to building digital shopping experiences. It separates the frontend (aka the user-interface) of your store from its backend (server-side functions that deliver data to the frontend).
By doing so, it allows you to build the core backend functionalities of your store once, and connect them to as many digital touchpoints as you want. It lets you transition from a commerce-first model to a content-first model.
In the following article, we will talk about going headless with Shopify. We’ll explore the architecture of headless Shopify, see how it compares with traditional Shopify, discuss how to implement it, and share some of its use-cases and real-life examples.
Table of contents
What is headless Shopify?
Headless Shopify enables merchants to decouple Shopify’s e-commerce engine from their store’s frontend. Instead of being tightly coupled into a monolith, the Shopify engine and the frontend act as two different platforms, connected via APIs.
This decoupling of the platforms allows you to connect a Shopify backend with multiple frontends, e.g. websites, mobile applications, kiosks, conversational interfaces, smart mirrors, and more. You get to leverage Shopify for core e-commerce functions, like payment processing, inventory, and product management, while having full control over designing the frontends of all your digital touchpoints.
Shopify offers built-in support to go headless through its storefront API. You can build an engaging, personalized user-interface for your digital store, and connect it to your existing e-commerce implementation. Developers can use the API to fetch, store, and configure information related to carts, checkout, customers, orders, products, and more.
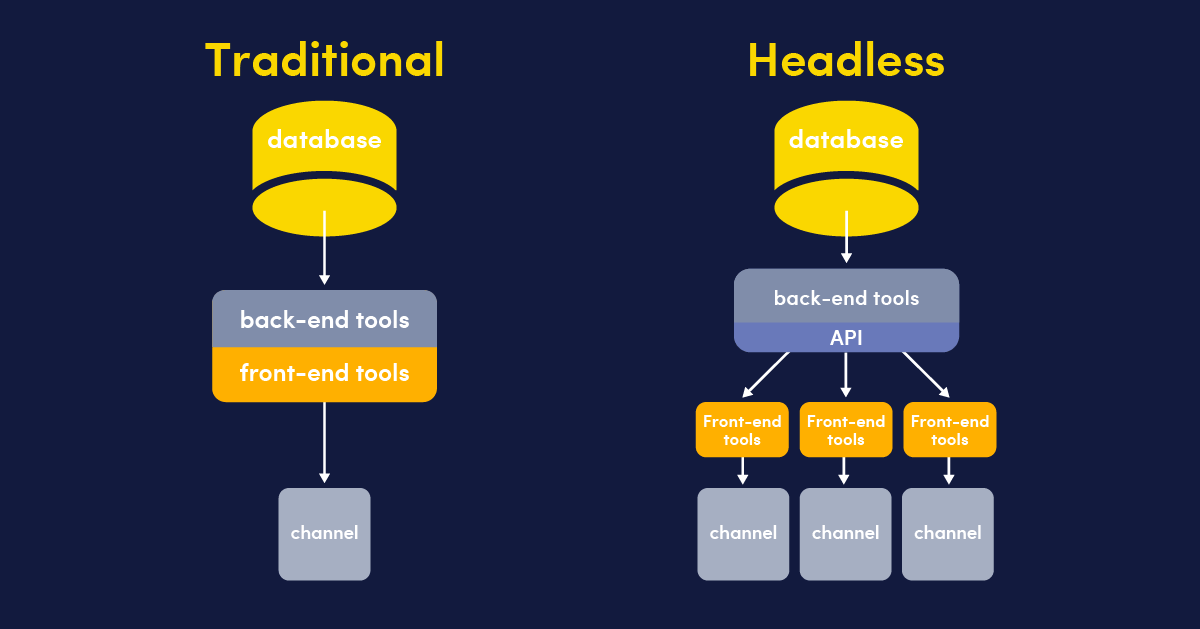
Headless Shopify vs traditional Shopify
Traditional Shopify tethers your frontend and backend into a monolith. It’s relatively easier and faster to set up. A single installation package bundles together all that you need to create a store, display products, manage inventory, and process payments.
In a headless Shopify implementation, you use the Storefront API to connect a Shopify backend with a frontend-of-choice. You can build a frontend using React, Next.js, or any technology you like. A headless installation package will include all core e-commerce features, excluding the frontend.
While traditional Shopify offers some features to customize design and experience, it doesn’t come close to the freedom-of-choice you get with headless Shopify. In a traditional setup, you are restricted by the built-in themes and graphical elements, whereas in a headless setup, you can choose any fronted technology to deliver truly impeccable experiences.
Headless Shopify also outperforms its traditional counterpart in the performance department. Merchants often install third-party apps and plugins to extend the functionality of their stores. In a
traditional setup, the extra code from these apps and plugins can lead to a bloated monolith, which can increase loading times. However, in headless Shopify, the third-party applications are installed only on the backend, and your page-load times aren’t affected.
Another reason why forward-thinking businesses are moving to headless Shopify is that traditional Shopify limits their ability to introduce new digital touchpoints. A traditional Shopify backend can only serve one frontend, whereas a headless Shopify instance can serve multiple frontends, and integrate with new ones at any time.
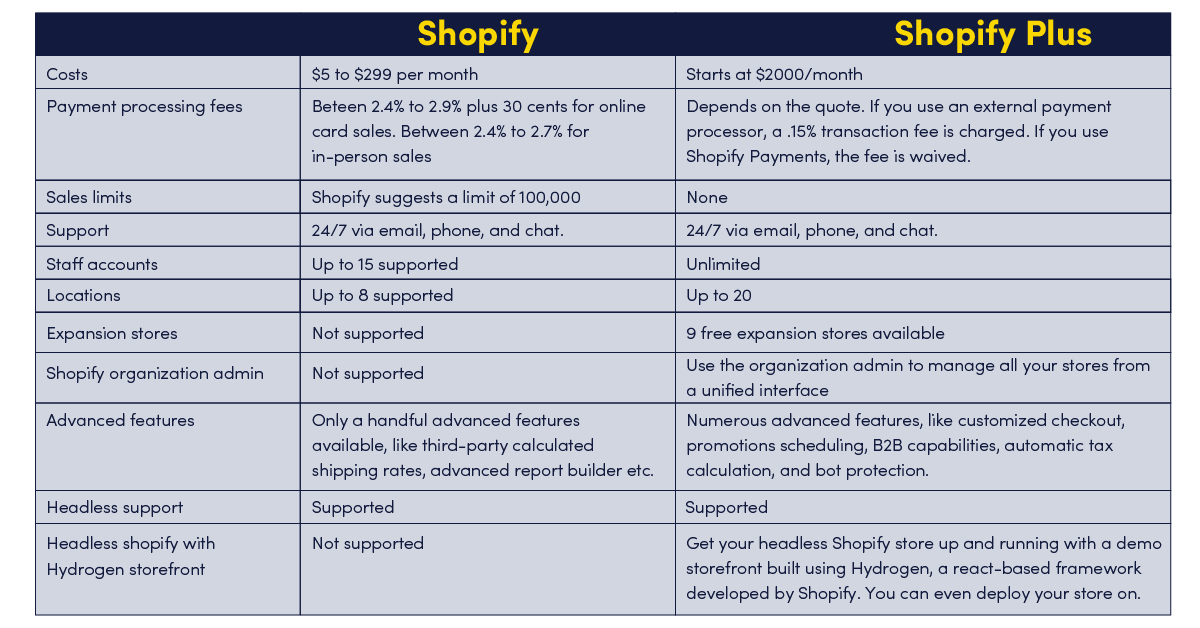
Choosing between Shopify and Shopify Plus
Shopify offers two types of subscriptions: basic Shopify subscriptions, and the Shopify Plus subscription. The basic subscriptions include the starter, basic, Shopify, and Advanced plans. These plans are a good fit for small-to-medium businesses that want to set up a basic store with up to 8 inventory locations, and 15 staff accounts.
On the other hand, Shopify Plus is a great choice for large enterprises looking to grow and scale their stores using advanced tools and features. The following table compares the two options in more detail:
How does headless Shopify work?
There are three main components of a headless Shopify architecture: the backend, the frontend, and the storefront API that connects the two. The frontend includes all the channels that you use to sell your products. This can literally be any digital touchpoint, including websites, smartphone applications, social commerce, point of sale, kiosks, or vending machines.
The backend represents the service layer of your architecture. It encompasses all the systems that provide data to your frontend, including:
- An e-commerce platform (i.e. Shopify in our case) that manages the products, customers, and transactions.
- A headless CMS (e.g. ButterCMS) that you use to define the structure and manage the content of your store, across various digital channels.
- Any other third-party software including customer relationship management (CRM) systems, digital experience platforms (DXP) etc.
The GraphQL Storefront API allows any Shopify instance to be used as part of a headless architecture. The API reference details how you can interact with a Shopify backend to manage carts, payment, customers, products, collections, media, HTML pages, shop policy, localization and more, from any digital touchpoint.
The APIs empower you to connect a headless Shopify backend with any frontend. All you have to do is make API calls from the frontend, and render the data according to the channel type. E.g. You can use Shopify’s open-source SDK for IOS to connect to your backend and build a custom frontend for your IOS application. Your websites can use the JavaScript SDK or the Node.js library to read from the same Shopify backend, and so on.
Headless Shopify empowers you to deliver truly omnichannel experiences. By implementing the principle of separation of concerns, it allows you to build a highly scalable and maintainable multi-channel shopping platform.
The problem with traditional Shopify
The design of traditional Shopify is not a good fit for growing businesses. The tight coupling of the frontend and the backend leads to technical constraints that are hard to overcome. Even if your marketing team comes up with innovative ideas to revamp the customer experience, your developers may not be able to fully implement them using the built-in Shopify tools.
Traditional Shopify also restricts you from freely adding extensions and plugins to your installation. Too many third-party integrations can lead to code bloat, which impacts your backend processing and frontend rendering. As a growing business, you can’t afford trading-off performance for feature-richness, or vice versa.
A traditional Shopify backend doesn’t work with multiple frontends, forcing you to build new platforms from scratch, for every digital touchpoint. This increases your time-to-market, and hampers your ability to deliver immersive omnichannel experiences to your shoppers.
The advantages of using headless Shopify
Going headless with Shopify has several benefits, such as:
Omnichannel shopping
Headless Shopify enables you to reach your buyers on the channels that they prefer – today and tomorrow. As and when customer preferences change, you can use the same Shopify engine to serve content to newer digital touchpoints. The possibilities are endless – you can virtually convert any screen into a storefront.
Faster page load times
In traditional Shopify, front-end rendering and backend processing happen inside the same application. This leads to heavy pages (checkout, payment processing, third-party integrations) which can significantly slow down your store.
Headless executes all the time-consuming tasks on the decoupled backend, allowing you to design fast-loading pages and deliver engaging customer experiences. Shoppers will be able to navigate your store, browse products, and process payments faster.
Enhanced SEO capabilities
In a headless setup, you can customize various aspects of your presentation layer that affect SEO, like visual media, site navigation, rendering, URL parameters, and rich snippets. This allows you to build a user-friendly website that loads faster and ranks higher on search engines.
Maximum customization
You are free to choose the frontend technology, and free to design your frontend to match your brand’s identity. Use Next.js, React, Angular, PHP, or any other frontend technology that may be released in the future. Tweak your frontend code as much as you want until you achieve the desired look and feel.
Maximum interoperability
API-driven architectures, like headless Shopify, are fully interoperable. APIs are a language-agnostic way of integrating two applications, which means that you don’t have to write integration plugins or interfaces for different programming languages. Regardless of whether your application is written in Java, PHP, React, Angular, Swift, C++, or pure JavaScript, it can seamlessly integrate with your Shopify backend.
Faster time to market
Better code maintainability, faster change incorporation, A/B testing, and ease-of-integration decrease your time to market. Frontend and backend developers can focus on their respective components simultaneously, increasing overall productivity. Incorporating new channels into your customer journey is quick and easy, as you never have to reinvent the wheel.
Are there any cons of headless Shopify?
You may encounter the following challenges while going headless:
- You can no longer use Shopify’s built-in design features, including themes, templates, or any other design elements. You will have to design your frontend and its design elements from scratch.
- Full customization will require developer support. Managing multiple frontends can sometimes be difficult for inexperienced or understaffed development teams.
Why will your customers care?
Shoppers may never know that you have gone headless, but they will certainly notice the positive changes that it will bring.
Faster and more engaging shopping experience
Customers expect their shopping experiences to be fast, seamless, and convenient. They expect the user interface to be personalized according to their preferences. Headless enables you to achieve this through its lightning-fast rendering speed and endless customizability.
Smoother navigation
Using intelligent client-side navigation features, you can build a store that’s easy to navigate for your shoppers. They will be able to jump from one page to another quickly and intuitively, which should increase the average time they spend on your storefront.
Shop from anywhere
The modern customer expects to be served on different digital channels. As a business, it’s important to deliver the same engaging shopping experience across all the channels that your customers use. Headless lets you achieve this through a single backend.
How to implement headless Shopify?
The best part about Shopify is the ease with which you can go from traditional to headless. The Storefront API allows you to connect your existing backend services with a new frontend, without having to write a custom integration module.
Here are all the steps you need to follow to achieve headless Shopify:
Step 1: Choose a frontend technology
Start by choosing a frontend technology that has all the features you need to develop your storefront. If you are planning to build your frontend in-house, ensure that your developers are comfortable with it. Possible options are: Next.js, Ruby, PHP, React, Vue.js, Angular, and Shopify’s Hydrogen.
Hydrogen is a React-based framework, developed by Shopify to make it easier for merchants to go headless. It accelerates development by offering built-in starter templates, components, hooks, and a fully-built demo store. It also comes with support for Tailwind CSS and TypeScript.
If your development team is understaffed or inexperienced, you can choose to work with an agency to build a frontend that caters to all your business needs. Another option is to invest in a frontend-as-a-service (FEaaS) platform that will allow you to get started with less effort and cost.
Step 2: Leverage the Storefront API
Once you have chosen your frontend stack, you can go through the API reference and navigate to the relevant SDK/library. There is extensive documentation for various programming languages and frameworks, including Hydrogen, Ruby, and PHP. The API is designed for easy manipulation. For example, the official Ruby library allows you to use the following lines of code to make an API call:
# Get the current session
curr_session = ShopifyAPI::Utils::SessionUtils.load_current_session(header, cookies, true)
# get a client object
client = ShopifyAPI::Clients::Graphql::Admin.new(session: curr_session)
# form the required query string
product_query =<<~QUERY
{
products(first: 5) {
edges {
cursor
node {
id
priceRange
productType
}
}
}
}
QUERY
#get the response
response = client.query(query: product_query)Step 3: Plug in a headless CMS
If you plan to serve content to visitors across multiple digital touchpoints, you should definitely add a headless CMS to your architecture. Headless CMSs, like ButterCMS, act as a central content management platform for all your channels. Using the power of APIs, you can integrate the headless backends of the CMS and Shopify to deliver a consolidated cross-channel experience.
Step 4: Build your frontend
Once you have the SDK/library and the headless CMS set up, you can start making API calls to render data on your storefront. You can choose to use any built-in UI features to customize your storefront, or write your own code. E.g. Hydrogen ships with several cart components and hooks that you can use to personalize your shopping carts.
The different approaches to building headless frontends
In step #1 from the last section, we touched on the three ways you can go about building a frontend for headless Shopify. You can either build from scratch, hire an agency, or go with a FEaaS platform. To make the right choice, you must carefully evaluate your business needs, budget constraints, market dynamics, and customer expectations.
Build from scratch if:
- Your developers have the experience and skillset to build and manage a frontend. They don’t need any external support or guidance.
- You don’t mind waiting a few months to go headless.
- You want sole and exclusive control over your store’s design.
Don’t build from scratch if:
- You have an inexperienced or understaffed development team.
- You want to go headless instantly.
Hire an agency if:
- You want the support of a team that has the expertise of going headless.
- You want help with ongoing maintenance and management.
- You can trade-off some autonomy for increased convenience.
Don’t hire an agency if:
- You need 100% autonomy over your storefront.
- You have budgetary or compliance constraints that prevent you from outsourcing.
Go with a FEaaS if:
- You want to minimize your marketers’ reliance on your developers.
- You want to fast-track your headless journey.
- You want to reduce your infrastructural footprint.
- You want out-of-the-box integrations.
- You want to build user-friendly websites on managed platforms that are optimized for performance.
Don’t go with a FEaaS if:
- You need 100% autonomy over your storefront.
- You have budgetary or compliance constraints that prevent you from outsourcing.
Headless Shopify use-cases
Wondering how headless Shopify can take your e-commerce to the next level? Here are some of its common use-cases:
Improving cross-platform, multi-channel user experience
Headless Shopify enables you to go beyond websites, allowing your customers to shop where they want. You can build immersive storefronts for smartphone applications, smart watches, kiosks, conversational interfaces and more. Not only this, you can also enhance your existing systems by replacing the tightly coupled Shopify frontend with a headless frontend. Maximum customizability gives you the creative freedom you need to engage with your customers at a deeper level.
Use a headless CMS to power your frontend
A headless CMS fits perfectly into a headless Shopify architecture. APIs allow you to integrate your headless CMS with the headless Shopify instance, and use them both to deliver a rich frontend experience, across several digital channels.
Empower your developers
Headless Shopify gives your developers the luxury of choosing their own frontend stack. Developers from different teams can choose their favorite technologies to build frontends for different channels. This boosts productivity and increases job satisfaction.
Build Progressive Web Apps (PWAs)
Go headless and transform your storefront into a Progressive Web App (PWA). PWAs are online applications that use modern APIs and web features to deliver an experience that feels just like a native application running on your smartphone. Headless paves your way to building a true PWA by segregating your frontend from the heavy backend.
Headless Shopify real-life examples
Headless Shopify has solved real-life challenges for several businesses. Here are some examples:
How Skylight decoupled their marketing and dev teams by going headless
As Skylight expanded their product range, they realized the need to replace traditional Shopify with ButterCMS. Shopify’s style and formatting limitations were inhibiting them from personalizing the user experience according to their rebranding strategy. They wanted to publish posts faster, and empower their marketers to build and A/B test pages without developer support.
ButterCMS allowed the Skylight team to build reusable page templates, which fast-tracked the process of content creation, styling, and publishing. Marketers were able to tweak website content and style, without having to work with HTML. They could also perform rapid A/B test iterations, which led to increased conversion.
How Kotn went headless to tune the shopping experience as per customer expectations
Up until a few years ago, Kotn had been using a Liquid-powered Shopify store to sell their merchandise. Developers would often use hacks to add new functionalities and meet changing customer needs. As the number of hacks grew, so did the technical debt and operational complexity. Marketers became overly dependent on developers to manage content.
To build a future-proof website, one that’s easy to manage for developers and marketers alike, they decided to go headless. The Storefront API allowed them to replace hacks with built-in features, and use a headless CMS to power their frontend. They were able to use modern frontend technologies, and gain full control over their site’s customizability.
How headless empowered Allbirds to go global
To cater to their growing product line and global customer base, Allbirds wanted to build a web platform that would make it easier to manage different products, variants, and categories. They decided to take an iterative approach to going headless.
Using the Storefront API and Hydrogen, they built, tested, and launched a store locator feature, within three and a half weeks. In the next iteration, the Allbirds team intends to revamp the products page using Hydrogen. Their eventual goal is to build a fully headless website.
Shopify headless commerce FAQs
Is headless CMS the same as headless commerce?
The term headless means separating the frontend from the backend. It’s a design approach that can be applied to several platforms, like a content management system (CMS) and an e-commerce solution. Headless CMS separates a CMS’ frontend from its backend, whereas headless commerce separates the frontend and backend of an e-commerce solution, e.g. Shopify.
Headless CMS and headless commerce are not the same. However, they are often used together. Once you go headless with an e-commerce platform, like Shopify, you can use a headless CMS, like ButterCMS, to deliver the content to your decoupled frontend. The headless CMS makes it much easier to serve personalized content, across different channels.
Does every ecommerce store need a headless solution?
No, headless isn’t always the right choice. Many stores still use and prefer monolithic architectures. If you don’t plan on expanding across digital channels, then retaining your trusty monolith may be a better choice than going headless.
With that said, for modern businesses looking to rapidly scale, headless can solve several challenges. You should go headless if:
- You want to build an immersive, omnichannel shopping experience.
- You want to use a headless CMS and transition from a commerce-driven model to a content-driven model.
- You have multiple stores, and/or sell internationally.
- You want to have full control over your website’s design.
- Your current platform doesn’t allow you to customize themes or templates as much as you’d like.
- You want to use the most advanced frontend tech to build interfaces for your website and other digital touchpoints.
How much does it cost to go headless with Shopify?
That depends. For example, if you have an existing Shopify subscription, you can start using the Storefront API to go headless for free. If along the way you decide to work with an agency to develop your frontend, you will have to pay a fee.
You may also be inclined to use a frontend-as-a-service (FEaaS) platform to fast-track the development of your storefront. Shogun, a reliable FEaaS vendor, charges more than $2000/month. Similarly, if you plan to combine headless Shopify with a headless CMS, that will cost you as well. E.g. The pricing plans of ButterCMS, a popular headless CMS, range from $83 - $333/month.
All in all, the exact costs of going headless with Shopify depends on how much work you do yourself, and how many proprietary tools you use.
Do you need Shopify Plus to go headless?
No, you don’t need Shopify plus to go headless. In fact, you can use the Shopify Lite subscription ($19/month) to access the Storefront API, which enables you to go headless. However, there are certain features that are only available in the Plus subscription, including:
- The Multipass login feature, which simplifies payments for your customers. Without Multipass, shoppers will have to re-enter their payment details every time they check out from your store.
- Automatic scheduling of promotions.
- Automatic tax calculation on every order, based on up-to-date tax laws.
- Shopify Plus bot protection.
- Ability to host your headless architecture on Oxygen, Shopify’s global hosting solution.
Is Shopify a backend?
Shopify is more than just a backend. It’s an all-in-one e-commerce solution that couples a frontend and a backend into a monolith. However, once you go headless with Shopify, it becomes the primary backend instance for your decoupled frontend(s).
A headless Shopify instance is a backend-only service which offers all core e-commerce functions, like product management, inventory, and payment processing. So, you can refer to a headless Shopify instance as a “backend”.
Is Shopify a headless CMS?
Shopify can be used as a headless CMS; however, it may not be the best choice. It’s not as flexible as other headless CMS solutions, like ButterCMS. E.g. Shopify only supports 4 built-in content types, whereas ButterCMS empowers you to define your data however you want.
The built-in Shopify CMS does have some cool features for managing orders, products, and marketing; however, it can’t match the extensive feature sets of third-party CMSs. Small retailers may be able to cater to all business needs using Shopify’s CMS, but large brands with international presence should consider using a third-party CMS.
Closing thoughts
Headless Shopify is the modern way to sell in today’s digital world. It lets you develop cross-channel frontends using your preferred technology stacks. It empowers you to build a scalable, immersive shopping platform that your customers love. This post was meant to share all the things that will help you make the transition to headless; we hope it served its purpose!
Do you want your product or marketing team to test Butter CMS? We can set up a live demo to walk your team through the fast, easy-to-use interface.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!

















Maab is an experienced software engineer who specializes in explaining technical topics to a wider audience.