
GSD
How Does Javascript Affect SEO?
Posted by Akash Joshi on October 12, 2023
Table of contents
Introduction
When choosing the tech stack for your application, you have to make several considerations. The programming language and framework that you choose affect the development time, the application’s performance, and its discoverability online.
One of the most important ways of getting discovered online is via organic searches through search engines. Search engines decide which results will be displayed based on a few key factors. These are generally in the control of the developer, and you can "optimize" them to improve the search-ability of your application. This is known as Search Engine Optimization (SEO), and it is one of the most important aspects in building and marketing your product.
In the next section, we will discuss some of the most essential SEO tags that every webpage should have. Then we’ll move forward into framework-based SEO considerations.
Essential SEO Tags (that your page can't live without)
Title
The title is one of the most important parts of a page's SEO. This is the title that is used by search engines when displaying your page in the results list. It is also the title used when you share your page on social media. You can set your webpage’s title like this:
<head>
<title>Page Title</title>
</head>Description
The description of the page is the description that appears below the title in search engine results. It is also the description used in shares. To set the description for your webpage, just add this:
<head>
<meta name="description" content="This is the description of the page" />
</head>Open Graph Image
This tag doesn't matter much in search engine results, but it’s vital for social media. It allows you to choose which image to display when the page is shared on social media websites like Twitter, Facebook, and LinkedIn. Set an attractive image via this tag to ensure that your link attracts a lot of attention.
<head>
<meta property="og:image" content="https:/yourdomain.com/image.png"/>
</head>
A setup with all the necessary SEO tags would look like this:
<head>
<title>Page Title</title>
<meta name="description" content="This is the description of the page" />
<meta property="og:image" content="https:/yourdomain.com/image.png"/>
</head>
In the next section, we will discuss how you can insert these tags into your webpages according to the tech stack of your application.
Types of frameworks and their implications
No framework—pure HTML
If you're not using any Javascript-based framework to build your application, all the SEO tags are in your control for each page via the HTML file. Therefore, no special library is required to set the tags.
Search engine crawlers also like this setup because it allows them to easily crawl your pages.
Using a framework (JS or server-rendered applications)
As we talk about optimizing SEO for framework-rendered apps, we'll focus specifically on the React framework and on optimizing for the Google search engine. However, the following section will still be relevant to all frameworks and search engines.
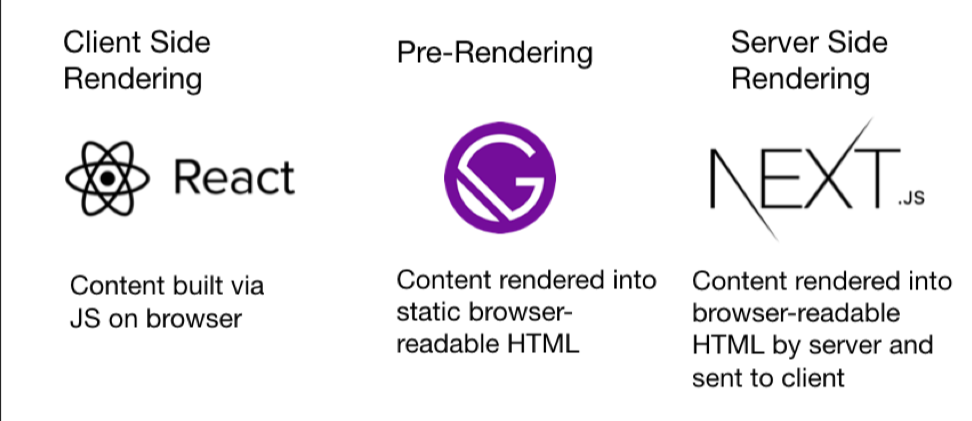
In React, the most common way of rendering is client-side rendering. In essence, it's a single HTML root file with a React script attached to it that renders the webpage at runtime. All routes are generated over that specific HTML file only. This happens on the client’s side after a route is queried and the data is received. This is why it’s called client-side rendering. However, the developer doesn't have control over the SEO tags in this case since only a single HTML file exists. So, in cases like these, certain libraries are used to set SEO tags dynamically.
But there is another issue that client-side–rendered apps face. Search engine crawlers can't crawl these webpages properly because the pages are generated at runtime. To solve that, certain additions have been made by the developers of web crawlers. For example, the Google web crawler queues JS-rendered pages for rendering if a page is detected to be JS-rendered.
However, the search engine indexing for such a page is delayed until the JS is rendered and the page is readable by a bot. The bot has to do this for every single page in your website. This is a long process, so errors occurring at any step will prevent that page from being indexed by the search engine.
To combat these problems, Google suggests the following solutions:
Pre-rendering
Pre-rendering is the technique of converting client-side–rendered applications into static HTML files through the process of rendering. A pre-rendering tool renders the application by visiting each route individually and generating an HTML file for each one of them. However, this process becomes quite slow for larger applications, and dynamic linking is not possible in a pre-rendered React app since each page has to be present at compile time. So, it is limited to static pages or fetching dynamic content using query parameters.
Isomorphic rendering (client + server side)
Isomorphic rendering is also known as hybrid rendering. When a user-agent, such as a Google bot, queries a URL of such an application, a server-rendered page is sent. Otherwise, a client-rendered page is sent to the rest of the users. This ensures that search engines index the page correctly and that client-side rendering still works for other clients. However, this type of rendering is very complicated to use and doesn't offer any advantages over completely server-rendered React. Therefore, it isn't widely used and doesn't have any good packages or libraries for most frameworks.
Server-side rendering
In server-side rendering, the page is completely rendered on the server side before being sent to client. So, the client gets a complete HTML page as a response. This is good for SEO too, as search engine crawlers get a completely rendered webpage, which makes their job easier. In turn, it also increases the speed of your pages being indexed by the crawlers.
In the next section, we’ll discuss the best libraries in each framework that can be used to implement best SEO practices in your frontend.
Optimizations for specific frameworks
1. React-based frameworks
Client-side rendering
When React is rendered on the client's side, react-helmet can be used, which allows a user to generate meta tags while rendering each page.
Pre-rendering
You should use react-snap or react-snapshot when using create-react-app. GatsbyJS is also a good framework for rendering React applications to static HTML files.
Server-side rendering
You should use a framework like NextJS to perform server-side rendering with React. This will allow the search engines to easily index your webpages.
2. NodeJS/ExpressJS
Pre-rendering
The library prerender-node works with any Node-rendered framework to render all routes as static webpages.
Server-side rendering
NodeJS is a server-side language, and Express is a routing framework for it. So, you get server-side rendering out of the box with Node. The only thing you’ll need to take care of is setting the SEO tags dynamically via ejs.
3. AngularJS

Client-side rendering
You can use a library like ngx-seo-page when working with client-side Angular. It allows you to dynamically set the SEO tags during page render.
Pre-rendering
Modules like angular-prerender can be used to pre-render Angular apps. It visits both server and client routes and combines them to form a static client.
Server-side rendering
Angular Universal provides native support to Angular for server-side rendering the apps. You can combine it with ngx-seo-page to set SEO tags on your server-rendered application.
For more information, check out this post about Angular SEO.
4. VueJS
Client-side rendering
For client-side rendering with Vue, there are not many frameworks that allow dynamically setting SEO tags. One of them is vue-seo. However, its last update was two years ago, so pre-rendering or server-side rendering is preferred for better SEO.
Pre-rendering
To pre-render a Vue single-page application, an app like vue-cli-plugin-prerender-spa can be used. It is a robust solution that works with zero configuration.
Server-side rendering
Using frameworks like Nuxt.JS, you can easily create server-rendered Vue applications. It allows you to render your application on the server, run a client-side app, or generate pre-rendered static files easily.
5. Django/Python
Server-side Rendering
The default way of using Django is via server-side rendering. HTML templates are rendered server-side according to the data passed to them via the server. So, you get the benefits of setting dynamic SEO tags by default.
Did you know ButterCMS works seamlessly with all of these frameworks? Our newly launched WRITE API makes integration smooth for developers and our content dashboard makes churning out content easy for marketers.
Summarizing the Content (TLDR)
In summary, we see that client-side–rendered applications face issues in being indexed correctly by search engines, and developers also face issues while setting SEO tags in these applications. However, these challenges can be overcome by relying on a variety of solutions based on the frameworks and rendering techniques used.
What you can do further to improve your website’s SEO
To improve your application’s SEO, follow all the SEO guidelines presented in this article to establish basic SEO correctness. When using header tags within your website (<h1>, <h2>, etc.), ensure you use all the relevant keywords—keywords that should also be repeated throughout the accompanying content. If you do these things, you'll be ranking high in the search results in no time!
Useful Links
- https://developers.google.com/search/docs/guides/javascript-seo-basics
- github - react-helmet / react-snap / react-snapshot
- https://www.gatsbyjs.org
- https://nextjs.org
- https://ejs.co
- https://angular.io/guide/universal
- https://nuxtjs.org
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!





















Akash is a Full Stack Engineer & an Open Source Contributor who finds joy in making awesome software.