
GSD
Vue vs React: Which is the Better Framework? (2022 Update)
Posted by Ben Rogojan on October 13, 2023
Choosing the right JavaScript framework and library for your tech stack can be daunting, to say the least. With the myriad of options available, it’s almost impossible to decide without at least sweating a little.
However, according to The State of JavaScript 2021, two options reign supreme in the battle of the frameworks: React and Vue.
At first glance, both tools look deceptively similar; both use a Virtual Document Object Model and possess a reactive and component-based structure, but despite their superficial similarities, both frameworks serve different purposes and developers.
In this article, updated for 2022, we articulate the benefits and drawbacks of both technologies to show you which one is not only the most popular and robust but also the best for you to build breathtaking digital experiences with.
Read on and discover which framework is better for developers in 2022, React vs Vue.
Table of contents
Overview: React and Vue at a glance
You know how verbose your code can get if you ever tried to build something complex using vanilla JavaScript. JavaScript Frameworks like Vue and libraries like React make it simpler and less time-consuming for developers to write JS-based web applications.
Honestly, with so many options around, it can get hard to navigate the differences between each framework, especially when they look so similar on the surface. So, to guide your search, here’s a brief overview of both tools, so you see the differences at a glance.
| React js | Vue js | |
| Tagline |
A JavaScript library for building user interfaces. |
The ProgressiveJavaScript Framework. |
| First release |
May 2013 |
February 2014 |
| Why choose? |
React is flexible enough for developers to integrate with other libraries and frameworks like Create React app. |
Vue is faster and smaller than React; it’s also easier to learn and play with. |
| Programming language |
JavaScript |
JavaScript |
| Good for |
Single page application, mobile, and hybrid apps. |
Single page application, mobile apps, and web interfaces. |
| Learning curve |
Relatively steep if you don’t know TypeScript. |
Easier to learn than React. |
| Popularity |
188k stars on Github. |
196k stars on Github. |
| Community support |
Huge community and solid support. |
Huge community and solid support. |
What is React?
React (or Reactjs) is a front-end JavaScript library created by Meta in 2013 that enables developers to build user interfaces at scale.
According to the library's website, the main purpose of React is to "make it painless to create interactive UIs." The library was initially created and released as FaxJS by former Facebook software engineer Jordan Walke back in 2011 and was later open-sourced as React in 2013.
React is open-source, declarative, and supports modularity through components –or independent and reusable bits of code that serve as the core building blocks of React applications.
Developers typically use React to build single-page web and mobile applications. Unlike some tools in your tech stack, there's no pattern when React releases different versions of its framework. As of May 2022, the most recent major stable release is React v18.1.0, which came out in April 2022.
React: Features at a glance
- JSX syntax
- MIT license
- React hooks
- React Native
- Open-source
- Documentation
- JavaScript library
- Virtual Document Object Model
Pros and cons
Pros
- SEO-friendly
- Easy to learn
- Huge user community
- Reusable components
- Solid support for third-party libraries and tools
Cons
- Learning JSX can be a hurdle for new developers
- Can be too bare-bones on its own
- Verbose code
What is React good for?
One of the things React js is known for is its flexibility. Once you’ve learned React, you’re ready to tackle other JavaScript frameworks. It also provides a great developer experience, as it is nice to play with once you’ve learned the ropes.
Plus, once you’ve learned to use it, you also unlock create react app, and React Native should give you an incentive to learn it as it opens the door for mobile development and single-page applications.
Use React if you want to build web applications that don’t need to refresh every time users make a request or refresh the site –a la Facebook–. In addition, react is the best candidate for building dynamic websites with heavy traffic. So, if you require a very responsive, snappy web application, React is a great candidate.
What is Vue?
Vue is also a front-end JavaScript framework created by Evan You in 2014. Vue js is great for building UIs, single page applications, and mobile apps. This open-source framework uses a high decoupling process, which allows for the progressive creation of web interfaces.
According to Evan You, the maker of Vue, its creation came from his desire to extract the parts he liked about Angular, such as data binding, and build something lightweight. Though created the year prior, Vue was formally released to the public in 2014.
Vue releases far fewer versions of its framework than React does. The most recent major stable release is Vue 3.2.37, which came out in June 2022.
Vue: Features at a glance
- Vue native
- MIT license
- Virtual DOM
- Open-source
- HTML/JSX syntax
- Solid documentation
- JavaScript framework
- Component library for mobile apps
Vue pros and cons
Pros
- Straightforward to grasp
- Enhanced TypeScript integration
- A smaller bundle size than React
- Intuitive syntax for new developers
- New APIs for enterprise-use cases
Cons
- Gets messy when there are many developers involved
- Hard to properly set Vue’s reactivity
- Less support than React
What is Vue good for?
Vue is, at its core, a minimalistic JS framework. Its popularity rests on how easy it is to use for novice and experienced developers alike. Vue is great for developers looking to create eye-catching UIs and single-page applications.
Another remarkable fact about Vue js is that Evan You created it to respond to both React js and Angular’s constraints. He took everything good about them and created Vue as a new framework to overcome these challenges.
Use Vue if you’re looking for a framework with an easy-to-read syntax, clean formatting styles, and robust integrations with third-party tools and libraries. Speaking about integrations, Vue has a rich environment with tools like Vue Router for single-page apps or Pinia –previously known as Vuex 5– for state management.
Similarities between Vue and React
- Both use JavaScript: Both React and Vue have been around long enough that plenty of developers know how to work with them. The main similarity between these two is that both use JS, and learning them shouldn’t be a problem for an experienced developer.
- Both use a virtual document object model: A Virtual DOM represents your UI. Using it avoids working with heavy HTML documents and uses a lightweight object that imitates your app’s tree structure. This makes it easier for Vue and React developers to achieve faster performance because it takes less time to build the complete page tree.
- Both enable you to create rich UIs: Another similarity is that both allow you to create rich UIs for many different devices and channels from one single point. Since most devices can understand JavaScript, UIs built on both technologies are quickly rendered for users and visitors alike.
Differences between Vue and React
- Both approach differently to templates and styling: React js relies on its JavaScript-like syntax, known as JSX, an abstraction of the React.createElement method that is used to create Virtual DOM entities. On the other hand, Vue js takes a different approach to templates and styles, representing the markup text as template styles as plain HTML. You can also create Vue templates in plain HTML.
- Both handle extensibility differently: While both tools are highly extensible, they don’t behave equally. In React, third-party libraries are components that enhance what you have. React Redux library, for example, uses the context API that makes the state accessible from every React component of choice. In Vue, you can add plugins via Vue.use and take advantage of its full-fledged plugin system.
- Vue is a JS framework and React is a library: A framework is like the blueprints to build a house –or app– while a library is the materials you need to build that house or app. Vue, in that sense, is more complete than React because it offers developers a bigger set of tools and methods to build something, whereas React is more bare-bones and flexible, and can be coupled with its framework, create React app.
Vue vs React: Side-by-side comparison
Now that you know everything about Vue and React, let’s do a technical, side-by-side comparison.
1. Performance
Both React and Vue interact with the DOM; every time DOM elements are removed or added, updates are made to the Domain data. This interaction is a metric for measuring performance.
In the following table, all durations are in milliseconds.
| Metric | vue-v2.5.16-keyed | react-v16.4.1-keyed |
| Create Rows Duration for creating 1,000 rows after the page loaded. |
182.1 ± 7.6 (1.0) |
180.5 ± 7.3 (1.0) |
| Replace All Rows Duration for updating all 1,000 rows of the table (with 5 warmup iterations). |
158.8 ± 2.7 (1.0) |
157.3 ± 2.0 (1.0) |
| Partial Update Time to update the text of every 10th row (with 5 warmup iterations) for a table with 10,000 rows. |
156.4 ± 9.8 (1.0) |
81.9 ± 2.7 (1.0) |
| Select Row Duration to highlight a row in response to a click on the row (with 5 warmup iterations). |
10.6 ± 2.0 (1.0) |
10.3 ± 2.1 (1.0) |
| Swap Rows Time to swap 2 rows on a 1,000-row table (with 5 warmup iterations). |
20.0 ± 2.9 (1.0) |
106.5 ± 1.9 (1.0) |
| Remove Row Duration to remove a row (with 5 warmup iterations). |
54.2 ± 2.2 (1.0) |
49.6 ± 0.8 (1.0) |
| Create Many Rows Duration to create 10,000 rows. |
1,603.2 ± 34.8 (1.0) |
1,935.4 ± 33.6 (1.0) |
| Append Rows to Large Table Duration for adding 1,000 rows on a table of 10,000 rows. |
342.5 ± 6.0 (1.0) |
268.6 ± 6.9 (1.0) |
| Clear Rows Duration to clear the table filled with 10,000 rows. |
191.9 ± 6.1 (1.0) |
175.4 ± 4.1 (1.0) |
| Slowdown Geometric Mean | 1.00 | 1.00 |
|
Performance data via Stefan Krause Content is for older versions of each framework / library |
||
React and Vue carry out the same manipulations from the chart above within almost the same timeframe.
The performance differences between Vue and React are almost negligible, with a difference of just a few milliseconds for most metrics. This is proof that Vue and React are quite similar when it comes to performance.
Butter CMS can work with both frameworks and help you unlock its performance benefits by giving you a platform to orchestrate every aspect of your website development process. Just deploy our React starter and see how using Butter as a React CMS makes your website faster and more performant.
2. Tooling and libraries
State Management
Redux
React can handle state management from within using setState() to set a component’s state. However, for applications with the possibility of increased complexity and robustness, developers use packages like Redux, Mobx, and the React Context API to manage state. None of these packages are managed by the core React team.
import { createStore } from 'redux';
import reducer from './reducers';
const store = createStore(reducer);
function render() {
ReactDOM.render( ... );
}
store.subscribe(render);
render();Pinia
On the other hand, Vue uses a `store pattern` for state management when the app to be built is relatively simple and small. However, for large-scale SPAs where many components are in dire need of a shared state store, Vue provides a state management architecture called Pinia with a centralized store.
import { useStore } from '@/stores/counter'
export default {
setup() {
const store = useStore()
return {
// you can return the whole store instance to use it in the template
store,
}
},
}Pinia is developed and managed by the Vue team and is tailored for Vue users. It is very specific in its state management abilities.
Routing
React Router
For routing, React uses the React-Router library, which is also not managed by the React team. The react-router library smoothly synchronizes the components of an application with the URL.
import React from 'react'
import ReactDOM from 'react-dom'
import { BrowserRouter as Router, Link, Route } from 'react-router-dom'
const Home = () => (
<div>
<h2>Home</h2>
</div>
)
const Contacts = () => (
<div>
<h2>Contacts</h2>
</div>
)
ReactDOM.render(
<Router>
<div>
<aside>
<Link to={`/`}>Home</Link>
<Link to={`/contacts`}>Contact Us</Link>
</aside>
<main>
<Route exact path="/" component={Home} />
<Route path="/contacts" component={Contacts} />
</main>
</div>
</Router>,
document.getElementById('app')
)Vue Router
Vue has a routing library called Vue-Router. The Vue Router is the official router for Vue, even though there are a few other third-party routers like Page.js and Director, and it is extremely seamless to use with Vue.
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link>
<router-link to="/contacts">Contact Us</router-link>
</nav>
<router-view></router-view>
</div>
</template>
<script>import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(Router)
const Home = {
template: '<div>Home</div>'
}
const Contacts = {
template: '<div>Contacts</div>'
}
const router = new VueRouter({
routes: [
{ path: '/', component: Home },
{ path: '/contacts', component: Contacts }
]
})
new Vue({
router
}).$mount('#app')
</script>It is also possible to handle routing without any library, but this is only efficient for apps that need only simple routing.
CLI
React provides a CLI that makes it easy to start a react project for easy access to a development environment. It is called Create-React-App.
On the other hand, Vue provides a resource called Vue-CLI, which gives developers the ability to begin new Vue projects quickly. The Vue CLI comes already customized and lets you add plugins anytime during the development lifecycle.
3. SEO
While Vue is usually used for client-side rendered apps, developers can also use it to render server-side marketing pages that need as much optimization as possible. The thing about Vue and SEO is that you require a Vue developer who knows how to use Vue modules to
build the web app architecture and infrastructure accordingly; otherwise, you won’t get the performance benefits.
On the other hand, React makes it possible to implement SSR via ReactDOMServer. At the same time, React also allows for isomorphic rendering. This technique will enable developers to reuse React components on both the server side and the client side, achieving SEO gains while maintaining the performance benefits of server-side rendering.
4. Mobile and desktop development
React Native is React’s fantastic platform for building native Mobile Applications that work for both Android and iOS. This is awesome because React developers can leverage their knowledge to build a snappy mobile app.
In contrast, at the time of writing, Vue is partnering with Weex, a cross-platform UI framework, to develop a platform that would function like React Native.
Presently, Vue has a NativeScript plugin called NativeScript-Vue for building native applications in Vue.
Web developers can use Vue with Electron to build cross-platform desktop applications. Electron-Vue provides a boilerplate where internal configurations have already been taken care of by using the Vue-CLI as scaffolding.
React and React Native are often confused and used interchangeably, but they’re not the same. Find out why: React vs. React Native: Differences, Advantages & Limitations
5. Server-Side Rendering (SSR)
Server-side rendering provides greater visibility for websites when Google crawls sites for its results pages. It can also improve the user experience. Vue has in-built SSR features, and there are clear instructions on how to use these capabilities in its documentation.
React, on the other hand, requires a third-party library for SSR. However, this might not bother you as SSR isn't as important for search engines as it was in the past.
6. Scalability
React is lighter than Vue, so it handles multi-page applications with ease, allowing you to scale as your website or application grows. Just import the library and add JS features directly on React. Then use a third-party form package and routing tool.
With the Vue CLI, you can also scale pretty seamlessly –up to a certain point– which boasts various templates for single-page applications.
As your website scales, add additional templates from community developers and customize them the way you like. You'll still need to use a routing tool and form package to scale on Vue, which most developers will find accessible at first. However, the option to use JSX syntax on React proves more useful in the long term, especially when using HTML templates becomes a chore.
7. Community
Being backed by Facebook, React has a vast community compared to Vue. Presently, React has over 400,000 questions on StackOverflow. It also has over 89,000 npm packages. In addition, react presently has 191,000 stars on Github, about 15,000 stars less than Vue's 180,000.
Vue has over 198,000 stars on Github, and there are more than 95,000 questions on StackOverflow tagged Vue.js, and there are about 57,000 npm packages. Since its release in 2014, Vue's community has grown competitive with React over time and remains growing, with thousands of developers participating every day in forums and giving support.
React's community, though large, is very fragmented because of the freedom given to developers to adopt whatever structure suits them. This liberty is the cause of an underlying confusion, hence the large number of questions recorded on StackOverflow.
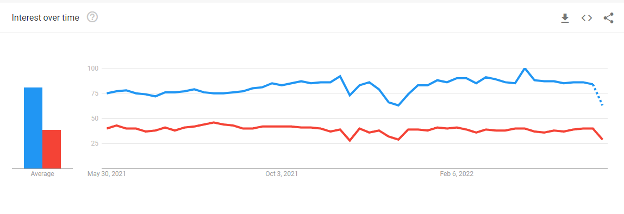
Analytics from Google Trends show that React has had an advantage in search relevance over the past 12 months in comparison to Vue.
Data via Google Trends
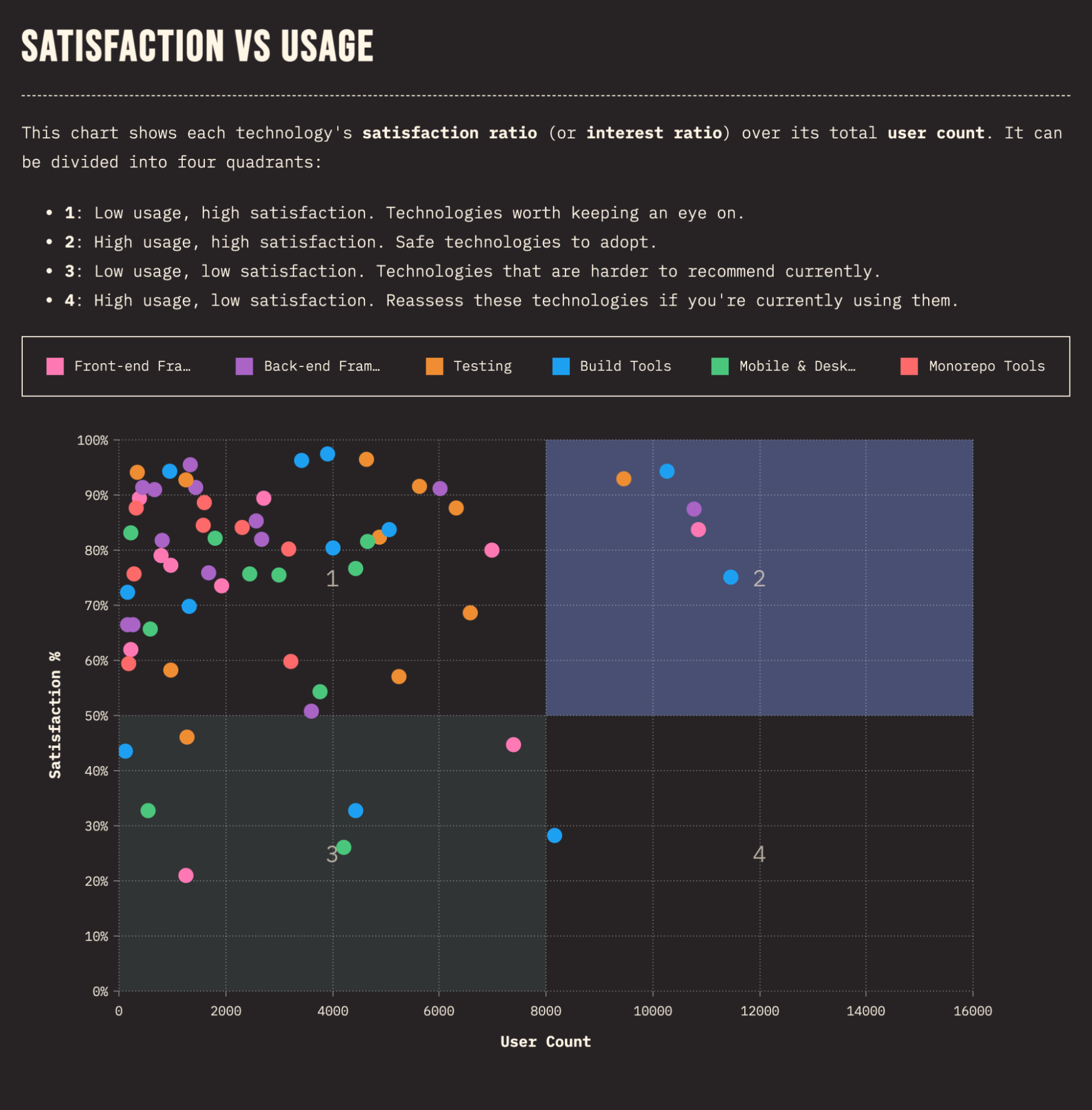
Speaking about community, Vue and React are prominent in regards to satisfaction and usage rates but neither are in the top spot for each. React does rank higher than Vue in both categories, but not by much. React is first and Vue is second in the awareness category, and React is first in usage and Vue is third.
Data via stateofjs.com
If you want to discover how integrating Vue with a headless CMS can help you build better digital experiences, read about how Butter CMS works with Vue to supercharge your developer experience.
8. Jobs and hiring
React's large community base and the number of questions on StackOverflow translates to a large pool of React developers. As a result, react has more available developers in comparison to Vue.
However, as the report from State of JavaScript above indicates, there are also a lot of developers interested in learning Vue and other frameworks. That suggests that the Vue developer count may likely continue to increase over the next few months and years.
Now that we've touched on other frameworks, maybe you want to read more about how Vue compares to other frameworks like Angular to learn about alternatives to web development.
9. Developer Experience
React
Developers on StackShare.io rated React's components as its best feature, followed by its virtual dom and performance.
Also, on TrustRadius, where React has an average user score of 8.7/10 based on 88 reviews, but let’s hear what developers have to say about React.
"[React has an] intuitive templating language (JSX) that provides a dynamic rendering of HTML elements, along with an easy model to tie back to JavaScript implemented in your components. [There are] component-based views that guide the developer to modular and reusable pieces to your interface." (Erik Ralston, Chief Architect)
Another developer on TrustRadius said:
"React is designed around the notion of generated HTML as opposed to templated HTML. This provides more flexibility in building elements on a page and allows developers to create HTML that is programmatically configured based on runtime considerations." (Larry Reed, Senior Software Developer)
Another reviewer said:
"React could get very frustrating unless you start thinking in React. React enforces a top-down hierarchy of data flow and offers no way for the data to communicate backward. This is a big shift in mindset coming from Angular 1.x. This constraint is really a big factor that determines how to organize your code and how you might want to write your own components." (Anudeep Palanki)
Vue
Developers on StackShare.io rated Vue's simple and easy-to-use interface as one of its best feature, followed by its documentation and components.
One developer said:
"I find using Vue.js to be easier (more concise/less boilerplate) and more intuitive than writing React. However, there are a lot more readily available React components that I can just plug into my projects. I'm debating whether to use Vue.js or React for an upcoming project that I'm going to use to help teach a friend how to build an interactive front-end." (Cyrus Stoller, Developer)
In a comparison between React vs Vue, JetRuby Agency said:
"One of the coolest things Vue.JS has borrowed is the idea of using virtual DOM. In simple words, virtual DOM is a lightweight copy of DOM, which allows you to manipulate objects without having to draw them on the screen. Every time you render an element, every single virtual DOM object is updated. When you update the virtual DOM, React compares it with its previous version."
10. Learning Curve
React is lean at its core and is heavily dependent on other third-party components for effective use. Unfortunately, this could also be a pain for developers since they may need to grasp new information to get things done.
Vue is easier to learn compared to React. This is because Vue separates concerns in a way that web developers are already used to, decoupling HTML, CSS, and JavaScript. It also allows JSX for developers who prefer to adopt that style.
Vue is also easier to get accustomed to because it picked out the good parts of React and Angular, thus making it easier for developers from either of the two backgrounds to fit in perfectly.
While React’s documentation is pretty solid on the documentation front, most developers consider Vue’s documentation better. Besides, since React changes constantly, it can be tough to be current on the library’s best practices and new features, increasing its learning curve.
On the other hand, Vue’s documentation is very well written and attempts to answer most (if not all) questions that could come up, making it great for novice developers.
Vue is also great for building animated applications using CSS. We wrote a tutorial that teaches you how to build a beautifully animated news app with Vue.js and Vuetify.
11. Syntax
React adopts the JSX format, where HTML is written in JavaScript. A JSX tag looks like this:
const element = <h1>Hello, world!</h1>;JSX serves to describe what the user interface should look like. In addition, it produces React “elements” and components for easier parsing and building. Although JSX is in line with functional programming –which is a pretty neat concept, developers are saddled with the responsibility of figuring out how to make the most of it.
Vue, on the other hand, uses an HTML-based syntax that can be parsed by spec-compliant browsers like Chrome and HTML parsers. A typical Vue tag looks like this:
<span>Message: {{ msg }}</span>In Vue, the double mustaches interpret the data as plain text, not HTML. Then Vue compiles these templates into highly readable JavaScript code to figure out the minimal number of components to re-render and apply the minimal amount of DOM manipulations when the app state changes.
When should developers use React?
- If you're thinking about building complex single-page applications over a long period. With React, there's the option to use HTML and JSX, making it a better fit for enterprise-grade applications.
- If you prefer to use JSX! While React gives you the option to use standard HTML, it's more focused on JSX, which tracks updates and changes to HTML. That means there's no rewriting.
- You want to create larger apps. You'll have to use third-party tools, but React gives much more scope for larger-scale app projects.
When should developers use Vue?
- If you want a fast solution for building UIs. Vue is handy up to a certain point, but its over-reliance on HTML templates makes it a more laborious experience than React in the long term. (More on that later.)
- If you prefer to use HTML! Some developers favor HTML, which remains the de facto markup language for websites.
- You want to create smaller apps. Vue utilizes a 'store pattern' for state management, which, unlike React, requires no third-party tools.
React and Vue in action
By now, you should have a clear picture of what makes Vue and React differently and how each tool serves different use cases. Next, it’s time to see each of them in action with a couple of real-world examples of websites built in both frameworks/libraries using Butter CMS.
Vue.js use cases
Freddie’s Flowers is a UK-based flower delivery business. It’s built on Butter CMS and uses Vue.js to power the frontend while Butter handles the data in the backend. Freddie’s Flowers’ design team chose Vue because its component-based architecture granted them more flexibility and freedom on how to arrange their products and create layouts.
The team also mentions that connecting the front and the backend using APIs is another substantial advantage. For example, they could feed the framework data in markup languages and then translate it into a beautiful UI with Vue user-friendly functionalities.
React.js use cases
Doorsteps is a US-based home rentals website with hundreds of thousands of listings across the U.S. Doorsteps is built on Butter CMS and uses React to power its frontend.
Doorsteps development team coded the site on React and needed a headless platform where they could create, store, and publish content to the React-based site. Using React, Doorsteps’ developers built a fast, performing website that doesn’t need to refresh every part of it every time a user looks for a new listing.
Vue vs React: Closing thoughts
React and Vue are very good JavaScript technologies, great choices, and very useful for both small and large-scale applications, so it’s not a matter of choosing Vue over React just because.
React offers flexibility, a hot job market, and is as stable as Vue. Yet, Vue is more structured and easier to figure out and set up, resulting in reduced project duration and overtime if CTOs introduce Vue.js as part of their developer stack.
React’s ecosystem is huge. It has a lot of packages to choose from, and since Meta backs it, chances are it will continue growing. However, Vue is giving React a run for its money, and it could catch up with or even surpass React in user adoption.
Ultimately, base the decision of which technology to choose on the project you want to build, the headless CMS you want to use, and the integrations you need to have. Only then will you be able to select the right framework for you.
Butter CMS integrates seamlessly with both frameworks so there’s no need for a Vue vs React debate because Butter allows technical and non-technical users to build snappy UIs in minutes. For example, you can deploy our React starter in 30 seconds and find out why Butter CMS is the best React CMS.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!






















Ben works as a data scientist and technology consultant helping companies design, develop custom software as well as make good decisions on their future tech strategies. He enjoys writing and teaching others about all forms of technology wether it be about automation and machine learning models or CMSs.